Приложение Cordova не отображается правильно на iPhone X (симулятор)
вчера я тестировал свое приложение на основе Cordova на симуляторе iPhone X в Xcode 9.0 (9A235), и это выглядело не очень хорошо. Во-первых, вместо заполнения области полного экрана, была черная область выше и ниже содержимого приложения. И что еще хуже, между содержимым приложения и черным были две белые полосы.
добавлять cordova-plugin-wkwebview-engine таким образом, Cordova отображает с помощью WKWebView (не UIWebView) исправляет белые полосы.
Мое приложение не переносится из UIWebView в WKWebView из-за производительности и утечки памяти проблемы при использовании cordova-plugin-wkwebview-engine которые возникают при загрузке изображений, загруженных из iNAPP Purchase размещенного контента в HTML5 canvas (direct file:// доступ к Webview невозможен из-за ограничений безопасности в WKWebView, поэтому данные изображения должны быть загружены через cordova-plugin-file).
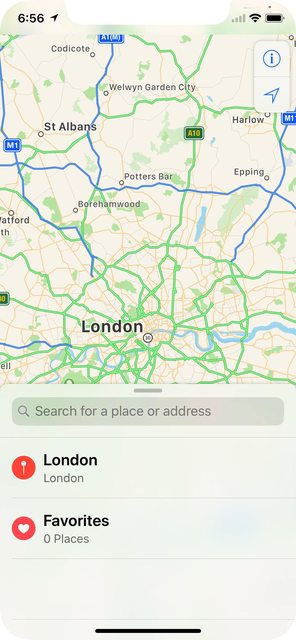
эти скриншоты показывают тестовое приложение с синим фоном, установленные на <body>.
Выше и ниже UIWebView вы можете видеть белые полосы, но не с WKWebView:
Как Кордова Webviews показывают черные области по сравнению с родным приложением, которое заполняет всю область экрана:

7 ответов
я нашел решение для белых полос здесь:
Set viewport-fit=cover на просмотра <meta> тег, например:
<meta name="viewport" content="initial-scale=1, width=device-width, height=device-height, viewport-fit=cover">
белые полосы в UIWebView затем исчезают:

решение для удаления черных областей (предоставляется @dpogue в комментарии ниже) - это использовать LaunchStoryboard изображения С cordova-plugin-splashscreen для замены устаревших изображений запуска, используемых Cordova по умолчанию. Делать Итак, добавьте следующее на платформу iOS в config.xml:
<platform name="ios">
<splash src="res/screen/ios/Default@2x~iphone~anyany.png" />
<splash src="res/screen/ios/Default@2x~iphone~comany.png" />
<splash src="res/screen/ios/Default@2x~iphone~comcom.png" />
<splash src="res/screen/ios/Default@3x~iphone~anyany.png" />
<splash src="res/screen/ios/Default@3x~iphone~anycom.png" />
<splash src="res/screen/ios/Default@3x~iphone~comany.png" />
<splash src="res/screen/ios/Default@2x~ipad~anyany.png" />
<splash src="res/screen/ios/Default@2x~ipad~comany.png" />
<!-- more iOS config... -->
</platform>
затем создайте изображения со следующими размерами в res/screen/ios (удалить все существующие):
Default@2x~iphone~anyany.png - 1334x1334
Default@2x~iphone~comany.png - 750x1334
Default@2x~iphone~comcom.png - 1334x750
Default@3x~iphone~anyany.png - 2208x2208
Default@3x~iphone~anycom.png - 2208x1242
Default@3x~iphone~comany.png - 1242x2208
Default@2x~ipad~anyany.png - 2732x2732
Default@2x~ipad~comany.png - 1278x2732
как только черные полосы будут удалены, есть еще одна вещь, которая отличается от iPhone X для адреса: строка состояния больше, чем 20px из-за" надреза", что означает, что любой контент в дальней верхней части вашего приложения Cordova будет скрыт это:

вместо жесткого кодирования заполнения в пикселях вы можете автоматически обрабатывать это в CSS, используя новый safe-area-inset-* константы в iOS 11.
Примечание: в iOS 11.0 функция для обработки этих констант называлась constant() но в iOS 11.2 Apple переименовала его в env() (посмотреть здесь),
поэтому, чтобы охватить оба случая, вам нужно перегрузить правило CSS обоими и полагаться на CSS с резервной механизм чтобы применить соответствующий:
body{
padding-top: constant(safe-area-inset-top);
padding-top: env(safe-area-inset-top);
}
результат тогда по желанию: содержание приложения охватывает весь экран, но не затемняется "выемкой":

