Подсчет цветных пикселей на GPU-теории
У меня 128 на 128 пикселей.
он разбит на сетку 8 на 8.
каждый блок сетки содержит 16 на 16 пикселей.
требование
Я хочу подсчитать, сколько черных пикселей содержит мое изображение.
прямой путь вперед:
Я мог бы сделайте это, идя строка за строкой, столбец за столбцом, по всему изображению и проверяя, был ли пиксель черным или не.
путь GPU
...но я хотел бы знать, можно ли с помощью GPU разбить изображение на куски/блоки и подсчитать все пиксели в каждом блоке, а затем суммировать результаты.
например:
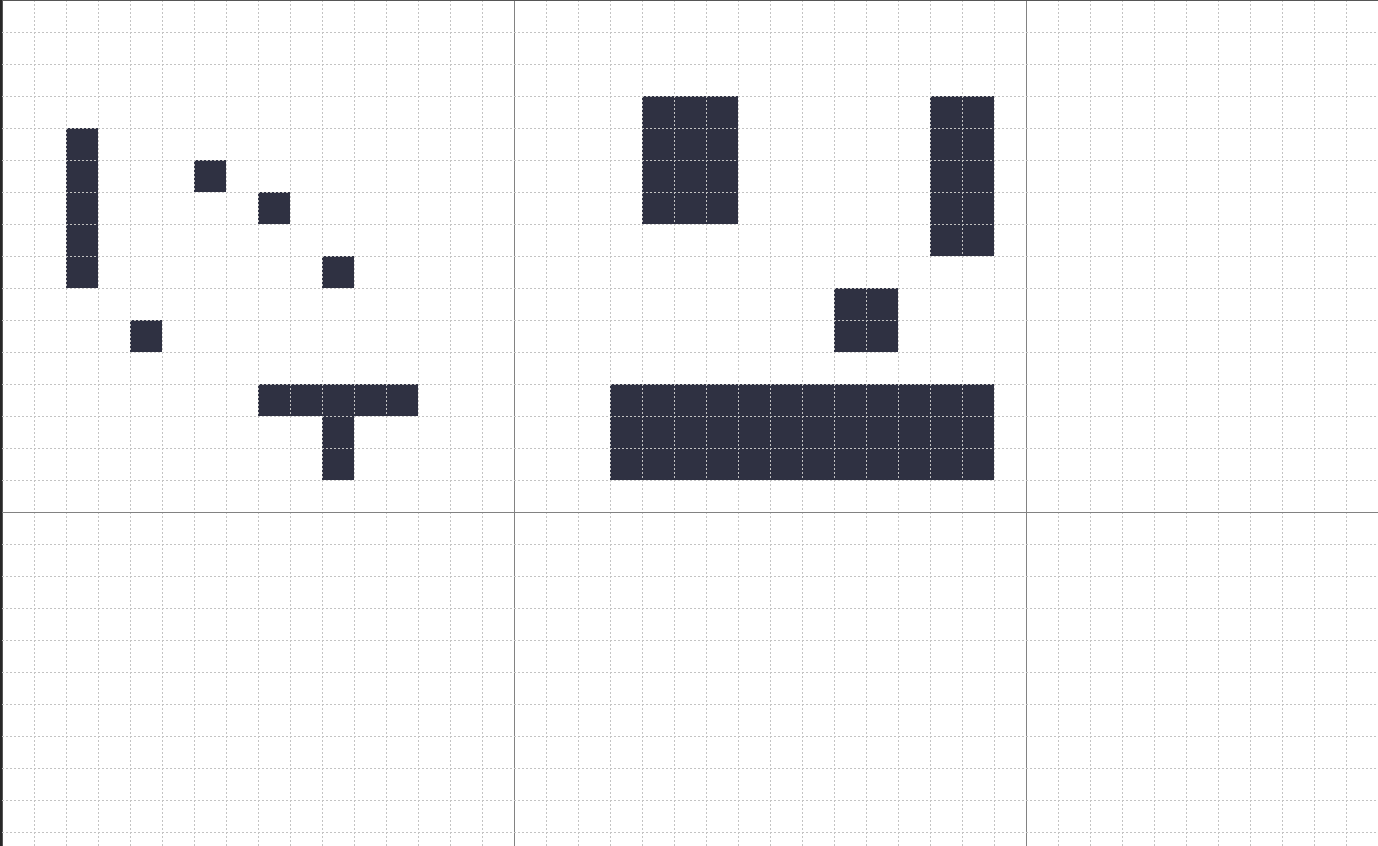
Если вы посмотрите в левом верхнем углу изображения:
первый блок, 'A1' (строка A, столбец 1) содержит сетку 16 на 16 пикселей, я знаю, подсчитывая их вручную, есть 16 черных пикселей.
