Пользовательская анимация для открытия и закрытия навигационного ящика
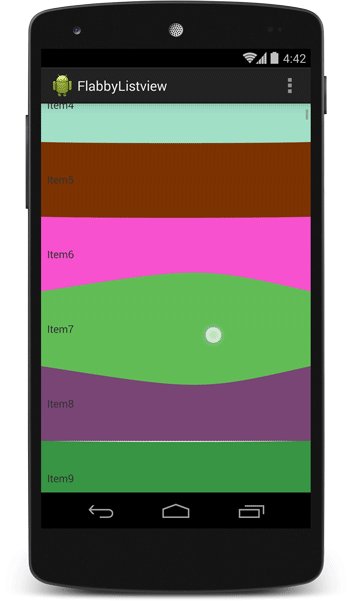
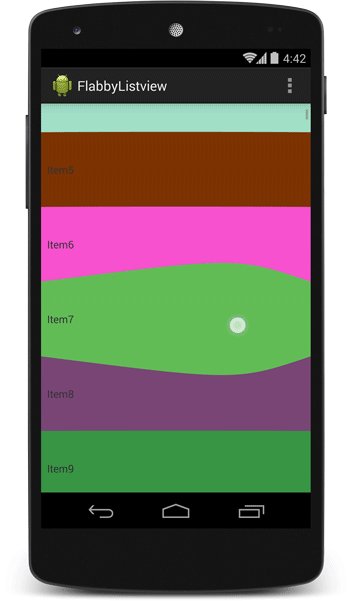
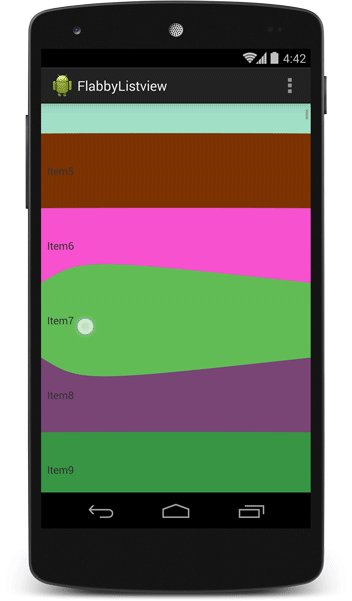
давайте сделаем что-то напишите. Я видел эту анимацию для навигации :

и я хотел бы реализовать это, поскольку это отличный эффект. Я попытался получить эффект, создав пользовательский вид и на ощупь я получаю не менее 50% подобный эффект. я хотел бы реализовать мои методы ondraw() и ontouch() из моего пользовательского представления в представление навигации. Как это делается? Любое одно имеет какие-либо улики? Может ли кто-нибудь дать любую ссылку, которая имеет simlar материал.
Я попытался это :
public class CustomNavigation extends DrawerLayout {
public CustomNavigation(Context context) {
super(context);
}
public CustomNavigation(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomNavigation(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// invalidate();
}
public void start()
{
this.invalidate();
Log.d("Parth", "start");
}
@Override
public void onDraw(Canvas c) {
Log.d("Parth", "ondraw");
// super.onDraw(c);
}
}
метод on draw не вызывается. почему это так?
из основного действия я делаю объект класса выше и вызываю метод start следующим образом:
CustomNavigation drawer = (CustomNavigation) findViewById(R.id.drawer_layout);
drawer.start();
и это только начальный материал, я также хочу, чтобы реализовать эти :
2 ответов
Итак, наконец, найдя так много, я нашел библиотеку для этого, и вот ссылке к нему. Не знаю, почему его так трудно было найти. Или это была просто моя плохая неделя в любом случае для тех, кто хочет ее использовать, вы можете найти библиотеку здесь. и более того, я также дам реализацию, если вам это нужно:
main_activity.в XML
<?xml version="1.0" encoding="utf-8"?>
<com.mxn.soul.flowingdrawer_core.LeftDrawerLayout
android:id="@+id/id_drawerlayout"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
>
<!--content-->
<android.support.design.widget.CoordinatorLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</android.support.design.widget.CoordinatorLayout>
<!--menu-->
<RelativeLayout
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:clipChildren="false"
>
<com.mxn.soul.flowingdrawer_core.FlowingView
android:paddingRight="35dp"
android:id="@+id/sv"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<FrameLayout
android:id="@+id/id_container_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_marginRight="25dp"
/>
</RelativeLayout>
</com.mxn.soul.flowingdrawer_core.LeftDrawerLayout>
Main_activity.java
public class MainActivity extends AppCompatActivity{
private LeftDrawerLayout mLeftDrawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mLeftDrawerLayout = (LeftDrawerLayout) findViewById(R.id.id_drawerlayout);
FragmentManager fm = getSupportFragmentManager();
MyMenuFragment mMenuFragment = (MyMenuFragment) fm.findFragmentById(R.id.id_container_menu);
FlowingView mFlowingView = (FlowingView) findViewById(R.id.sv);
if (mMenuFragment == null) {
fm.beginTransaction().add(R.id.id_container_menu, mMenuFragment = new MyMenuFragment()).commit();
}
mLeftDrawerLayout.setFluidView(mFlowingView);
mLeftDrawerLayout.setMenuFragment(mMenuFragment);
}
}
Теперь navigationview рассматривается как фрагмент здесь, поэтому код для фрагмент Здесь :
public class MyMenuFragment extends MenuFragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.fragment,container,false);
return setupReveal(v);
}
}
Так что это в значительной степени. Вы можете поблагодарить этот человек за прекрасную работу.
вялая анимация
вы можете принять помощь от этого ссылке
видео пример этой библиотеки находится на этом youtube видео.
на демо приложения можно найти в магазине play.