Предупреждение: вход является пустым тегом элемента и не должен иметь "детей" или использовать " реквизит.dangerouslySetInnerHTML`. Проверьте метод render null
я пытаюсь отобразить ошибки в форме, если вызов ajax к URL-адресу формы не удается. Ниже мой Admin компоненты:
#app/assets/javascripts/components/admin.js.coffee
@Admin = React.createClass
# propTypes: ->
# emailVal: React.PropTypes.string.isRequired
getInitialState: ->
edit: false
errorTexts: []
handleToggle: (e) ->
e.preventDefault()
@setState edit: !@state.edit
@setState errorTexts: []
handleDelete: (e) ->
e.preventDefault()
# yeah... jQuery doesn't have a $.delete shortcut method
$.ajax
method: 'DELETE'
url: "/admins/#{ @props.admin.id }"
dataType: 'JSON'
success: () =>
@props.handleDeleteAdmin @props.admins
handleEdit: (e) ->
e.preventDefault()
data = email: ReactDOM.findDOMNode(@refs.email).value
# jQuery doesn't have a $.put shortcut method either
$.ajax
method: 'PUT'
async: false
url: "/admins/#{ @props.admin.id }"
dataType: 'JSON'
data:
admin: data
error: (data, status, xhr) =>
errorTexts = []
for key, value of data.responseJSON
errorText = "#{key} #{value.toString()}"
errorTexts.push errorText
@replaceState errorTexts: errorTexts
@setState edit: true
success: (data, status, xhr) =>
@setState edit: false
@props.handleEditAdmin @props.admin, data
adminRow: ->
dom.tr null,
dom.td null, @props.admin.email
dom.td null,
dom.a
className: 'btn btn-default'
onClick: @handleToggle
'Edit'
dom.a
className: 'btn btn-danger'
onClick: @handleDelete
'Delete'
adminForm: ->
dom.tr null,
dom.td null,
dom.input
className: 'form-control'
type: 'text'
defaultValue: @props.admin.email
ref: 'email'
for errorText, index in @state.errorTexts
React.createElement AdminError, key: index, errorText: errorText
dom.td null,
dom.a
className: 'btn btn-default'
onClick: @handleEdit
'Update'
dom.a
className: 'btn btn-danger'
onClick: @handleToggle
'Cancel'
render: ->
if @state.edit
@adminForm()
else
@adminRow()
corressponding AdminError компонент:
#app/assets/javascripts/components/adminerror.js.coffee
@AdminError = React.createClass
getDefaultProps: ->
errorText: ""
render: ->
dom.div
className: 'help-block'
@props.errorText
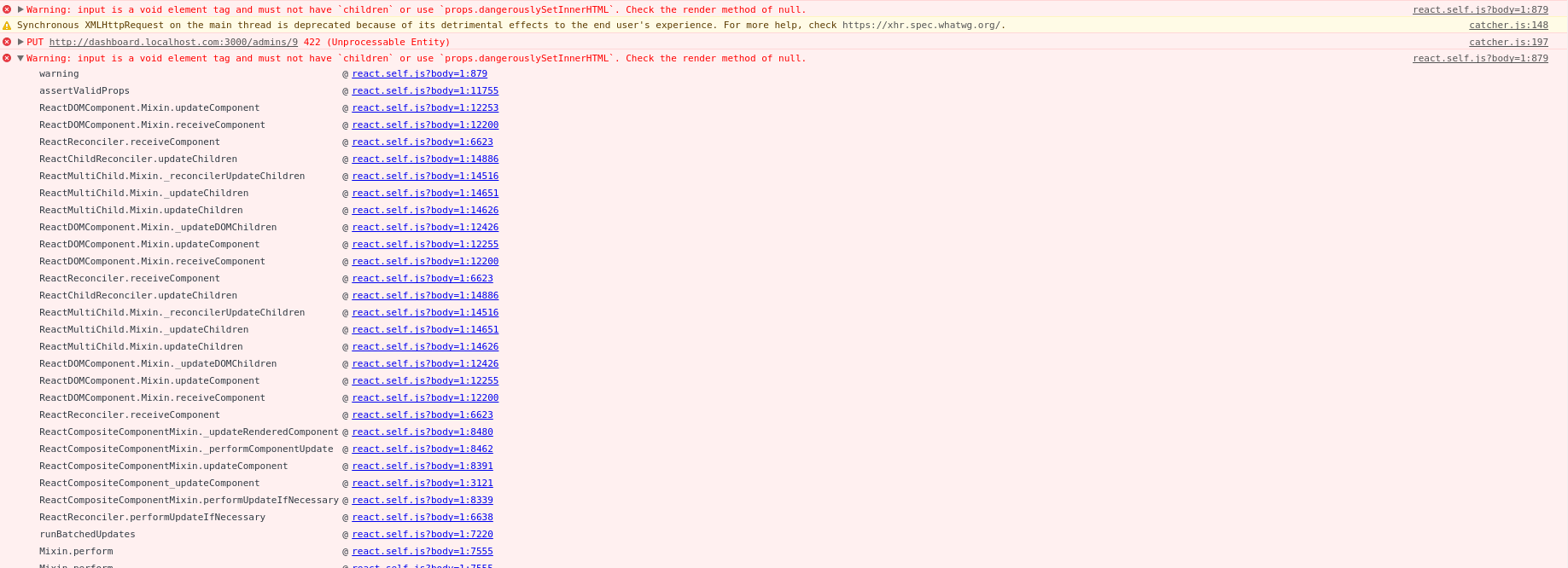
во время отладки я получаю правильное значение @props.errorText как "электронная почта недействительна". Но он не отображается на странице, и я получаю это предупреждение в консоли: "предупреждение: ввод-это тег элемента void и не должен иметь children или использовать props.dangerouslySetInnerHTML. Проверьте render метод null."
