Подсветка синтаксиса Visual Studio 2015 JSX/ES2015
6 ответов
обновление (2017-02)
Node Tools for Visual Studio (NTVS) использует механизм анализа Salsa с v1.2 и использование NTVS, вероятно, путь наименьшего сопротивления для поддержки JSX.
https://github.com/Microsoft/nodejstools
прочитайте (и upvote) этот ответ для получения более подробной информации:https://stackoverflow.com/a/41996170/9324
оригинал Ответ
я столкнулся с той же проблемой и нашел два решения - одно с помощью ReSharper и одно изменение внешних веб-инструментов Visual Studio.
Решение 1
В ReSharper 10:
- открыть опции
- под Редактирование Кода > JavaScript > Инспекции выбрать ECMAScript 6 на уровень языка JavaScript падение вниз!--52-->
- обеспечить включить синтаксис JSX .JS files опция также выбрана (при условии, что вы используете синтаксис JSX).
- также необходимо отключить синтаксические ошибки javascript в Visual Studio следующим образом:
- на Инструменты > Параметры > Текстовый Редактор > JavaScript > IntelliSense
- убрать показать синтаксические ошибки box и OK out.
- перезагрузите VS решение
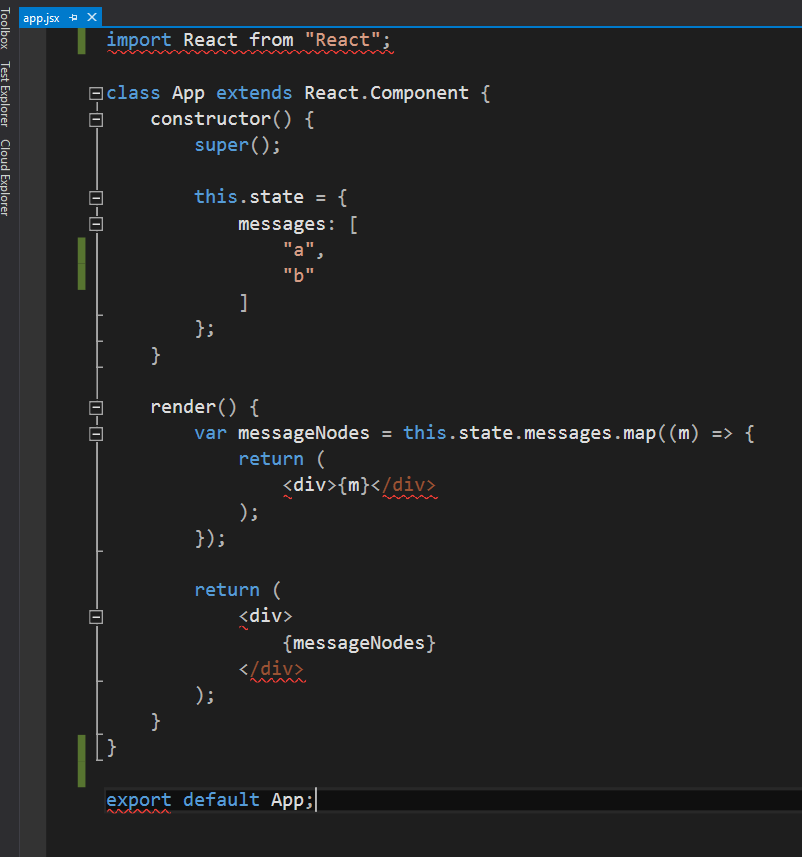
после перезагрузки раствора красные закорючки исчезли для меня. Однако подсветка синтаксиса для JSX не работает. Начальный сегмент любых элементов, которые я объявляю в render функция не имеет правильной окраски - но это легко для меня игнорировать.
я также должен упомянуть, что файлы javascript должны иметь .js
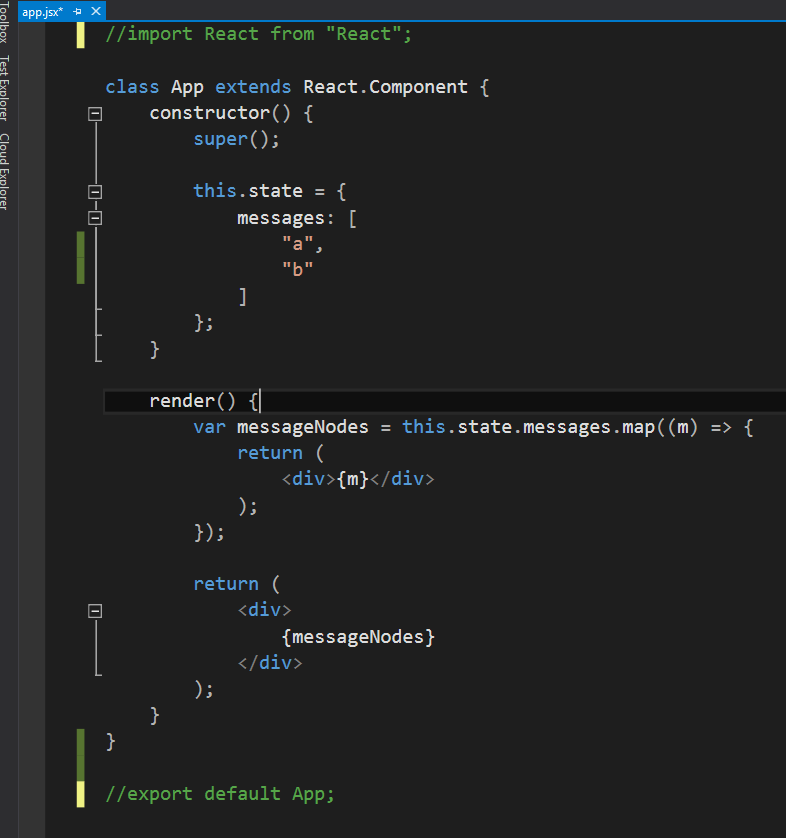
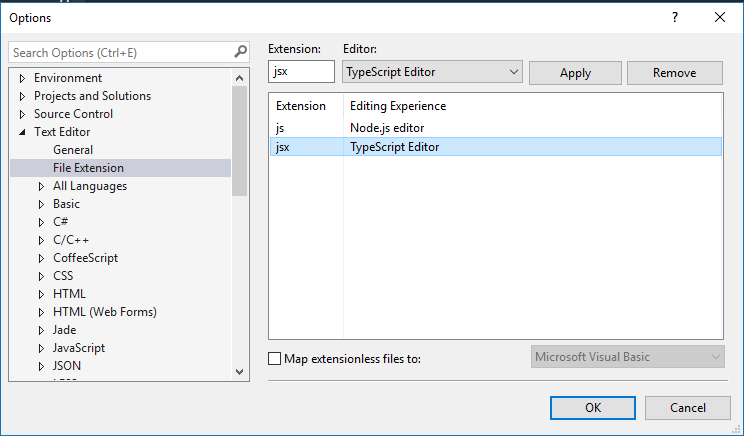
в VS2015 Update-3 и NTVS 1.2 установлены, просто установив Редактор Машинописных Текстов в качестве редактора по умолчанию для расширений файлов jsx сделал трюк для меня.
1) Открыть Инструменты>Параметры>Текстовый Редактор>Расширение Файла.
2) типа jsx в расширение, выберите Редактор Машинописных Текстов как редактор, и нажмите кнопку Применить.
редактировать: Visuals studio 15 переименован в Visual Studio 2017: вы можете получить RC здесь:https://www.visualstudio.com/vs/visual-studio-2017-rc/
Будущее Решение:
Visual Studio" 15 " Preview 2 поддерживает JSX en React из коробки. Вы можете включить ту же библиотеку служб Javascript (Salsa), что и VS Code.
вот релиз записи: https://www.visualstudio.com/en-us/news/releasenotes/vs15/vs15-relnotes
Сальса: https://github.com/Microsoft/TypeScript/wiki/Using-the-Salsa-Preview-in-Visual-Studio-15-Preview
решение '3':
благодаря прозрениям Адама в его ответе, у меня есть эта работа с Бабель и плагины/пресеты. Стоит сначала прочитать его ответ, если вы пытаетесь это сделать.
вам нужно nodeJs и npm установлен, прежде чем идти дальше, и, возможно, резервное копирование любых файлов перед их изменением.
