Повернутый текст с использованием шрифта Courier, не отображаемого в Opera
у меня есть следующий HTML-код:
<div class='box'>text</div>
и CSS:
.box {
/* non-essential */
display: inline-block;
margin: 2em;
background: plum;
/* ESSENTIAL */
transform: rotate(45deg);
font-family: Courier;
}
и скрипка. Я опустил здесь префиксы, но они в скрипке.
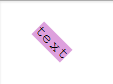
ожидаемый результат:

это также результат, который я получаю в Chrome, Firefox, IE9, Safari.
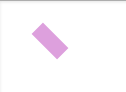
однако в Opera это выглядит так:

- если я выну преобразование (то есть div не вращается больше), то текст отображается.
- если я заменю шрифт другим, то будет показан текст.
Так почему это происходит и какие еще решения у меня есть?
в случае, если это помогает:

2 ответов
почему это происходит
это происходит потому, что Opera разрешила Курьер to courier.fon битовый шрифт, и Opera не реализовано вращение для растровых шрифтов.
вы получаете те же результаты с современные и Роман и любой другой шрифт, где у вас есть .fon версия.
вы можете посмотреть в C:\Windows\Fonts полный список.
какие еще решения у меня есть
если вы не опираясь на точные метрики шрифта, когда он представлен на странице, вы можете рассмотреть возможность использования веб-шрифта.
если вызов шрифта "курьер" важен, то вы можете игнорировать opera: он не очень популярен, это немного неясная ошибка, и так как Opera бросает Presto для Webkit, это просто предполагает ожидание.
Если вы измените тег font-family на ниже, он будет работать:
font-family:"Courier New", Courier, monospace;
