Подтвердите удаление с помощью Bootstrap 3 модальное окно
Мне нужно подтвердить удаление с помощью Bootstrap 3 modal box (да/нет). Как я могу это создать?
HTML-код:
<form action ="<?php echo $URL .'/admin/privileges.php?action=editable' ?>" method="POST">
<button class='btn btn-danger btn-xs' type="submit" name="remove_levels" value="delete">
<span class="fa fa-times"></span> Delete
</button>
</form>
7 ответов
вам нужен модальный в вашем HTML. При нажатии кнопки "Удалить"появляется модальный. Также важно предотвратить отправку формы нажатием этой кнопки. При нажатии на подтверждение, которое отправляет форму.
$('button[name="remove_levels"]').on('click', function(e) {
var $form = $(this).closest('form');
e.preventDefault();
$('#confirm').modal({
backdrop: 'static',
keyboard: false
})
.one('click', '#delete', function(e) {
$form.trigger('submit');
});
});<link href="http://getbootstrap.com/2.3.2/assets/css/bootstrap.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://getbootstrap.com/2.3.2/assets/js/bootstrap.js"></script>
<form action="#" method="POST">
<button class='btn btn-danger btn-xs' type="submit" name="remove_levels" value="delete"><span class="fa fa-times"></span> delete</button>
</form>
<div id="confirm" class="modal hide fade">
<div class="modal-body">
Are you sure?
</div>
<div class="modal-footer">
<button type="button" data-dismiss="modal" class="btn btn-primary" id="delete">Delete</button>
<button type="button" data-dismiss="modal" class="btn">Cancel</button>
</div>
</div>можно использовать Bootbox коробок
$(document).ready(function() {
$('#btnDelete').click(function() {
bootbox.confirm("Are you sure want to delete?", function(result) {
alert("Confirm result: " + result);
});
});
});
простой способ использовать это с eModal!
Ex от github:
- ссылка на eModal.js
<script src="//rawgit.com/saribe/eModal/master/dist/eModal.min.js"></script>
var options = {
message: "The famouse question?",
title: 'Header title',
size: 'sm',
callback: function(result) { result ? doActionTrue(result) : doActionFalse(); },
subtitle: 'smaller text header',
label: "True" // use the possitive lable as key
//...
};
eModal.confirm(options); <link href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
<script src="//rawgit.com/saribe/eModal/master/dist/eModal.min.js"></script>совет: Вы можете использовать изменить имя метки по умолчанию! { label: 'Yes' / 'True' / 'OK'}
у меня такая же проблема только сегодня, это мое решение (я думаю лучше и проще):
<!-- Modal dialog -->
<div class="modal fade" id="frmPrenotazione" tabindex="-1">
<!-- CUTTED -->
<div id="step1" class="modal-footer">
<button type="button" class="glyphicon glyphicon-erase btn btn-default" id="btnDelete"> Delete</button>
</div>
</div>
<!-- Modal confirm -->
<div class="modal" id="confirmModal" style="display: none; z-index: 1050;">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body" id="confirmMessage">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" id="confirmOk">Ok</button>
<button type="button" class="btn btn-default" id="confirmCancel">Cancel</button>
</div>
</div>
</div>
</div>
и в моем .js:
$('#btnDelete').on('click', function(e){
confirmDialog(YOUR_MESSAGE_STRING_CONST, function(){
//My code to delete
});
});
function confirmDialog(message, onConfirm){
var fClose = function(){
modal.modal("hide");
};
var modal = $("#confirmModal");
modal.modal("show");
$("#confirmMessage").empty().append(message);
$("#confirmOk").unbind().one('click', onConfirm).one('click', fClose);
$("#confirmCancel").unbind().one("click", fClose);
}
используя unbind до one предотвращает вызов функции удаления при следующем открытии диалогового окна.
Я надеюсь, что это может быть полезным.
следуйте полному примеру:
var YOUR_MESSAGE_STRING_CONST = "Your confirm message?";
$('#btnDelete').on('click', function(e){
confirmDialog(YOUR_MESSAGE_STRING_CONST, function(){
//My code to delete
console.log("deleted!");
});
});
function confirmDialog(message, onConfirm){
var fClose = function(){
modal.modal("hide");
};
var modal = $("#confirmModal");
modal.modal("show");
$("#confirmMessage").empty().append(message);
$("#confirmOk").unbind().one('click', onConfirm).one('click', fClose);
$("#confirmCancel").unbind().one("click", fClose);
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<!-- Modal dialog -->
<div id="frmTest" tabindex="-1">
<!-- CUTTED -->
<div id="step1" class="modal-footer">
<button type="button" class="glyphicon glyphicon-erase btn btn-default" id="btnDelete"> Delete</button>
</div>
</div>
<!-- Modal confirm -->
<div class="modal" id="confirmModal" style="display: none; z-index: 1050;">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-body" id="confirmMessage">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" id="confirmOk">Ok</button>
<button type="button" class="btn btn-default" id="confirmCancel">Cancel</button>
</div>
</div>
</div>
</div>$('.launchConfirm').on('click', function (e) {
$('#confirm')
.modal({ backdrop: 'static', keyboard: false })
.one('click', '#delete', function (e) {
//delete function
});
});
для кнопки:
<button class='btn btn-danger btn-xs launchConfirm' type="button" name="remove_levels"><span class="fa fa-times"></span> delete</button></td>
создать модальный диалог в HTML с id= "подтверждение" и использовать функцию showConfirmation.