я создал тестовый проект Cordova, который иллюстрирует вышеуказанные шаги:webview-тест.zip
Примечания:
кнопки в футере
- если ваше приложение имеет кнопки нижнего колонтитула( как и мое), вы также необходимо будет применить
safe-area-inset-bottomчтобы избежать их перекрытия с помощью кнопки виртуального дома на iPhone X. - в моем случае, я не мог применить это к
<body>поскольку нижний колонтитул абсолютно расположен, поэтому мне нужно было применить его непосредственно к нижнему колонтитулу:
.toolbar-footer{
margin-bottom: constant(safe-area-inset-bottom);
margin-bottom: env(safe-area-inset-bottom);
}
cordova-плагин-строка состояния
- размер строки состояния изменился на iPhone X, поэтому более старые версии
cordova-plugin-statusbarдисплей неправильно на iPhone X - Майк Хартингтон создал этот запрос тянуть который применяет необходимые изменения.
- это было объединено в
cordova-plugin-statusbar@2.3.0release, поэтому убедитесь, что вы используете по крайней мере эту версию для применения к безопасной области-insets
splashscreen
- ограничения раскадровки LaunchScreen изменились на iOS 11 / iPhone X, что означает, что splashscreen появился "прыгать" при запуске при использовании существующих версии плагина (посмотреть здесь).
- это было захвачено в отчете об ошибке CB-13505, исправлен PR cordova-ios#354 и освобожден в
cordova-ios@4.5.4, поэтому убедитесь, что вы используете последние версии
для ручного исправления существующего проекта cordova
черные полосы
добавьте это в ваш информация.файл plist. Исправление изображения запуска-это отдельная проблема, т. е. как добавить изображение запуска iPhoneX
<key>UILaunchStoryboardName</key>
<string>CDVLaunchScreen</string>
белые полосы
Set viewport-fit=обложка в метатеге
<meta name="viewport" content="initial-scale=1, width=device-width, height=device-height, viewport-fit=cover">
есть 3 шага, которые вы должны сделать
для iOs 11 строка состояния & iPhone X проблемы заголовка
1. Viewport fit крышка
добавить viewport-fit=cover мета тега в <header>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0,viewport-fit=cover">
демо: https://jsfiddle.net/gq5pt509 (index.html)
-
добавить больше изображений splash на
config.xmlвнутри<platform name="ios">
не пропустите этот шаг, это требуется для получения настройки экрана на iPhone X работа
<splash src="your_path/Default@2x~ipad~anyany.png" /> <!-- 2732x2732 -->
<splash src="your_path/Default@2x~ipad~comany.png" /> <!-- 1278x2732 -->
<splash src="your_path/Default@2x~iphone~anyany.png" /> <!-- 1334x1334 -->
<splash src="your_path/Default@2x~iphone~comany.png" /> <!-- 750x1334 -->
<splash src="your_path/Default@2x~iphone~comcom.png" /> <!-- 1334x750 -->
<splash src="your_path/Default@3x~iphone~anyany.png" /> <!-- 2208x2208 -->
<splash src="your_path/Default@3x~iphone~anycom.png" /> <!-- 2208x1242 -->
<splash src="your_path/Default@3x~iphone~comany.png" /> <!-- 1242x2208 -->
демо: https://jsfiddle.net/mmy885q4 (config.в XML)
- исправьте свой стиль на CSS
использовать safe-area-inset-left, safe-area-inset-right, safe-area-inset-top или safe-area-inset-bottom
пример: (использовать в кейс!)
#header {
position: fixed;
top: 1.25rem; // iOs 10 or lower
top: constant(safe-area-inset-top); // iOs 11
top: env(safe-area-inset-top); // iOs 11+ (feature)
// or use calc()
top: calc(constant(safe-area-inset-top) + 1rem);
top: env(constant(safe-area-inset-top) + 1rem);
// or SCSS calc()
$nav-height: 1.25rem;
top: calc(constant(safe-area-inset-top) + #{$nav-height});
top: calc(env(safe-area-inset-top) + #{$nav-height});
}
бонус: вы можете добавить класс тело, как is-android или is-ios on функция deviceready сработала
var platformId = window.cordova.platformId;
if (platformId) {
document.body.classList.add('is-' + platformId);
}
таким образом, вы можете сделать что-то подобное на CSS
.is-ios #header {
// Properties
}
просто обратите внимание, что constant использование ключевых слов для полей безопасной зоны обновлено до env для 11.2 beta+
https://webkit.org/blog/7929/designing-websites-for-iphone-x/
в моем случае, когда каждый экран заставки был индивидуально разработан вместо автогенерированного или выложен в формате раскадровки, я должен был придерживаться своей устаревшей конфигурации экрана запуска и добавлять портретные и ландшафтные изображения для целевой ориентации iPhoneX 1125×2436 в конфигурацию.xml вот так:
<splash height="2436" src="resources/ios/splash/Default-2436h.png" width="1125" />
<splash height="1125" src="resources/ios/splash/Default-Landscape-2436h.png" width="2436" />
после добавления их в config.xml ("viewport-fit=cover"уже был установлен в индексе.hml) мое приложение, построенное с Ionic Pro, заполняет весь экран на устройствах iPhoneX.
Если вы устанавливаете новые версии ionic глобально, вы можете запустить
ionic cordova resources и он будет генерировать все изображения splashscreen для вас вместе с правильными размерами.
обратите внимание, что эта статья: https://medium.com/the-web-tub/supporting-iphone-x-for-mobile-web-cordova-app-using-onsen-ui-f17a4c272fcd имеет различные размеры, чем выше и cordova плагин страница:
Default@2x~iphone~anyany.png (= 1334x1334 = 667x667@2x)
Default@2x~iphone~comany.png (= 750x1334 = 375x667@2x)
Default@2x~iphone~comcom.png (= 750x750 = 375x375@2x)
Default@3x~iphone~anyany.png (= 2436x2436 = 812x812@3x)
Default@3x~iphone~anycom.png (= 2436x1242 = 812x414@3x)
Default@3x~iphone~comany.png (= 1242x2436 = 414x812@3x)
Default@2x~ipad~anyany.png (= 2732x2732 = 1366x1366@2x)
Default@2x~ipad~comany.png (= 1278x2732 = 639x1366@2x)
Я изменил размер изображений, как указано выше и обновлен ios платформы и cordova-plugin-splashscreen до последней и вспышка на белый экран после Второй проблемы была исправлена. Однако начальное изображение spash теперь имеет белую границу внизу.
