Подгонка a к размеру его содержимого с помощью CSS?
здесь скрипка.
Мне нужно сделать <fieldset> ширина его содержимого, а не его родителя. Есть ли хороший способ сделать это?
3 ответов
вы хотите термоусадочную пленку?
JSFiddle
HTML-код
<div>
<form>
<fieldset>
<legend>Hey</legend>
<table>
<thead><tr><td>H1</td><td>H2</td></tr></thead>
<tbody><tr><td>A1</td><td>B2</td></tr>
<tr><td>A2</td><td>B9</td></tr></tbody>
</table>
</fieldset>
</form>
</div>
в CSS
fieldset{
border: solid 2px blue;
float:left;
}
table{
border: solid 2px red;
}
div{
width: 80%;
overflow:hidden;
border: solid 2px purple;
padding: 1em;
}
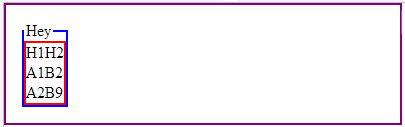
выход

добавить дисплей: встроенный в набор полей http://jsfiddle.net/XDMfN/92/