также помните, что вы должны отменить привязку (модал.unbind ()) кнопки отмены и успеха после скрыть модальный диалог. Если вы этого не сделаете, вы получите двойную привязку. Например: если вы откроете диалог один раз и нажмите "Отмена", а затем откройте диалог во второй раз и нажмите "Ок" , вы получите 2 выполнения успеха обратный звонок.
showConfirmation = function(title, message, success, cancel) {
title = title ? title : 'Are you sure?';
var modal = $("#confirmation");
modal.find(".modal-title").html(title).end()
.find(".modal-body").html(message).end()
.modal({ backdrop: 'static', keyboard: false })
.on('hidden.bs.modal', function () {
modal.unbind();
});
if (success) {
modal.one('click', '.modal-footer .btn-primary', success);
}
if (cancel) {
modal.one('click', '.modal-header .close, .modal-footer .btn-default', cancel);
}
};
// bind confirmation dialog on delete buttons
$(document).on("click", ".delete-event, .delete-all-event", function(event){
event.preventDefault();
var self = $(this);
var url = $(this).data('url');
var success = function(){
alert('window.location.href=url');
}
var cancel = function(){
alert('Cancel');
};
if (self.data('confirmation')) {
var title = self.data('confirmation-title') ? self.data('confirmation-title') : undefined;
var message = self.data('confirmation');
showConfirmation(title, message, success, cancel);
} else {
success();
}
});
 такое решение лучше, чем bootbox.js, потому что
такое решение лучше, чем bootbox.js, потому что
- он может делать все bootbox.js может сделать;
- синтаксис использования проще
- это позволяет элегантно управлять цветом Вашего сообщения с помощью "ошибка", "предупреждение"или " информация"
- Bootbox 986 линий длиной, мои только 110 линий долго
digimango.функции MessageBox.js:
const dialogTemplate = '\
<div class ="modal" id="digimango_messageBox" role="dialog">\
<div class ="modal-dialog">\
<div class ="modal-content">\
<div class ="modal-body">\
<p class ="text-success" id="digimango_messageBoxMessage">Some text in the modal.</p>\
<p><textarea id="digimango_messageBoxTextArea" cols="70" rows="5"></textarea></p>\
</div>\
<div class ="modal-footer">\
<button type="button" class ="btn btn-primary" id="digimango_messageBoxOkButton">OK</button>\
<button type="button" class ="btn btn-default" data-dismiss="modal" id="digimango_messageBoxCancelButton">Cancel</button>\
</div>\
</div>\
</div>\
</div>';
// See the comment inside function digimango_onOkClick(event) {
var digimango_numOfDialogsOpened = 0;
function messageBox(msg, significance, options, actionConfirmedCallback) {
if ($('#digimango_MessageBoxContainer').length == 0) {
var iDiv = document.createElement('div');
iDiv.id = 'digimango_MessageBoxContainer';
document.getElementsByTagName('body')[0].appendChild(iDiv);
$("#digimango_MessageBoxContainer").html(dialogTemplate);
}
var okButtonName, cancelButtonName, showTextBox, textBoxDefaultText;
if (options == null) {
okButtonName = 'OK';
cancelButtonName = null;
showTextBox = null;
textBoxDefaultText = null;
} else {
okButtonName = options.okButtonName;
cancelButtonName = options.cancelButtonName;
showTextBox = options.showTextBox;
textBoxDefaultText = options.textBoxDefaultText;
}
if (showTextBox == true) {
if (textBoxDefaultText == null)
$('#digimango_messageBoxTextArea').val('');
else
$('#digimango_messageBoxTextArea').val(textBoxDefaultText);
$('#digimango_messageBoxTextArea').show();
}
else
$('#digimango_messageBoxTextArea').hide();
if (okButtonName != null)
$('#digimango_messageBoxOkButton').html(okButtonName);
else
$('#digimango_messageBoxOkButton').html('OK');
if (cancelButtonName == null)
$('#digimango_messageBoxCancelButton').hide();
else {
$('#digimango_messageBoxCancelButton').show();
$('#digimango_messageBoxCancelButton').html(cancelButtonName);
}
$('#digimango_messageBoxOkButton').unbind('click');
$('#digimango_messageBoxOkButton').on('click', { callback: actionConfirmedCallback }, digimango_onOkClick);
$('#digimango_messageBoxCancelButton').unbind('click');
$('#digimango_messageBoxCancelButton').on('click', digimango_onCancelClick);
var content = $("#digimango_messageBoxMessage");
if (significance == 'error')
content.attr('class', 'text-danger');
else if (significance == 'warning')
content.attr('class', 'text-warning');
else
content.attr('class', 'text-success');
content.html(msg);
if (digimango_numOfDialogsOpened == 0)
$("#digimango_messageBox").modal();
digimango_numOfDialogsOpened++;
}
function digimango_onOkClick(event) {
// JavaScript's nature is unblocking. So the function call in the following line will not block,
// thus the last line of this function, which is to hide the dialog, is executed before user
// clicks the "OK" button on the second dialog shown in the callback. Therefore we need to count
// how many dialogs is currently showing. If we know there is still a dialog being shown, we do
// not execute the last line in this function.
