Приложение Cordova не может загружать файлы в assets / www (только индекс.формат html)
я компилирую очень простое приложение Cordova и развертываю его на Android. Я хочу проверить гладкость jQuery Mobile на различных устройствах Android, поэтому я компилирую приложение с содержимым папки jQuery Mobile demo.
Я создал новый проект Cordova и разместил содержимое папки jQuery Mobile demo в my .
затем я использовал двоичный файл Cordova для добавления платформы android, запустил cordova build и, наконец, cordova run android.
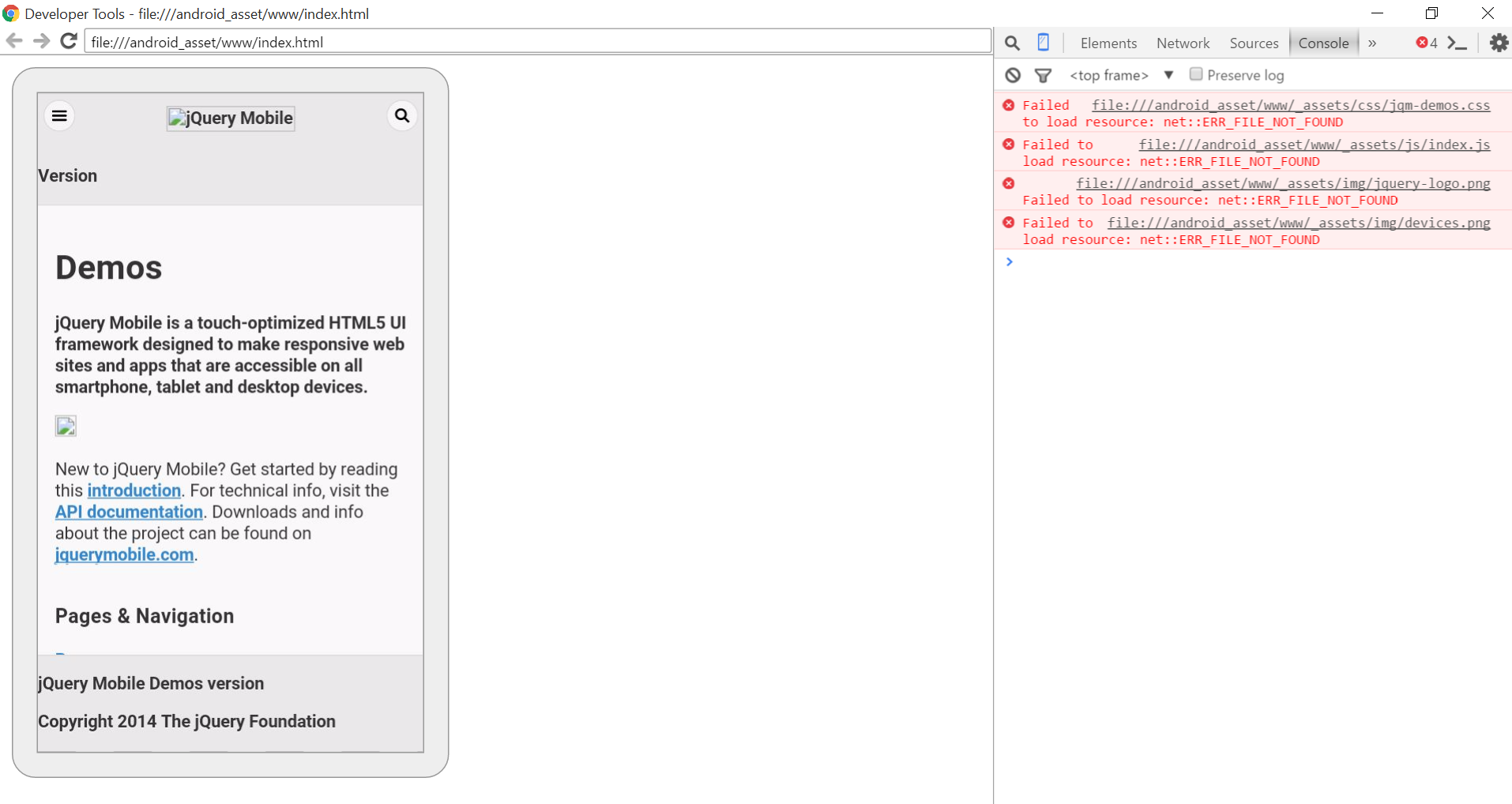
приложение открылось на моем телефоне, но никаких файлов, кроме index.html загрузить. Я подключил приложение к отладчику Chrome Inspector, чтобы увидеть, что не загружалось, вот что я увидел:
все файлы, которые Кордова не может найти, существуют в platforms/android/assets/www. Кордова может найти index.html просто найти, но он не может загрузить что-нибудь еще.
