Применить условие к конкретным данным столбца-jQuery DataTable
во-первых, у меня есть следующие таблицы:
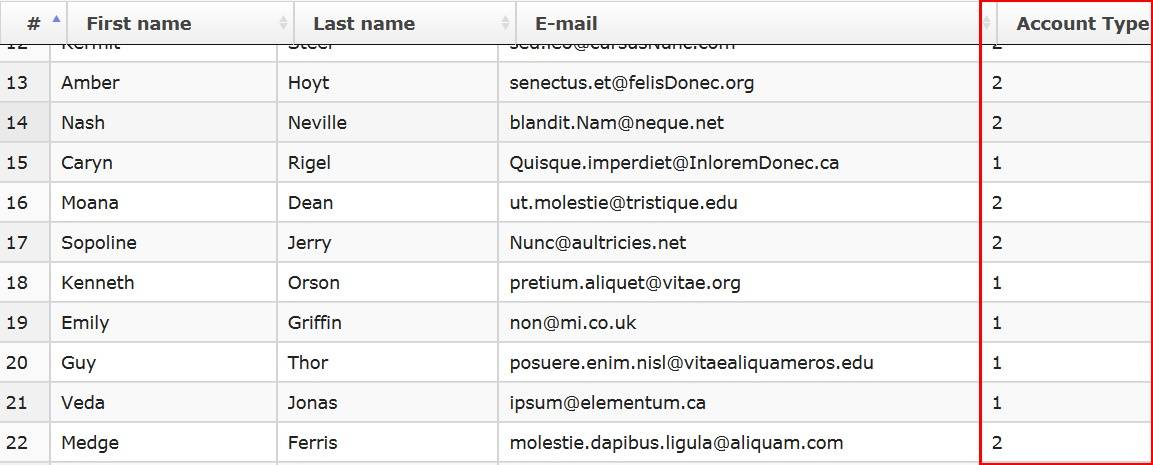
 Столбец, который заключен красным цветом, отображает 2 типа счета, значение
Столбец, который заключен красным цветом, отображает 2 типа счета, значение 1= Free и значение 2 = paid (бесплатные, платные аккаунты).
Я хочу перед рендерингом данных применить условие для изменения 1 to free и 2 to paid.
вот и все.
таблица инициализации:
var dataTableY = $('#table').DataTable({
serverSide: true,
ajax: {
url: 'directory/class/method'
},
processing: true,
scrollY: 400,
paging: true,
info: true,
select: {
style: 'os'
},
pagingType: 'full_numbers',
language: {
url: 'DataTables/lang/english.json'
}
});
1 ответов
использовать рендерер колонки :
var table = $('#example').dataTable({
//...
columnDefs : [
{ targets : [4],
render : function (data, type, row) {
return data == '1' ? 'free' : 'paid'
}
}
]
})
функции render вернется 'free', если значение столбца равно 1, в противном случае 'paid'. Вы могли бы использовать switch если у вас больше значений, или, например, нужно вернуть 'N/A' тоже.
columnDefs : [
{ targets : [4],
render : function (data, type, row) {
switch(data) {
case '1' : return 'free'; break;
case '2' : return 'paid'; break;
default : return 'N/A';
}
}
}
]