if (typeof (event.data.callback) != 'undefined')
event.data.callback($('#digimango_messageBoxTextArea').val());
digimango_numOfDialogsOpened--;
if (digimango_numOfDialogsOpened == 0)
$('#digimango_messageBox').modal('hide');
}
function digimango_onCancelClick() {
digimango_numOfDialogsOpened--;
if (digimango_numOfDialogsOpened == 0)
$('#digimango_messageBox').modal('hide');
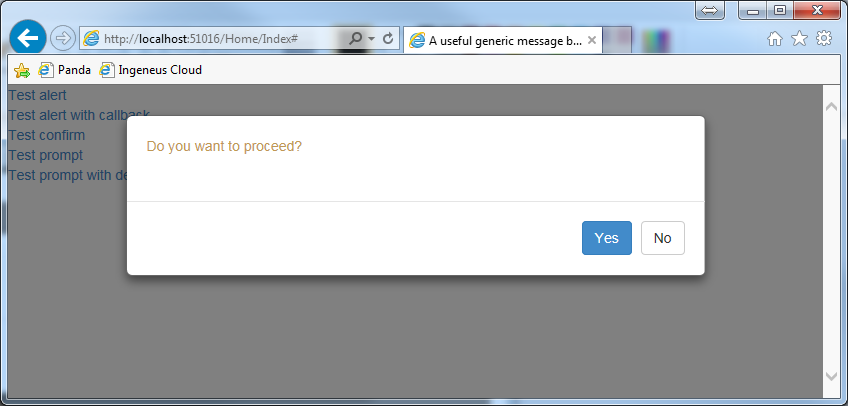
}использовать digimango.функции MessageBox.js:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>A useful generic message box</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<link rel="stylesheet" type="text/css" href="~/Content/bootstrap.min.css" media="screen" />
<script src="~/Scripts/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="~/Scripts/bootstrap.js" type="text/javascript"></script>
<script src="~/Scripts/bootbox.js" type="text/javascript"></script>
<script src="~/Scripts/digimango.messagebox.js" type="text/javascript"></script>
<script type="text/javascript">
function testAlert() {
messageBox('Something went wrong!', 'error');
}
function testAlertWithCallback() {
messageBox('Something went wrong!', 'error', null, function () {
messageBox('OK clicked.');
});
}
function testConfirm() {
messageBox('Do you want to proceed?', 'warning', { okButtonName: 'Yes', cancelButtonName: 'No' }, function () {
messageBox('Are you sure you want to proceed?', 'warning', { okButtonName: 'Yes', cancelButtonName: 'No' });
});
}
function testPrompt() {
messageBox('How do you feel now?', 'normal', { showTextBox: true }, function (userInput) {
messageBox('User entered "' + userInput + '".');
});
}
function testPromptWithDefault() {
messageBox('How do you feel now?', 'normal', { showTextBox: true, textBoxDefaultText: 'I am good!' }, function (userInput) {
messageBox('User entered "' + userInput + '".');
});
}
</script>
</head>
<body>
<a href="#" onclick="testAlert();">Test alert</a> <br/>
<a href="#" onclick="testAlertWithCallback();">Test alert with callback</a> <br />
<a href="#" onclick="testConfirm();">Test confirm</a> <br/>
<a href="#" onclick="testPrompt();">Test prompt</a><br />
<a href="#" onclick="testPromptWithDefault();">Test prompt with default text</a> <br />
</body>
</html>