Преобразование прямоугольника CSS3 matrix3d в трапецию
Я пытаюсь использовать поддержку webkit для CSS3 transform: matrix3d(<matrix>) создать эффект падающих карт. (Единственная цель для вывода этого-Chrome)
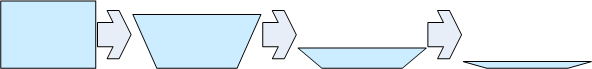
конечный эффект должен переходить через 4 этапа ниже и заканчиваться как раз горизонтальной линией:

вот CSS, который у меня есть сейчас:
#test {
margin: auto auto;
height: 200px;
width: 200px;
border:1px solid black;
background-color: lightblue;
-webkit-perspective: 1000;
-webkit-transform-origin: 50% 100%;
-webkit-transform-style: preserve-3d;
-webkit-animation-name: flip-card;
-webkit-animation-duration: 1s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
-webkit-box-shadow: 0px 5px 20px rgba(0, 0, 0, 0.5);
}
@-webkit-keyframes flip-card {
0% {-webkit-transform: ;}
100% {-webkit-transform:
matrix3d(1, 0, 0, 0,
0, 1, 0, 0,
0, 0, 0, 0,
0, 0, 0.001, 1);}
}
и HTML прост для тестирования:
<body>
<div id="test">this div should fall forward...</div>
</body>
matrix3d в приведенном выше был основан на чтении это так вопрос, но он создает сжимающийся квадрат, который переворачивается вокруг оси x, определенной нижней частью начального поля.
Я понимаю, что матрица CSS 2d может создавать только прямоугольники и параллелограммы путем преобразования коробки и что неправильные формы нуждаются в операции преобразования matrix3d (этой был полезен в обновлении моей исчезающей линейной алгебры!), но я, похоже, могу создавать только прямоугольники и параллелограммы.
Я посмотрел вокруг на некоторые из вопросов SO помечены matrix и transformation. Большинство из них не основаны на CSS, и я не смог получить преобразование, которое я хочу.
3 ответов
- webkit-perspective еще не работает в Chrome (только Safari), поэтому это не сработает (попробуйте свой код в Safari). Также 3D-преобразования в Chrome, В общем, немного сомнительны и плохо сочетаются с градиентами.
также rotate3d (1, 0, 0, 90deg) работает так же, как и матрица для выполнения того, что вы делаете. Матричная нотация - это всего лишь короткий способ объединения 3D-поворота, наклона, перемещения и начала координат в один массив. Поскольку вы вращаетесь только вокруг оси x, вы не нужно зайти так далеко.
webkit-transform: perspective(800) rotate3d(1, 0, 0, -90deg)
- Это именно то, что вам нужно.
обновление: Вот это ссылка на jsfiddle С ровно то, что вы ищете, работает как в chrome, так и в safari. Обратите внимание, что важно указать, что начало преобразования для флипа совпадает с началом для перспективы. Webkit-perspective origin указывает, где находится "камера" в 3D-пространстве относительно любых 3d-преобразований, и ее легко получить непреднамеренные результаты, если вы не будете осторожны.
2-ое обновление: Перспектива теперь поддерживается во всех браузерах edge (хотя сглаживание firefox мало что может рекомендовать (и, очевидно, нуждается в moz))
3 обновления: Обновил скрипку для кросс-браузер для Firefox, IE и без префиксов.
Я читал спецификацию перехода CSS, когда заметил, что ширина границы анимируются, и вы можете подделать трапеции, используя ширину границы. Это означает, что вы можете подделать падающие карты в Chrome, Opera и FF4!
#stage {
margin-top: 200px;
position: relative;
}
#trapezoid {
position: absolute;
bottom: 0;
border: solid 1px #fff;
border-bottom: solid 200px #c00;
width: 200px;
-webkit-transition: all ease 1s;
}
#stage:hover #trapezoid {
border: solid 50px #fff;
border-bottom: solid 20px #f11;
width: 100px;
}
конечно, это имеет серьезные предостережения: в вашем примере карта падает вперед, я пытался, но, похоже, это невозможно с этой техникой. Любое содержимое внутри формы не будет преобразовано, это просто форма карты. О, и форма карты не может есть какие-то границы. Основные недостатки, которые ограничивают это приложение в реальной жизни.
тем не менее, это довольно круто! Поиграйте с ним здесь:http://jsfiddle.net/mxgAu/
Если вы используете IE10, то решение может быть:
.up{
-ms-transform-origin: 50% 100%;
-ms-transform: perspective(100px) rotateX(7deg);
}
.down{
-ms-transform-origin: 50% 0%;
-ms-transform: perspective(100px) rotateX(-7deg) scale(1);
}
