Применение MahApps.Метро темная тема
Я относительно новичок в WPF, и я пытаюсь применить тему Windows Metro Dark ко всему моему приложению.
я использовал следующее В своих приложениях.xaml и я можем видеть тему Windows Metro Light правильно.
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
теперь я хочу изменить тему на темную. Я понимаю, что всегда могу использовать,
ThemeManager.ChangeTheme ()
но я считаю, что должен быть способ сделать это с помощью XAML эффективным для всех окон приложение.
Мой Вопрос : может ли кто-нибудь указать мне, как это сделать, не используя ThemeManager в исходном коде?
1 ответов
попробуйте использовать BaseDark вместо BaseLight. Попробуйте изменить эту строку :
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseLight.xaml" />
для этого :
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/BaseDark.xaml" />
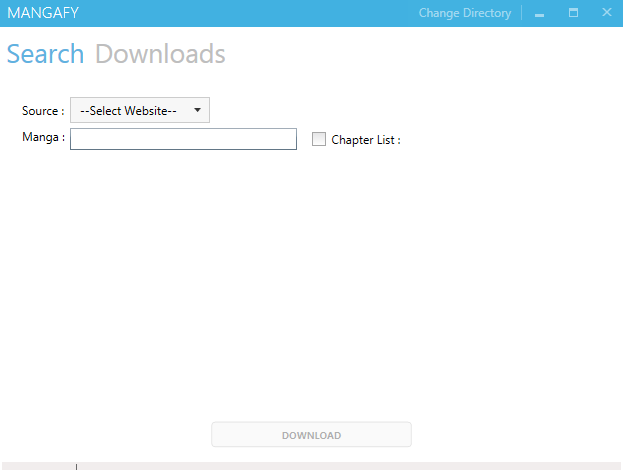
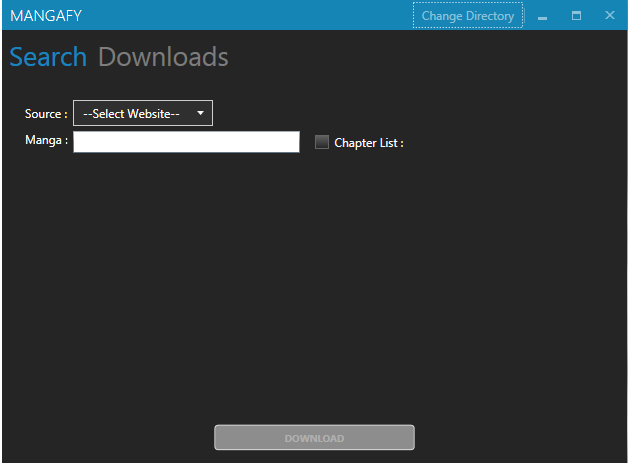
что сделал трюк для меня. Скриншот моего приложения с использованием акцентов MahApps BaseDark и BaseLight:
BaseDark
 BaseLight
BaseLight