если я открою эту папку в веб-браузере, все загрузится просто штраф.
кто-нибудь знает, что может вызвать эту проблему или какие шаги я мог бы предпринять для дальнейшего устранения неполадок и изоляции проблемы? я гуглил в течение нескольких часов, и я не могу найти никого, кто сталкивается с такой ситуацией. Для других людей, это index.html файл, который не будет загружаться или они просто забыли добавить файлы, которые они хотят в . В моем случае, index.html загружается нормально, но больше ничего не будет (см. скриншот выше).
вот мой config.xml (в основном только стандартное значение по умолчанию):
<?xml version='1.0' encoding='utf-8'?>
<widget id="com.rand.jqmdemo" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>jqmdemo</name>
<description>
A sample Apache Cordova application that responds to the deviceready event.
</description>
<author email="dev@cordova.apache.org" href="http://cordova.io">
Apache Cordova Team
</author>
<content src="index.html" />
<plugin name="cordova-plugin-whitelist" spec="1" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<platform name="android">
<allow-intent href="market:*" />
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
</platform>
<engine name="android" spec="~4.1.1" />
</widget>
вот мой :
<?xml version='1.0' encoding='utf-8'?>
<manifest android:hardwareAccelerated="true" android:versionCode="1" android:versionName="0.0.1" package="com.elliot.jqmdemo" xmlns:android="http://schemas.android.com/apk/res/android">
<supports-screens android:anyDensity="true" android:largeScreens="true" android:normalScreens="true" android:resizeable="true" android:smallScreens="true" android:xlargeScreens="true" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<application android:hardwareAccelerated="true" android:icon="@drawable/icon" android:label="@string/app_name" android:supportsRtl="true">
<activity android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale" android:label="@string/activity_name" android:launchMode="singleTop" android:name="MainActivity" android:theme="@android:style/Theme.Black.NoTitleBar" android:windowSoftInputMode="adjustResize">
<intent-filter android:label="@string/launcher_name">
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-sdk android:minSdkVersion="14" android:targetSdkVersion="22" />
</manifest>
вот мой index.html файл:http://pastebin.com/duFSLT5T
2 ответов
Я в конце концов понял это. Это проблема Cordova при развертывании с Android. Все папки, начинающиеся с подчеркивания, опущены без предупреждения. Похоже, что ошибка существует уже более 5 лет и без каких-либо признаков исправления в ближайшее время:
Если ваши файлы находятся в документах - >jqdemo - >www, как вы показываете на картоне.co, тогда ваши файлы находятся не в том месте.
они должны быть в:
your_cordova_project - >платформы - >android - >активы - >www
для этого:
включить активы, индекс.html, js только в корневой папке вашего проекта cordova, а затем выполните сборку cordova и не меняйте папку www платформы самостоятельно.
Если вы не кодирование, а не просто тестирование, лучше иметь символические ссылки или предварительные скрипты, которые выполняют работу копирования. Поэтому вам не нужно звонить каждый раз, когда Кордова строит.
jQuery Mobile: он работает очень хорошо на мобильных устройствах,если вы знаете, что вы делаете. В противном случае очень легко замедлить работу приложения. Так что будьте осторожны!
обновление:
интересная проблема, и я остаюсь на ней, что путь не правильный, может быть, не разрешимый. Итак, попробуйте это:
- создайте новый файл css, тест имени.CSS и содержание:
body {
background-color: red !important;
font-size: 3em !important;
}поместите этот файл в корень вашей папки www, свяжите его в своем html-файле и сделайте сборку cordova. Вы видите файл в www-папке платформы?
Как это влияет на устройство?