Показывать метки datalist, но отправлять фактическое значение
в настоящее время HTML5 <datalist> элемент поддерживается в большинстве основных браузеров (кроме Safari) и кажется интересным способом добавления предложений к входу.
однако, похоже, есть некоторые расхождения между реализацией value атрибут и внутренний текст на <option>. Например:
<input list="answers" name="answer">
<datalist id="answers">
<option value="42">The answer</option>
</datalist>
это обрабатывается по-разному в разных браузерах:
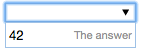
Chrome и Opera:
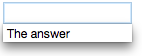
FireFox и IE 11:
после выбора одного, вход заполняется значением, а не внутренним текстом. Я только хочу, чтобы пользователь видел текст ("ответ") в раскрывающемся списке и на входе, но передал значение 42 на submit, как select будет.
как я могу сделать все браузеры имеют выпадающий список показать метки (внутренний текст)<option>s, но отправить value атрибут при отправке формы?
4 ответов
отметим, что datalist не то же самое, что select. Это позволяет пользователям вводить пользовательское значение, которого нет в списке, и было бы невозможно получить альтернативное значение для такого ввода, не определив его сначала.
возможные способы обработки пользовательского ввода-отправить введенное значение как есть, отправить пустое значение или предотвратить отправку. Этот ответ обрабатывает только первые два варианта.
если вы хотите полностью запретить ввод пользователя, возможно select будет хороший выбор.
показать только текстовое значение option в раскрывающемся списке мы используем для него внутренний текст и оставляем . Фактическое значение, которое мы хотим отправить, хранится в пользовательском :
представить data-value мы должны использовать <input type="hidden">. В этом случае мы оставляем name="answer" на обычном входе и переместите его в скрытую копию.
<input list="suggestionList" id="answerInput">
<datalist id="suggestionList">
<option data-value="42">The answer</option>
</datalist>
<input type="hidden" name="answer" id="answerInput-hidden">таким образом, когда текст в исходное изменения мы можем использовать javascript, чтобы проверить, присутствует ли текст в datalist и принести его data-value. Это значение вставляется в скрытый ввод и передается.
document.querySelector('input[list]').addEventListener('input', function(e) {
var input = e.target,
list = input.getAttribute('list'),
options = document.querySelectorAll('#' + list + ' option'),
hiddenInput = document.getElementById(input.id + '-hidden'),
inputValue = input.value;
hiddenInput.value = inputValue;
for(var i = 0; i < options.length; i++) {
var option = options[i];
if(option.innerText === inputValue) {
hiddenInput.value = option.getAttribute('data-value');
break;
}
}
});
код answer и answer-hidden на обычном и скрытом входе необходимы для скрипта, чтобы знать, какой вход принадлежит к какой скрытой версии. Таким образом можно иметь несколько inputs на одной странице с одним или несколькими datalists предоставление предложений.
любой пользовательский ввод представляется как есть. Чтобы отправить пустое значение, когда пользовательский ввод отсутствует в datalist, измените hiddenInput.value = label to hiddenInput.value = ""
рабочие примеры jsFiddle:простой javascript и jQuery
решение я использую
<input list="answers" id="answer">
<datalist id="answers">
<option data-value="42" value="The answer">
</datalist>
доступ к значению, которое будет отправлено на сервер через javascript как
var shownVal= document.getElementById("answer").value;
var value2send=document.querySelector("#answers option[value='"+shownVal+"']").dataset.value;
надеюсь, что это помогает
используя PHP, я нашел довольно простой способ сделать это. Ребята, просто используйте что-то вроде этого
<input list="customers" name="customer_id" required class="form-control" placeholder="Customer Name">
<datalist id="customers">
<?php
$querySnamex = "SELECT * FROM `customer` WHERE fname!='' AND lname!='' order by customer_id ASC";
$resultSnamex = mysqli_query($con,$querySnamex) or die(mysql_error());
while ($row_this = mysqli_fetch_array($resultSnamex)) {
echo '<option data-value="'.$row_this['customer_id'].'">'.$row_this['fname'].' '.$row_this['lname'].'</option>
<input type="hidden" name="customer_id_real" value="'.$row_this['customer_id'].'" id="answerInput-hidden">';
}
?>
</datalist>
приведенный выше код позволяет форме переносить идентификатор также выбранной опции.
Это очень просто: Попробуйте ему:
<input list="answers" name="answer" placeholder="42">
<datalist id="answers">
<option value="42">The answer</option>
</datalist>