второй блок: "A2", (строка A, столбец 2) содержит сетку 16 на 16 пикселей, я знаю, считая их вручную, есть 62 черных пикселя.
все остальные блоки для этого примера пустые/пустые.
Если я запустил свое изображение через свою программу, я должен получить ответ: 16 + 62 = 78 черных пикселей.
мышление
насколько я понимаю, GPU может работать с большим количеством данных параллельно, эффективно запуск небольшой программы на куске данных, распределенных по нескольким потокам GPU. Я не беспокоюсь о скорости / производительности, я просто хотел бы знать, может ли это сделать GPU?
3 ответов
действительно, графические процессоры общего назначения (например, в устройствах Apple с A8, например) не только способны, но и предназначены для решения таких проблем параллельной обработки данных.
Apple представила параллельную обработку данных с использованием металла на своих платформах, и с помощью простого кода Вы можете решать такие проблемы, как ваши, используя GPU. Даже если это также можно сделать с помощью других фреймворков, я включаю некоторый код для случая Metal+Swift в качестве доказательства концепция.
следующие работает как инструмент командной строки Swift на OS X Sierra, и был построен с помощью Xcode 9 (да, я знаю, что это бета-версия). Вы можете получить полный проект от моего GitHub РЕПО.
As main.swift:
import Foundation
import Metal
import CoreGraphics
import AppKit
guard FileManager.default.fileExists(atPath: "./testImage.png") else {
print("./testImage.png does not exist")
exit(1)
}
let url = URL(fileURLWithPath: "./testImage.png")
let imageData = try Data(contentsOf: url)
guard let image = NSImage(data: imageData),
let imageRef = image.cgImage(forProposedRect: nil, context: nil, hints: nil) else {
print("Failed to load image data")
exit(1)
}
let bytesPerPixel = 4
let bytesPerRow = bytesPerPixel * imageRef.width
var rawData = [UInt8](repeating: 0, count: Int(bytesPerRow * imageRef.height))
let bitmapInfo = CGBitmapInfo(rawValue: CGImageAlphaInfo.premultipliedFirst.rawValue).union(.byteOrder32Big)
let colorSpace = CGColorSpaceCreateDeviceRGB()
let context = CGContext(data: &rawData,
width: imageRef.width,
height: imageRef.height,
bitsPerComponent: 8,
bytesPerRow: bytesPerRow,
space: colorSpace,
bitmapInfo: bitmapInfo.rawValue)
let fullRect = CGRect(x: 0, y: 0, width: CGFloat(imageRef.width), height: CGFloat(imageRef.height))
context?.draw(imageRef, in: fullRect, byTiling: false)
// Get access to iPhone or iPad GPU
guard let device = MTLCreateSystemDefaultDevice() else {
exit(1)
}
let textureDescriptor = MTLTextureDescriptor.texture2DDescriptor(
pixelFormat: .rgba8Unorm,
width: Int(imageRef.width),
height: Int(imageRef.height),
mipmapped: true)
let texture = device.makeTexture(descriptor: textureDescriptor)
let region = MTLRegionMake2D(0, 0, Int(imageRef.width), Int(imageRef.height))
texture.replace(region: region, mipmapLevel: 0, withBytes: &rawData, bytesPerRow: Int(bytesPerRow))
// Queue to handle an ordered list of command buffers
let commandQueue = device.makeCommandQueue()
// Buffer for storing encoded commands that are sent to GPU
let commandBuffer = commandQueue.makeCommandBuffer()
// Access to Metal functions that are stored in Shaders.metal file, e.g. sigmoid()
guard let defaultLibrary = device.makeDefaultLibrary() else {
print("Failed to create default metal shader library")
exit(1)
}
// Encoder for GPU commands
let computeCommandEncoder = commandBuffer.makeComputeCommandEncoder()
// hardcoded to 16 for now (recommendation: read about threadExecutionWidth)
var threadsPerGroup = MTLSize(width:16, height:16, depth:1)
var numThreadgroups = MTLSizeMake(texture.width / threadsPerGroup.width,
texture.height / threadsPerGroup.height,
1);
// b. set up a compute pipeline with Sigmoid function and add it to encoder
let countBlackProgram = defaultLibrary.makeFunction(name: "countBlack")
let computePipelineState = try device.makeComputePipelineState(function: countBlackProgram!)
computeCommandEncoder.setComputePipelineState(computePipelineState)
// set the input texture for the countBlack() function, e.g. inArray
// atIndex: 0 here corresponds to texture(0) in the countBlack() function
computeCommandEncoder.setTexture(texture, index: 0)
// create the output vector for the countBlack() function, e.g. counter
// atIndex: 1 here corresponds to buffer(0) in the Sigmoid function
var counterBuffer = device.makeBuffer(length: MemoryLayout<UInt32>.size,
options: .storageModeShared)
computeCommandEncoder.setBuffer(counterBuffer, offset: 0, index: 0)
computeCommandEncoder.dispatchThreadgroups(numThreadgroups, threadsPerThreadgroup: threadsPerGroup)
computeCommandEncoder.endEncoding()
commandBuffer.commit()
commandBuffer.waitUntilCompleted()
// a. Get GPU data
// outVectorBuffer.contents() returns UnsafeMutablePointer roughly equivalent to char* in C
var data = NSData(bytesNoCopy: counterBuffer.contents(),
length: MemoryLayout<UInt32>.size,
freeWhenDone: false)
// b. prepare Swift array large enough to receive data from GPU
var finalResultArray = [UInt32](repeating: 0, count: 1)
// c. get data from GPU into Swift array
data.getBytes(&finalResultArray, length: MemoryLayout<UInt>.size)
print("Found \(finalResultArray[0]) non-white pixels")
// d. YOU'RE ALL SET!
кроме того, в Shaders.metal:
#include <metal_stdlib>
using namespace metal;
kernel void
countBlack(texture2d<float, access::read> inArray [[texture(0)]],
volatile device uint *counter [[buffer(0)]],
uint2 gid [[thread_position_in_grid]]) {
// Atomic as we need to sync between threadgroups
device atomic_uint *atomicBuffer = (device atomic_uint *)counter;
float3 inColor = inArray.read(gid).rgb;
if(inColor.r != 1.0 || inColor.g != 1.0 || inColor.b != 1.0) {
atomic_fetch_add_explicit(atomicBuffer, 1, memory_order_relaxed);
}
}
я использовал вопрос, чтобы узнать немного о Металле и параллельных вычислениях данных, поэтому большая часть кода использовалась в качестве шаблона из статей онлайн и редактировалась. Пожалуйста, найдите время, чтобы посетить источники, упомянутые ниже для некоторых других примеров. Кроме того, код в значительной степени жестко закодирован для этой конкретной проблемы, но у вас не должно быть много проблем с адаптацией он.
источники:
http://flexmonkey.blogspot.com.ar/2016/05/histogram-equalisation-with-metal.html
есть много GPU может сделать здесь.
Я не уверен, что вы ищете алгоритм здесь, но я могу указать вам на широко используемую библиотеку GPU,которая реализует эффективную процедуру подсчета. Взгляните на
Ваш Вопрос: Я просто хотел бы знать, если это то, что GPU может/может сделать?
Ответ: да, GPU может обрабатывать ваши вычисления. Все цифры выглядят очень дружелюбно к GPU:
- размер искривления: 32 (16x2)
- максимальное количество потоков на блок: 1024 (8x128) (8x8x16)
- максимальное количество потоков на мультипроцессор: 2048 ...и т. д.
вы можете попробовать много конфигурации блока / потока для получения оптимальной производительности.
Процедура: Как правило, использование GPU означает, что вы копируете данные из памяти CPU в память GPU, затем выполняете вычисления на GPU и, наконец, копируете результат в CPU для дальнейших вычислений. Важно учитывать, что вся эта передача данных осуществляется через связь PCI-e между CPU и GPU, что очень медленно по сравнению с обоими.
Мое Мнение: В этом случае к моменту копирования изображения в память GPU вы получите результат, даже если используете один поток вычислений CPU. Это связано с тем, что ваш процесс не является математически/вычислительно интенсивным. Вы просто читаете данные и сравниваете их с черным цветом, а затем добавляете аккумулятор или счетчик, чтобы получить итог (что само по себе вызывает состояние гонки, которое вам нужно будет решить).
Мои Советы: Если после анализировать (профилировать) ваше все программа вы думаете, что эта процедура получения черного количества пикселей является настоящим узким местом, попробуйте:
рекурсивный алгоритм "разделяй и властвуй" или
распараллеливание ваших вычислений в нескольких ядрах процессора.