Получение содержимого файла скрипта с помощью Javascript
у меня есть следующий элемент сценария в моей веб-странице:
<script src="default.js" type="text/javascript"></script>
используя JavaScript, я хочу иметь возможность извлекать содержимое файла сценария. Я знаю, что могу использовать запрос ajax для получения данных, но тогда я получаю что-то от сервера, который у меня уже есть локально.
поэтому я бы предпочел получить содержимое из DOM (если это возможно) или что-то, что имеет тот же результат.
Ура Энтони!--4-->
обновление
Я пытался упростить вопрос, может быть, плохая идея, я думал, что это будет вызывать меньше вопросов.
реальная ситуация у меня такова, у меня есть
<script type="text/html" class="jq-ItemTemplate_Approval">
...
html template that is going to be consumed by jQuery and jTemplate
...
</script>
Теперь это работает нормально, но это означает, что каждый раз, когда страница загружается, я должен отправить шаблон как часть html главной страницы. Поэтому мой план состоял в следующем:--4-->
<script src="template.html" type="text/html"></script>
Это будет означать, что браузер будет кэшировать содержимое шаблона.html и I не придется посылать его каждый раз. Но для этого мне нужно иметь возможность получить содержимое из файла.
также в этом случае, насколько я знаю, запрос контента через ajax не поможет, потому что он должен вернуться на сервер, чтобы получить контент в любом случае.
7 ответов
Я думаю, что вы хотите назначить переменную внутри шаблона.js. Тогда у вас есть переменная, доступная для использования везде, где вы хотите в jQuery. Что-то вроде:
var tpl = "<div> ... </div>"
не было бы это более простым решением вашей проблемы? Мы делаем это в Ext JS. Я думаю, это сработает для вас в jQuery.
Если я правильно вас понимаю, вы не хотите использовать Ajax для загрузки текста шаблона html, а скорее загрузить его с остальной частью страницы. Если вы управляете стороной сервера, вы всегда можете включить текст шаблона в невидимый тег div, который вы затем ссылаетесь на Javascript:
<div id="template" style="display:none;">
...template text...
</div>
<script>
// pops up the template text.
alert(document.getElementById("template").innerHTML);
</script>
Если вы просто ищете, чтобы загрузить шаблон, чтобы вы могли его кэшировать, вы можете поместить содержимое в такую переменную:
<script>
var template = "template text..";
</script>
или вы можете загрузить его использование ajax и сохранение шаблона в переменной, чтобы он был доступен. Это довольно тривиально в jquery:
var template;
$.get("template.html", function(data){
template = data;
});
Если вы не загружаете скрипт как буквальный текст на странице, он не существует как текст. Он интерпретируется браузером и сливается во время выполнения с любыми другими сценариями.
Если вы хотите Источник, вы должны получить его снова, если с Ajax получите responseText.
Он будет поступать из кэша браузера и не должен быть загружен снова.
вы можете получить атрибут src скрипта, а затем использовать XHR для получения содержимого JS-файла. Это гораздо более чистый способ сделать это ИМО. например:-
if(window.XMLHttpRequest) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if(xhr.status == 200 && xhr.readyState == 4) {
var sourceCode = xhr.responseText;
alert('The source code is:-\n'+sourceCode);
}
}
xhr.open("GET",document.getElementById('scriptID').src,true);
xhr.send(null);
}
использование локального хранилища iFrame & HTML5
сохраните шаблоны для рендеринга позже...
не в восторге от iFrame, но, похоже, он работает довольно хорошо (еще не провел тесты производительности)
поместите iFrame на страницу, на которой вы хотите шаблон (индекс.html)
<html>
<head>
<iframe src="mustache.Users.html" onload="this.remove();" class="hidden" id="users_template"></iframe>
</head>
</html>
- убедитесь, что src установлен
- скрыть в элемент, пока вы не сможете избавиться от него после его загрузки
положите эту обертку вокруг вашего шаблона (усы.Пользователи.html)
(не волнуйтесь, он не будет отображаться в шаблоне)
<body onload="localStorage.setItem('users_template',this.document.body.innerHTML);">
<ul class="list-group" id="users" >
{{#users}}<li>{{name}}</li>{{/users}}
</ul>
</body>
- заменить 'users_template' с любым именем для вашей переменной
- в 'onload' атрибут сохраняет шаблон в localStorage во время загрузить
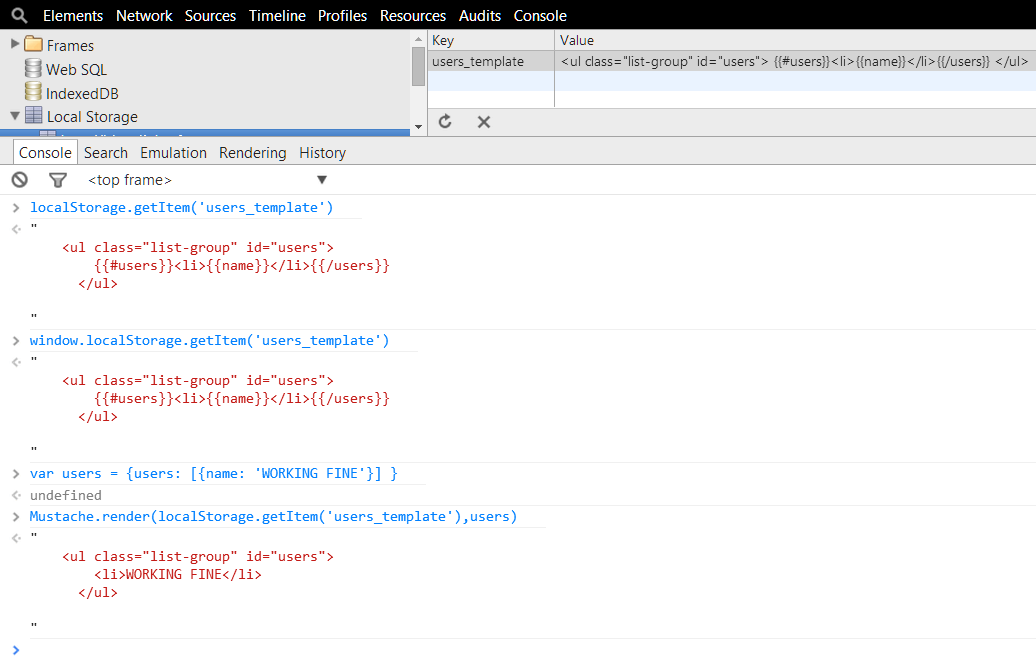
теперь вы можете получить доступ к шаблонам из любого места
localStorage.getItem('users_template')
или
window.localStorage.getItem('users_template')

Что находится в файле JavaScript? Если это фактический код, вы можете запускать функции и ссылочные переменные там так же, как вы вырезали и вставили их на веб-страницу. Вы захотите поместить строку include над любыми блоками скрипта, которые ссылаются на нее.
Это то, что вы хотите достичь?
Почему бы не использовать Ajax (ну Айя, потому что его html: -))?
когда сервер настроен правильно и никакие заголовки no-cache или past expires не отправляются, браузер кэширует его.
