Показывать только первую букву
давайте скажем эту разметку:
<div id="socialMedia">
<a class="Twitter">Twitter</a>
</div>
Я хочу, чтобы была видна только первая буква текста (в этом случае просто T)
(На самом деле я не буду использовать его, но мне интересно об этом; конечно, может быть полезно позже)
Так это была моя попытка:
#socialMedia .Twitter{
display:none;
}
#socialMedia .Twitter:first-letter {
display: block !important;
}
я смог проверить, что он не достигнет этого. Вопрос почему? и есть ли какая-то работа вокруг этого?
- EDIT -
мы ищем IE=+7/8 версия способные решения..
Салют
8 ответов
Edit: отказ от ответственности: это не работает в соответствии с комментариями. Пожалуйста, не используйте as-is, не проверяя, соответствует ли он вашим потребностям.
если вы проверяете спецификацию для :first-letter псевдо-элемент, вы заметите следующее:
псевдо-элемент :first-letter должен выбрать первую букву первой строки блока, если ей не предшествует какое-либо другое содержимое (например, изображения или встроенные таблицы) в его строке.
в важным словом здесь является " блок."
вы пытаетесь использовать псевдо-элемент <a/> тег с классом Twitter. По умолчанию теги привязки являются встроенными элементами (а не элементами уровня блока).
для вашей заданной разметки одним из решений вашей проблемы будет стиль якоря таким образом:
.Twitter {
display:block;
visibility:hidden;
}
.Twitter:first-letter {
visibility:visible;
}
Я не совсем уверен, что вы собираетесь делать, но это достаточно хорошо для экспериментальных целей. Проверьте демо здесь: http://jsfiddle.net/H7jhF/.
попробуйте что-то вроде этого:
.Twitter {
font-size: 0;
}
.Twitter:first-letter {
font-size: 12px;
}<div class="Twitter">Twitter</div>возможно, это не лучшее решение, но оно работает.
другой способ-использовать color: transparent
.twitter{
display: block;
color: transparent;
}
.twitter:first-letter{
color: #000;
}<div id="socialMedia">
<a class="twitter">Twitter</a>
</div>однако это не будет работать для lte IE8.
ссылки:
то, что вы делаете, похоже на скрытие родительского элемента и попытку показать одного из его потомков, он не будет работать, потому что стиль родителя переопределяет его. Родительский элемент также должен быть элементом уровня блока для его работы. Как div или p tag, или display: block; на a тег.
вот что-то, использующее цвет:
HTML-код
<div id="socialMedia">
<a class="Twitter">Twitter</a>
</div>
в CSS
body {
background-color:#FFF;
}
.Twitter{
display: block;
color:#FFF;
}
.Twitter:first-letter {
color:#000;
}
снимать содержимое со страницы и показать письмо с помощью динамического содержимого:
.twitter{
text-indent:-9999px;
display:block;
position:relative;
}
.twitter:before,.twitter::before{
content:"T";
position:absolute;
width:10px;
height:15px;
z-index:100;
text-indent:9999px;
}
в этой скрипку:
http://jsfiddle.net/jalbertbowdenii/H7jhF/67/
Почему бы просто не использовать JavaScript и разделить строку в массив и использовать первый элемент в массиве. Или charAt ()
ответы pure-CSS используют видимость и цветовые трюки, чтобы скрыть оставшиеся буквы, но они все еще присутствуют и влияют на макет. Это может вызвать проблемы с макетом, например, если вы хотите плавающий элемент и положить что-то рядом с ним.
Я нашел забавный способ сделать это без скрытых элементов. Фокус в том, чтобы сжать все слово почти до нуля, а затем взорвать только первую букву. Это немного похоже на то, что OP пытался сделать, но он работает, потому что он работает на непрерывный спектр, а не display: none который просто закрывает все внутри него. (Вид аналоговой > цифровой ситуации.)
HTML:
<div>Ding Dong</div> and other stuff
CSS:
div {
font-size: 0.0000016px;
float: left;
}
div::first-letter {
color: red;
font-size: 10000000em;
}
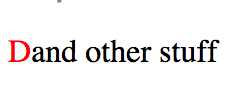
результат: