Приложение Flask - как связать файл javascript с сайтом
У меня возникли проблемы с началом работы с использованием файлов javascript на моем веб-сайте (приложение Flask). Я запускаю веб-сайт, запустив run.py который выглядит так:
#!flask/bin/python
from app import app
app.run(debug=True)
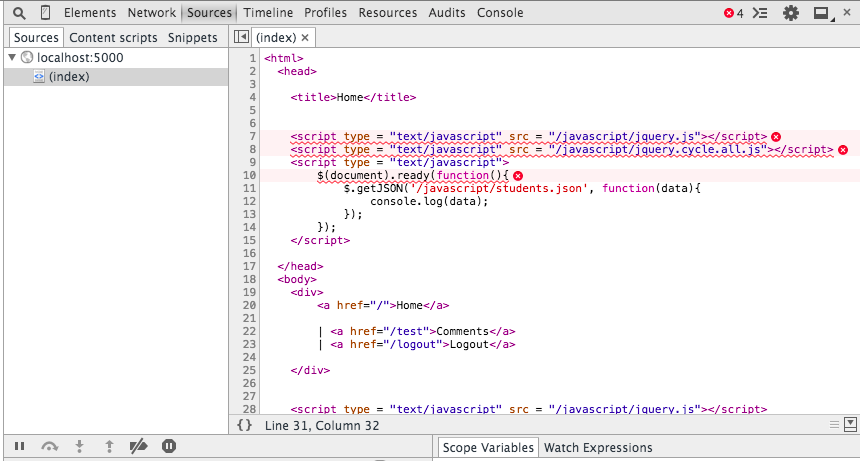
на моей html-странице у меня есть следующий код, который дает ошибку 404:

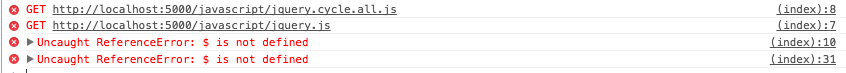
сообщение об ошибке:

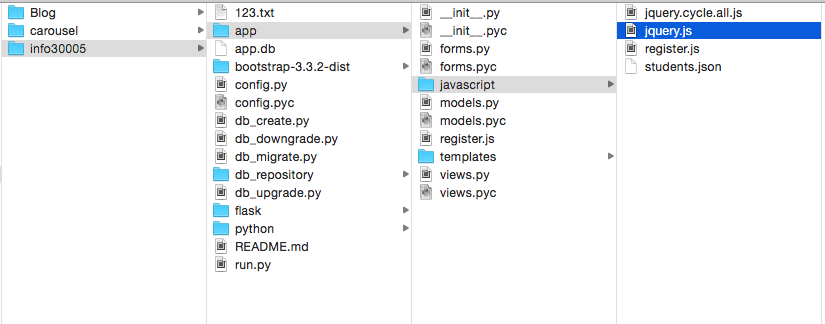
моя файловая структура выглядит так:

любые намеки на то, где я иду не так?
4 ответов
Ах да, к счастью, в настоящее время я разрабатываю приложение для колбы.
в настоящее время вам не хватает статический папка, в которую по умолчанию заглядывает фляга, структура папок примерно такая:
|FlaskApp
----|FlaskApp
--------|templates
- html files are here
--------|static
- css and javascript files are here
две важные папки по умолчанию, которые колба будет смотреть в шаблоны и статический. Как только вы это отсортировали, вы используете это, чтобы связать свои файлы javascript с вашей html-страницы:
<script src="{{url_for('static', filename='somejavascriptfile.js')}}"></script>
надеюсь, что помогает любые вопросы просто задать.
Plus-хорошая статья для чтения, но не супер связанная, но она говорит о структуре папок колбы: https://www.digitalocean.com/community/tutorials/how-to-deploy-a-flask-application-on-an-ubuntu-vps
попробуйте использовать src="app/javascript/jquery.js".
кроме того, я заметил, что вы включаете jquery.js дважды - на линии 7 и 28.
так что ваши index.html на app/templates/index.html, и ваш jQuery находится в app/javascript/jQuery.js верно?
Я думаю, что ваш путь-это неправильно. Попробуйте это:
<script src="../javascript/jquery.js"></script>
вот что помогло мне устранить часть jquery моего проекта колбы
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
Это было взято прямо из базового шаблона, найденного в http://getbootstrap.com/getting-started/
