Получить текущий URL с JavaScript?
все, что я хочу, это получить URL-адрес веб-сайта. Не URL, взятый из ссылки. При загрузке страницы мне нужно иметь возможность захватить полный, текущий URL-адрес веб-сайта и установить его в качестве переменной, чтобы делать, как мне нравится.
19 ответов
использование:
window.location.href
Как отмечено в комментариях, строка ниже работает, но она прослушивается для Firefox.
document.URL;
посмотреть URL-адрес в виде domstring. типа, только для чтения.
URL Info Access
JavaScript предоставляет вам множество методов для извлечения и изменения текущего URL-адреса, который отображается в адресной строке браузера. Все эти методы используют Location объект, который является свойством Window "объект". Вы можете создать новый Location объект, который имеет текущий URL следующим образом:
var currentLocation = window.location;
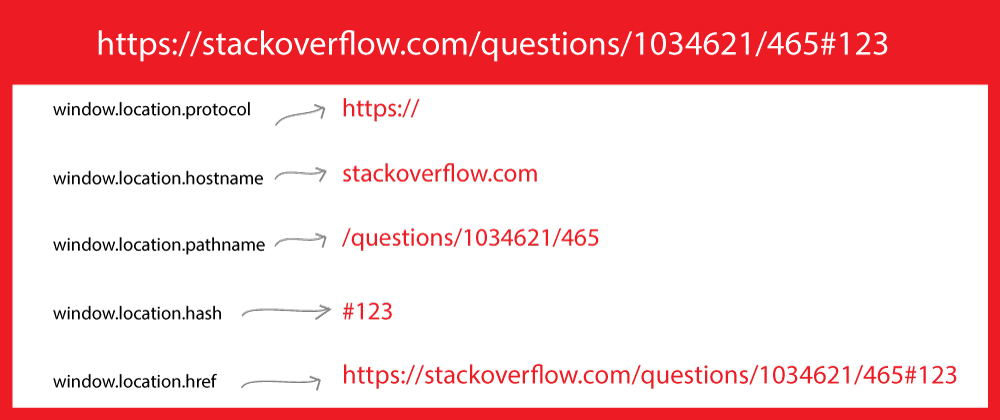
базовая структура URL
<protocol>//<hostname>:<port>/<pathname><search><hash>
протокол: Задает имя протокола для доступа к ресурсу в Интернете. (HTTP (без SSL) или HTTPS (с SSL))
имя: имя хоста указывает хост, которому принадлежит ресурс. Например,
www.stackoverflow.com. Сервер предоставляет службы, использующие имя хоста.порт: номер порта, используемый для распознавания определенного процесса, на который должно быть отправлено Интернет или другое сетевое сообщение прибывает на сервер.
путь: путь дает информацию о конкретном ресурсе внутри хоста, к которому веб-клиент хочет получить доступ. Например,
/index.html.запрос: строка запроса следует за компонентом path и предоставляет строку информации, которую ресурс может использовать для какой-либо цели (например, в качестве параметров для поиска или в качестве данных для обработки).
hash: Якорная часть URL-адреса включает знак хэша (#).
С этим Location свойства объекта вы можете получить доступ ко всем этим компонентам URL и что они могут установить или вернуть:
- href - весь URL-адрес
- протокол - протокол URL
- хоста - имя хоста и порт URL-адрес
- хоста - имя хоста URL
- порт - номер порта, который сервер использует для URL-адреса
- путь - путь к URL
- поиск - часть запроса URL
- хэш - Якорная часть URL
надеюсь, вы получили ответ..
тот же вопрос был задан менее 24 часов назад. Процитирую себя:
использовать
window.locationдля чтения и запись к расположение объект связано с текущим фреймом. Если вы просто хотите получить адрес как строка только для чтения, вы можете использоватьdocument.URL, который должен содержать то же значение, что иwindow.location.href.
получить путь, вы можете использовать:
console.log('document.location', document.location.href);
console.log('location.pathname', window.location.pathname); // Returns path only
console.log('location.href', window.location.href); // Returns full URLоткрыть Инструменты Разработчика введите следующее в консоль и нажать Enter.