я использую реагировать, es2015 Плагины Стадия 1 пресеты здесь, но вы можете использовать любые Плагины вам нравится
Powershell для
C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External\react-server-
установите следующие пакеты:
npm install babel-core --save-dev npm install babel-preset-es2015 --save-dev npm install babel-preset-react --save-dev npm install babel-preset-stage-1 --save-dev -
добавить зависимости к
server.jsнижеchildProcessvar childProcess = require('child_process'); //already there var babel = require('babel-core'); var es2015 = require('babel-preset-es2015'); var react = require('babel-preset-react'); var stage1 = require('babel-preset-stage-1'); -
заменить на
req.on('end'заданиеtransformJsxFromPostфункция:try { var transformed = babel.transform( code, { sourceMaps: true, presets: [ es2015, react, stage1 ] } ); result = { elementMappings: [] } //I found it least buggy when returning an empty list of elementMappings //but i will leave the code i was using to try and dupe it, or //recreate the elementMappings from react-tools // // result = { // elementMappings: [{ // 'start': 1, // 'end': transformed.code.length, // 'generatedCode': transformed.code // }], // map: transformed.map, // code: transformed.code // } } catch (e) { //the error that react-tools was returning was slightly different, so //map the babel error back to the react-tools error that VS 2015 expects result = { column: e.loc.column, description: e.errorMessage, errorMessage: e.message + ".. :-(", index: e.pos, lineNumber: e.loc.line }; } перезапустите visual studio, закройте и снова откройте любой .JSX файлы и наслаждаться подсветкой синтаксиса babel: -)
Примечания
Дайте синтаксическому анализатору возможность начать работу после запуска, visual studio сделает следующее При загрузке в a .файл jsx в первый раз:
- создать папку в
%localappdata%\Temp\Сstderr.txtгде вы можете найти журнал любых ошибок иstdout.txtчто будет вот что я тебе скажу!--12--> сервер работает, а также регистрирует другую информацию. - запустите сервер nodeJs, работающий на
localhost:{port}который принимает JSX как сообщение на/transformJsxFromPostи возвращает номер строки и номер столбца первой ошибки, с которой он сталкивается как объект json в visual studio
мне пришлось отключить javascript intellisense для файлов jsx, как показывает Адам в решении 1 в своем ответе:
в Visual Studio выберите Сервис > Параметры > текст Редактор > JavaScript > IntelliSense, затем снимите флажок Показать синтаксические ошибки и OK out.
с отключенным javascript intellisense оба react-server в комплекте с vs и babel, поскольку я заменяю его здесь, оба возвращают только первую ошибку, с которой они сталкиваются, поэтому вы не должны ожидать, что увидите подсветку всех ошибок в вашем файле, но они появляются при вводе, если вы сохраняете ошибку кода.
я думаю, теперь все, что осталось сделать, это получить elementMappings за правильно - решение 4 может быть? :-)
пытаясь исследовать это, я понял простой способ работы с файлами jsx во всех версиях Visual Studio. Это не идеально, но работает для меня.
загрузите последний код Visual Studio [ https://code.visualstudio.com/updates ] затем щелкните правой кнопкой мыши файл jsx в любой версии Visual Studio и выберите "Открыть с помощью"...'. Выберите "Добавить" и перейдите к недавно загруженному коду Visual Studio и сделайте это по умолчанию.
Надежда это помогает людям беспокоиться о необходимости обновления.
он упоминается в комментариях выше @TheQuickBrownFox, но скрыт по умолчанию (необходимо развернуть все, чтобы увидеть его), поэтому резюмируя, что я сделал, чтобы исправить эту проблему в последнем обновлении сообщества Visual Studio 2015 3:
100% с Решение 1 Адама Вебера: https://stackoverflow.com/a/34110461/1633913 (настройка Уровень Языка JavaScript в для ReSharper для ECMAScript 2016 и чека включить JSX ... in то же самое окно + отключение показать синтаксические ошибки в VS JavaScript IntelliSense параметры)
решение 2 Адама Вебера: https://stackoverflow.com/a/34110461/1633913, но слегка изменен; целевой файл, где вы должны заменить:
это: var transformed = reactTools.transformWithDetails(code, { elementMap: true });
С этого: var transformed = reactTools.transformWithDetails(code, { elementMap: true, es6module: "--es6module", harmony: "--harmony" });
действительно находится здесь: C:\Program Files (x86)\Microsoft Visual Studio 14.0\Web\External\vs-task-server\react-commands.js
перезагрузите VS, и все готово.