Показать / Скрыть FloatingActionButton на салфетки ViewPager
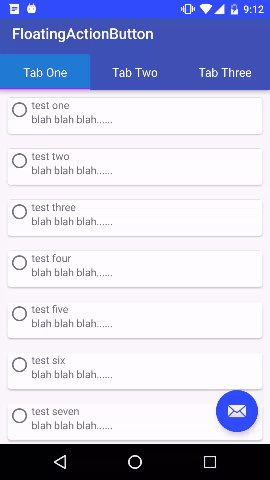
у меня есть действие, которое имеет 3 вкладки. Каждая страница вкладки фрагмент, который отображает RecyclerView. В одном из фрагментов есть FloatingActionButton. Я внедряю эту кнопку в макет фрагмента. Я также делаю его статическим в правом нижнем углу фрагмента.
макет фрагмент:
- CoordinatorLayout
- RecyclerView
- FAB (without any behavior)
в макете активности, у меня есть:
- CoordinatorLayout
- AppBarLayout
- Toolbar
- TabLayout (SmartTabLayout)
- ViewPager
проблема теперь в том, что FAB наполовину скрыт от вида, когда панель инструментов расширена, но полностью отображается, когда Панель свернут. Хотя этого не происходит, если я реализую кнопку FAB в самой активности. Но я не хочу, чтобы кнопка была во всех фрагментах. Я только вставляю его в первый фрагмент.
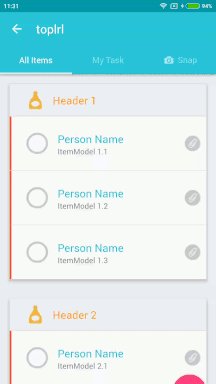
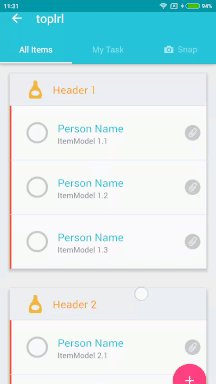
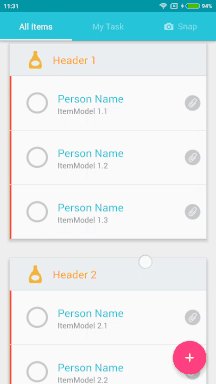
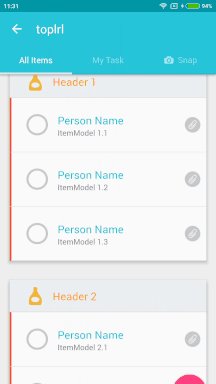
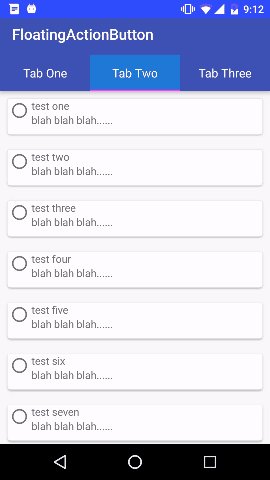
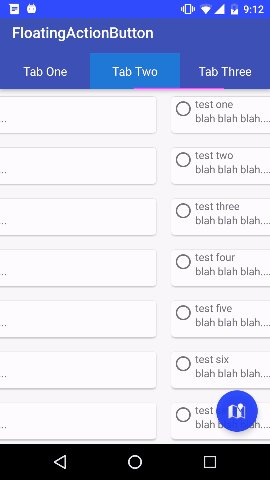
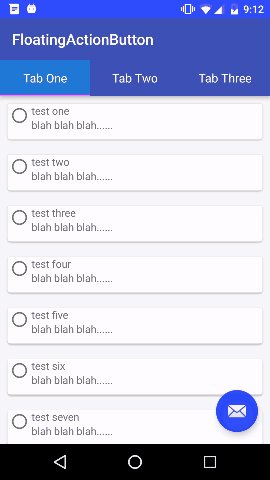
вот gif, который я сделал, чтобы объяснить это яснее.
XML для макета активности:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="@color/color_primary"
app:layout_scrollFlags="scroll|enterAlways" />
<com.ogaclejapan.smarttablayout.SmartTabLayout
android:id="@+id/viewpagertab"
android:layout_width="match_parent"
android:layout_height="@dimen/tab_height"
android:background="@color/color_primary" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
XML для раскладки фрагментов:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.RecyclerView
android:id="@+id/card_list"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_plus_white_48dp"
app:layout_anchor="@id/card_list"
app:layout_anchorGravity="bottom|right|end" />
</android.support.design.widget.CoordinatorLayout>
мой вопрос в том, как сделать так, чтобы кнопка оставалась видимой, когда recyclerview прокручивается?
2 ответов
лучшим вариантом было бы просто поместить FloatingActionButton в Activity и вызвать show() и hide() на ViewPager.OnPageChangeListener. Таким образом, вы получите хороший входа/выхода анимации, что соответствует руководящие принципы проектирования материалов.
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (position == 0) {
fabAdd.show();
} else {
fabAdd.hide();
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
результат: