Позвоночник.JS многоступенчатая форма
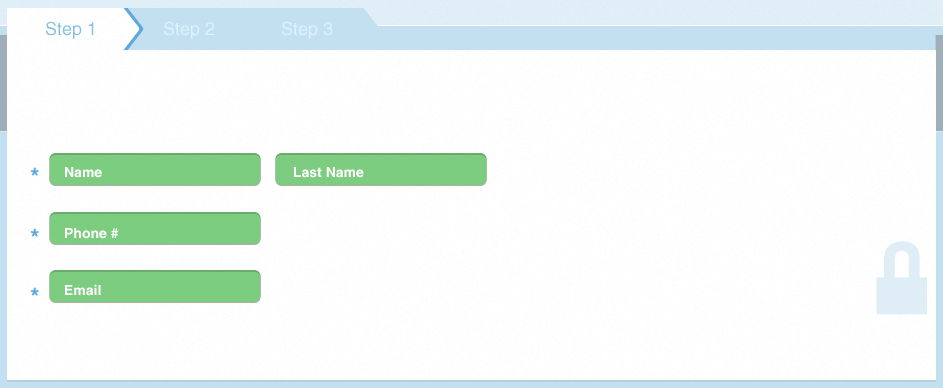
Я ищу, чтобы сделать шаг за шагом, форма за "стоимость", что на моем сайте. Я сделал следующее изображение в photoshop, это довольно понятно, что я хочу, чтобы пользователь вводил информацию на каждом шаге формы и в конечном итоге отправлял форму на Шаге 3 (переход к следующему шагу должен быть бесшовным, без перезагрузки страницы).

может кто-нибудь, пожалуйста, дайте мне несколько общих указателей, как я должен это сделать? Это мой первый проект используя позвоночник.js, и это действительно поможет иметь обзор высокого уровня о том, что лучший способ подойти к этому конкретному виджету.
спасибо
2 ответов
Я бы структурировал его следующим образом:
1. Реализовать модель для сбора данных
есть одна модель, которая собирает данные по этапам. Реализуйте хранение этой модели и разрешайте частично заполненные данные. (Вероятно, вы захотите сохранить это на каждом этапе, чтобы пользователь мог вернуться позже).
2. Реализовать универсальный "многоступенчатый" вид
Это должно отвечать за рендеринг вкладки / этапы вверху, визуализация элементов навигации для Назад / Вперед и для визуализации подвида.
3. Реализуйте определенные подвиды для каждого этапа
Они должны работать на битах вышеуказанной модели.
4. Реализовать маршрутизацию
вы можете захотеть разные маршруты URL для каждого под-представления, или вы можете захотеть тот же URL для всего многоступенчатого процесса. В любом случае, маршрутизатор должен создать внешний многоступенчатый вид и внутренний под-вид (или виды), и соединить их вместе, вместе с соответствующей моделью.
5. Подсказка: используйте pub/sub
не соединяйте свои взгляды плотно. Используйте некоторую форму pub / sub для поднятия и прослушивания пользовательских событий. (Например: http://lostechies.com/derickbailey/2011/07/19/references-routing-and-the-event-aggregator-coordinating-views-in-backbone-js/)
в дополнение к stusmith, я только что сделал пример магистральной многоступенчатой формы js. Не стесняйтесь взглянуть и скопировать его.