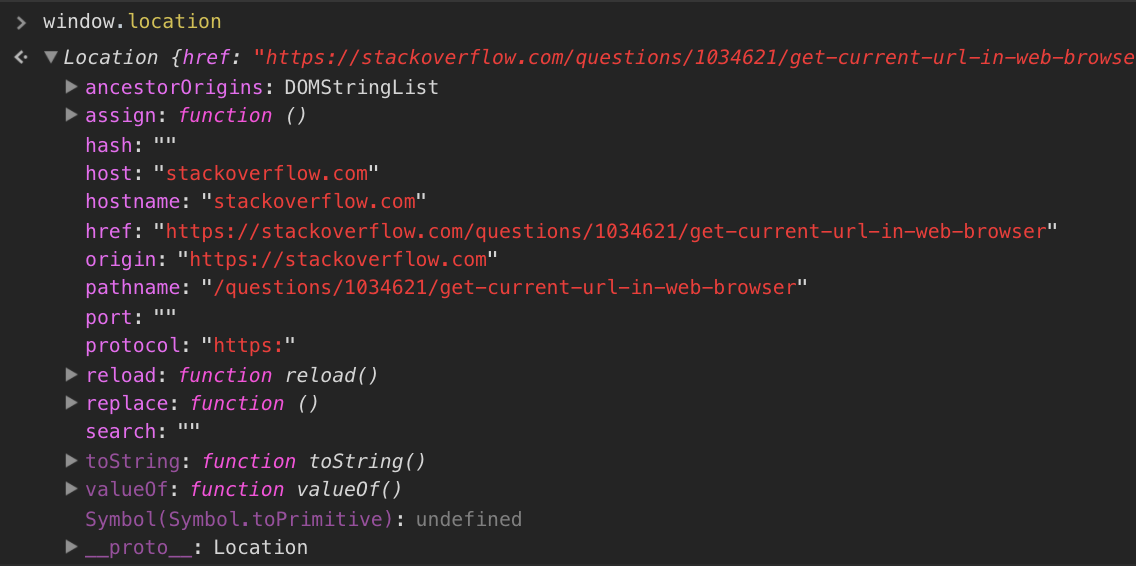
window.location
пример: ниже приведен скриншот результата на текущей странице.
возьмите то, что вам нужно здесь. :)
использование: window.location.href.
как отмечалось выше, document.URL не хватает при обновлении window.location. См.MDN.
- использовать
window.location.hrefчтобы получить полный URL-адрес. - использовать
window.location.pathnameчтобы получить URL, покидающий хост.
Вы можете получить текущее местоположение URL с хэш-тегом использование:
JavaScript:
// Using href
var URL = window.location.href;
// Using path
var URL = window.location.pathname;
jQuery:
$(location).attr('href');
OK, получение полный URL-адрес текущей страницы легко использовать чистый JavaScript. Например, попробуйте этот код на этой странице:
window.location.href;
// use it in console of this page will return
// http://stackoverflow.com/questions/1034621/get-current-url-in-web-browser"
окне.местоположение.свойство href возвращает URL-адрес текущей страницы.
document.getElementById("root").innerHTML = "The full URL of this page is:<br>" + window.location.href;<!DOCTYPE html>
<html>
<body>
<h2>JavaScript</h2>
<h3>The window.location.href</h3>
<p id="root"></p>
</body>
</html>просто неплохо упомянуть об этом:
также, если вам нужен относительный путь, просто используйте window.location.pathname;
и если вы хотите получить имя хоста, вы можете использовать window.location.hostname;
и если вам необходимо получить протокол отдельно, просто window.location.protocol
также, если у вас страница hash тег, вы можете сделать это так: window.location.hash
так window.locatation.href обрабатывает все сразу... в основном:
window.location.protocol + '//' + window.location.hostname + window.location.pathname + window.location.hash === window.location.href;
//true
и с помощью window нет необходимости, если уже в области окна...
так что в этом случае вы можете использовать:
location.protocol
location.hostname
location.pathname
location.hash
location.href
var currentPageUrlIs = "";
if (typeof this.href != "undefined") {
currentPageUrlIs = this.href.toString().toLowerCase();
}else{
currentPageUrlIs = document.location.toString().toLowerCase();
}
приведенный выше код также может помочь кому-то
для полного URL-адреса со строками запроса:
document.location.toString().toLowerCase();
для URL хоста:
window.location
добавление результата для быстрой справки
"https://stackoverflow.com/questions/1034621/get-the-current-url-with-javascript"
расположение.имя
"stackoverflow.com"
в jstl мы можем получить доступ к текущему пути URL с помощью pageContext.request.contextPath. Если вы хотите выполнить вызов Ajax, используйте следующий URL-адрес.
url = "${pageContext.request.contextPath}" + "/controller/path"
пример: на странице http://stackoverflow.com/posts/36577223 это даст http://stackoverflow.com/controller/path.
способ получить текущий объект местоположения -window.location.
сравните это с document.location, который первоначально возвращал только текущий URL-адрес в виде строки. Вероятно, чтобы избежать путаницы,document.location был заменен document.URL.
и все современные браузеры карте document.location to window.location.
на самом деле, для безопасности кросс-браузера, вы должны использовать window.location, а не document.location.
вы можете получить полную ссылку текущей страницы через location.href
и чтобы получить ссылку текущего контроллера, используйте:
location.href.substring(0, location.href.lastIndexOf('/'));
Если вы ссылаетесь на конкретную ссылку, которая имеет id этот код может помочь вам.
$(".disapprove").click(function(){
var id = $(this).attr("id");
$.ajax({
url: "<?php echo base_url('index.php/sample/page/"+id+"')?>",
type: "post",
success:function()
{
alert("The Request has been Disapproved");
window.location.replace("http://localhost/sample/page/"+id+"");
}
});
});
Я использую ajax здесь, чтобы отправить идентификатор и перенаправить страницу с помощью окно.местоположение.заменить. просто добавьте атрибут id="" как указано.