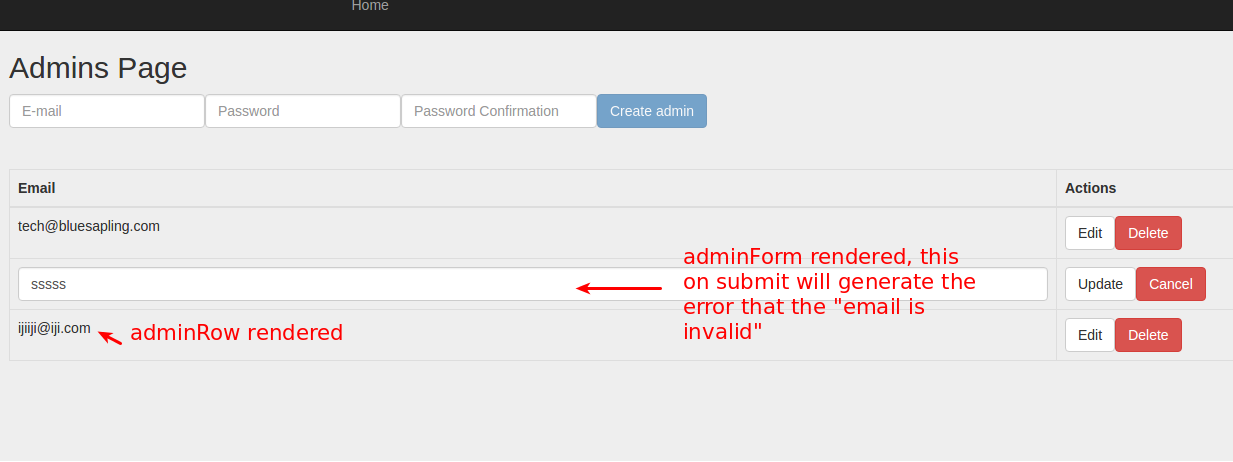
Прилагается скриншот как ошибки, так и страницы.


я попытался изменить компонент AdminError следующим образом, но это не сработало:
#app/assets/javascripts/components/adminerror.js.coffee
@AdminError = React.createClass
getDefaultProps: ->
errorText: ""
render: ->
dom.div
className: 'help-block'
dangerouslySetInnerHTML: __html: marked(@props.errorText.toString(), {saitize: true})
когда я устанавливаю точку отладки в строке, возвращающей dangerouslySetInnerHTML, я правильно получаю значение @props.errorText как "электронная почта недействительна" и значение marked(@props.errorText.toString()) как "
электронная почта недействительна
".. но все же помощь-блок для ошибка не отображается вообще.обновление: Внесены следующие изменения в компонент AdminError
app / активы / javascripts / компоненты / adminerror.js.кофе!--35-->
@AdminError = React.createClass
getDefaultProps: ->
# errorText: ""
errorTexts: []
render: ->
for errorText in @props.errorTexts
dom.div
className: 'help-block'
errorText
@AdminError = React.createClass
getDefaultProps: ->
# errorText: ""
errorTexts: []
render: ->
for errorText in @props.errorTexts
dom.div
className: 'help-block'
errorText
и в компоненте Admin внесли следующие изменения в метод adminform:
if(@state.errorTexts.length>0)
dangerouslySetInnerHTML: {
__html: ReactDOMServer.renderToString(
# for errorText, index in @state.errorTexts
React.createElement AdminError, errorTexts: @state.errorTexts
)
}
больше не получает предупреждение, но вместо этого получает следующую ошибку:
Uncaught Invariant Violation: ReactCompositeComponent.render(): A valid ReactComponent must be returned. You may have returned undefined, an array or some other invalid object.
1 ответов
предупреждение: вход-это тег элемента void и не должен иметь
children...
A dom.input не может иметь дочерние элементы.
но этот код пытается отобразить сообщения об ошибках как дети dom.input:
dom.td null,
dom.input
className: 'form-control'
type: 'text'
defaultValue: @props.admin.email
ref: 'email'
# These are being rendered as children of the input:
for errorText, index in @state.errorTexts
React.createElement AdminError, key: index, errorText: errorText
можете ли вы отобразить эти сообщения об ошибках в другом месте? Например, как братья и сестры ввода:
dom.td null,
dom.input
className: 'form-control'
type: 'text'
defaultValue: @props.admin.email
ref: 'email'
for errorText, index in @state.errorTexts
React.createElement AdminError, key: index, errorText: errorText
