Подсказки для стилей Google chart API
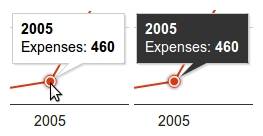
есть ли способ стилизовать подсказки в Google chart API? Мне удалось изменить цвет текста только с помощью tooltip.textStyle. Итак, есть ли решение изменить белый фон некоторых другие цвета (как показано на картинке):

тестовая площадка http://jsfiddle.net/nyNAg/
5 ответов
Я нашел решение через serendipity:
<style>
path {
fill: yellow;
}
</style>
в любом случае, я не нашел никакой опции конфигурации для фона в Google charts API.
включить всплывающую подсказку для обработки HTML, написав этот код в настройках Google charts
Код:tooltip: { isHtml: true } (,) при необходимости добавьте запятую. :)
теперь вы можете стиль всплывающей подсказки с помощью HTML и css. :)
/ CSS Styling/
для стиля всплывающей подсказки:
div.google-visualization-tooltip {}
стиль контент, как размер шрифта, цвет и т. д.
div.google-visualization-tooltip > ul > li > span {}
использовать !important по мере необходимости ;)
можно полностью заменить метку пользовательским HTML. Это может быть немного сложно, но дает вам полный контроль над контентом и стилем. Смотри https://developers.google.com/chart/interactive/docs/customizing_tooltip_content#custom_html_content
поскольку Google Chart Tools API реализует свои SVG-диаграммы через iframe, размещенный на его серверах, согласно Та Же Политика Происхождения вы не можете получить доступ или изменить содержимое другого домена, если только с помощью серверных манипуляций до отправки клиенту ответа.
учитывая это, я не уверен, как вам удалось изменить цвет текста-возможно, ошибка браузера?
другим вариантом может быть переопределение правил встроенного стиля, например
li.google-визуализация-всплывающая подсказка-диапазон элементов [стиль] { шрифт-вес: нормальный !важно; }
