Поиск правильного маркера аутентификации Firebase id на $onAuthStateChanged
в настоящее время я использую Angular 1.5.8, Firebase 3.3.0 и AngularFire 2.0.2. Когда я позову $firebaseAuth.$signInWithPopup, обещание возвращается с пользователем firebase, который включает firebase.user.idToken, но когда я называю $onAuthStateChanged, пользователь firebase не возвращается с .user собственность. Каков правильный токен для проверки подлинности сервера из функции $onAuthStateChanged?
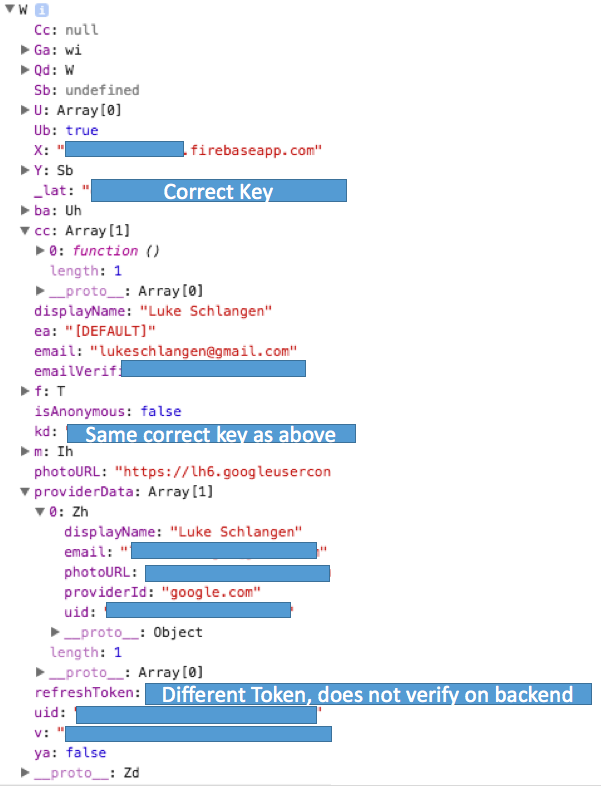
я использовал md свойство, но затем оно перестало работать и переключилось на kd свойство, и я понял, что не каждый пользователь имеет это. Это _lat собственность? Кажется, это работает таким образом, но я не могу найти никакой документации вокруг него. Или это неправильный способ использования токена при изменении состояния аутентификации? Есть ли лучшая практика? Вот предмет, который я получил от обетования.
я извиняюсь за изображение, но что странно, если я JSON.stringify (firebaseUser) и распечатать его, я получаю совершенно другой объект, где firebaseUser.stsTokenManager.accessToken дал бы мне правильный ключ, но если я попытаюсь firebaseUser.stsTokenManager.accessToken он говорит, что stsTokenManager неопределено.
{
"uid": "XXXXXXXXXXXXXXXXXXXXXXXXXX",
"displayName": "Luke Schlangen",
"photoURL": "XXXXXXXXXXXXXXXXXXXXXXXXXX",
"email": "XXXXXXXXXXXXXXXXXX@XXXXX.com",
"emailVerified": true,
"isAnonymous": false,
"providerData": [
{
"uid": "XXXXXXXXXXXXXXXXXXXXXXXXXX",
"displayName": "Luke Schlangen",
"photoURL": "XXXXXXXXXXXXXXXXXXXXXXXXXX",
"email": "XXXXXXXXXXXXXXXXXX@XXXXX.com",
"providerId": "google.com"
}
],
"apiKey": "XXXXXXXXXXXXXXXXXXXXXXXXXX",
"appName": "[DEFAULT]",
"authDomain": "XXXXXXXXXXXXXXXXXXXXXXXXXX",
"stsTokenManager": {
"apiKey": "XXXXXXXXXXXXXXXXXXXXXXXXXX",
"refreshToken": "XXXXXXXXXXXXXXXXXXXXXXXXXX",
"accessToken": "XXXXXXXXXXXXXXXXXXXXXXXXXX",
"expirationTime": XXXXXXXXXXXXXXXXXXXXXXXXXX
},
"redirectEventId": null
}
весь код кажется функциональным сейчас и, кажется, работает для каждого пользователя, но мне интересно, есть ли лучшая практика для этого? Должен ли я использовать JSON преобразовать, а затем выберите Свойства из этого объекта? Или _lat правильный способ захватить этот ключ?
var app = angular.module("sampleApp", ["firebase"]);
app.controller("SampleCtrl", function($scope, $firebaseArray,
$firebaseAuth, $http) {
var auth = $firebaseAuth();
$scope.logIn = function login(){
auth.$signInWithPopup("google").then(function(firebaseUser) {
console.log("Signed in as:", firebaseUser.user.displayName);
}).catch(function(error) {
console.log("Authentication failed: ", error);
});
};
auth.$onAuthStateChanged(function(firebaseUser){
// firebaseUser will be null if not logged in
if(firebaseUser) {
// This is where we make our call to our server
$http({
method: 'GET',
url: '/secretData',
headers: {
id_token: firebaseUser._lat
}
}).then(function(response){
$scope.secretData = response.data;
});
}else{
console.log('Not logged in.');
$scope.secretData = "Log in to get some secret data."
}
});
$scope.logOut = function(){
auth.$signOut().then(function(){
console.log('Logging the user out!');
});
};
});
полный код можно найти на github
1 ответов
непонятно, что вы пытаетесь сделать. Не обращайтесь к запутанным внутренним свойствам, поскольку они будут меняться. Вы это уже заметили. Правильный способ-вызвать getToken в прослушивателе onAuthStateChanged:
firebase.auth().onAuthStateChanged(function(user) {
if (user) {
user.getIdToken().then(function(idToken) {
console.log(idToken);
});
}
});