При появлении клавиатуры виджеты Flutter изменяют размер. Как это предотвратить?
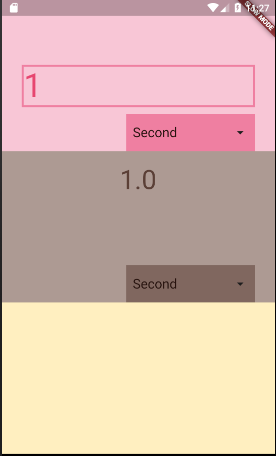
У меня есть столбец расширенных виджетов, как это:
return new Container(
child: new Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
new Expanded(
flex: 1,
child: convertFrom,
),
new Expanded(
flex: 1,
child: convertTo,
),
new Expanded(
flex: 1,
child: description,
),
],
),
);
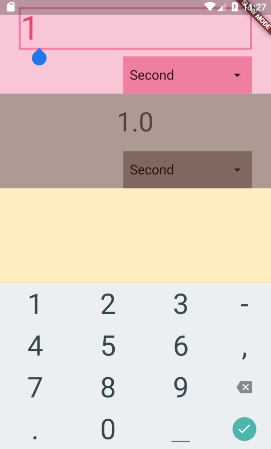
convertFrom, включает в себя текстовое поле. Когда я нажимаю на это текстовое поле, на экране появляется клавиатура Android. Это изменяет размер экрана, поэтому виджеты изменяют размер следующим образом:

есть ли способ "наложить" клавиатуру на экран, чтобы мой столбец не изменял размер? Если я не использую Expanded виджеты и hardcode высота для каждого виджета, виджеты не изменяют размер, но я получаю черно-желтую полосатую ошибку при появлении клавиатуры (потому что недостаточно места). Это тоже не для всех размеров экрана.
Я не уверен, что это Android-специфичный или флаттер-специфичный.