Понимание свойства перехода cubic-bezier в CSS
у меня есть div который содержит некоторые слайды и меню.
<div id="wrap"></div>
ниже в CSS на div.
#wrap {
position: relative;
top: 0;
transition: top 1.4s cubic-bezier(.49,.22,.52,1.35);
}
может кто-нибудь объяснить мне что здесь делает свойство transition?.
Я не могу понять эффект, который он будет производить на div.
1 ответов
ответ на вопрос
это свойство предназначено для анимации <div id="wrap"></div>.
это означает, что он будет анимировать с помощью top property!
и для эффекта: он будет отскакивать, как это будет эффект перехода
понимание CSS кубический-Безье
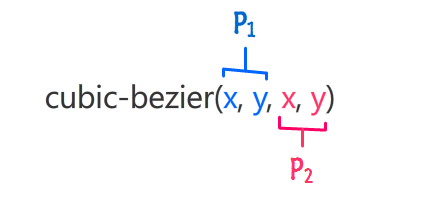
требуется четыре параметра:
cubic-bezier(P1x,P1y,P2x,P2y)


что это такое?
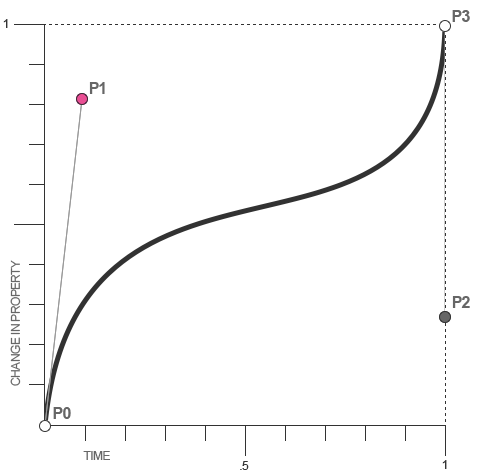
Ну, этих точек, и эти точки являются частью кривой Безье:
Итак, есть 4 точки, но функция упоминает только P1 и P2 с соответствующими значениями X и Y?
для кривых Безье CSS P0 и P3 всегда находятся в одном и том же месте. P0-at (0,0), а P3-at (1,1). Важно отметить, что точки, которые передаются в функции кубического Безье, могут находиться только между 0 и 1. Так что если вы решили попробовать что-то вроде
cubic-bezier(2,3,5,2), вы будете изгнаны к линейному ослаблению, худшей из всех функций ослабления. Это похоже на семейство шрифтов, которое возвращается к Comic Sans.также обратите внимание, что ось x-это время, которое занимает анимация, а ось y-это изменяемое свойство. Основываясь на приведенном выше графике, вы можете визуализировать его быстрое ослабление в начале, замедление в середине и увеличение скорости на конец.
