Применение loadMask () к одному элементу в extjs?
Как применять loadMask только один элемент, а не весь браузер ширина-высота?
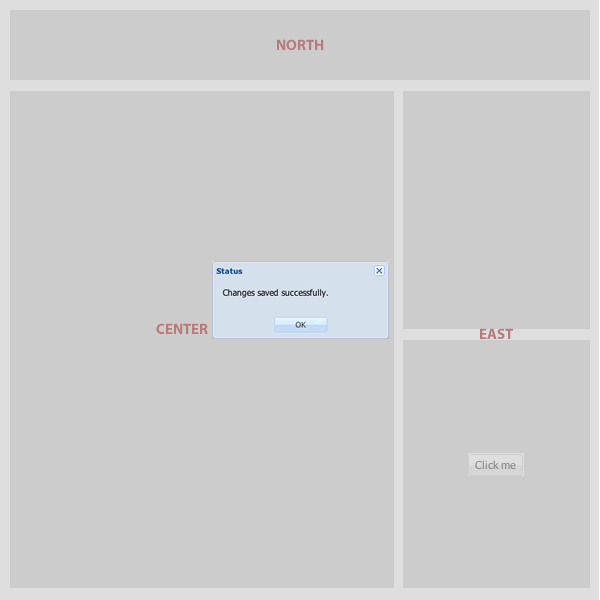
по умолчанию
здесь маскируется только один элемент, а messageBox находится в центре, внутри этого элемента, а не всего дисплея...
есть идеи?
изменить:
@Molecule, спасибо, но это когда данные загружаются из какого-то источника, что мне нужно :
{
xtype:"button",
text:"Alert",
handler: function(){
Ext.Msg.show({
title:'Save Changes?',
msg: 'You are closing ?',
buttons: Ext.Msg.YES,
setLoading: // here somehow only mask parent element, and position alertBox...
}
}
1 ответов
каждый компонент имеет свой собственный loadMask собственность. Вы можете использовать его, позвонив YourComponent.setLoading. Вот скрипка чтобы проиллюстрировать, о чем я говорю.
другой способ-использовать new Ext.LoadMask(YourComponent.el, {msg:"Please wait..."});. Вы можете посмотреть на использование в своей скрипка.
обновление
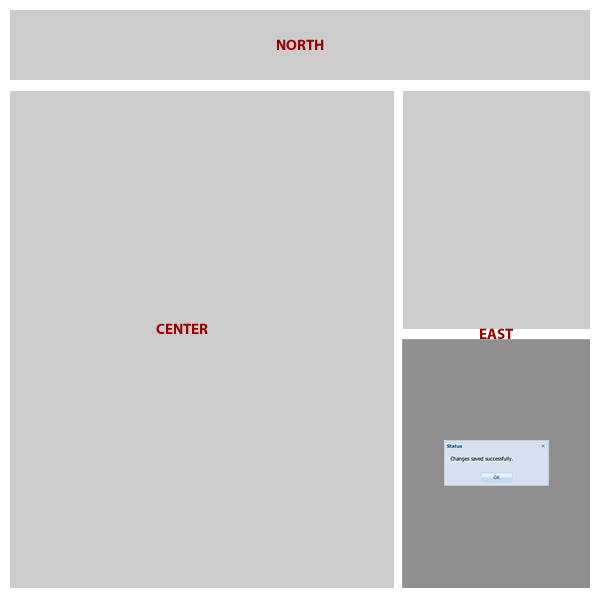
вот пример кода, который показывает, как применить ExtJS4 loadMask и MessageBox к указанному виджету
Ext.create('Ext.panel.Panel', {
width: 600,
height: 400,
title: 'Border Layout',
layout: 'border',
items: [{
title: 'West Region is collapsible',
region:'west',
xtype: 'panel',
width: 400,
id: 'west-region-container',
layout: 'fit'
},{
title: 'Center Region',
region: 'center',
xtype: 'panel',
layout: 'fit',
}],
renderTo: Ext.getBody()
});
var myMask = new Ext.LoadMask(Ext.getCmp('west-region-container').el, {useMsg: false});
myMask.show();
var msg = Ext.Msg.show({
title:'Save Changes?',
msg: 'Bla-Bla',
buttons: Ext.Msg.OK,
modal: false
});
msg.alignTo(Ext.getCmp('west-region-container').el, 'c-c');
а вот попробуй сам пример.
