Пример навигационной панели маршрутизатора React
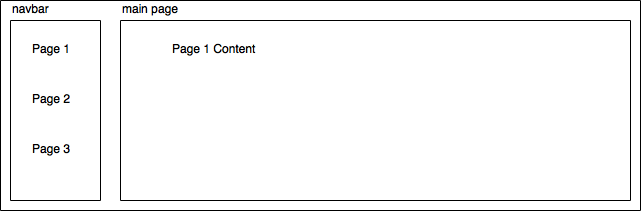
Я новичок в React JS и хотел бы разработать навигацию на основе маршрутизатора react для моей приборной панели. Макет выглядит следующим образом:

Мои приложения.код js, который я создал, чтобы попробовать маршрутизацию, выглядит следующим образом:
import React from 'react'
import { render } from 'react-dom'
import { Router, Route, Link } from 'react-router'
import Login from './components/Login.js';
const App = React.createClass({
render() {
return (
<div>
<h1>App</h1>
<ul>
<li><Link to="/login">Login</Link></li>
<li><Link to="/inbox">Inbox</Link></li>
</ul>
{this.props.children}
</div>
)
}
})
render((
<li>
<Router>
<Route path="/" component={App}>
<Route path="login" component={Login} />
</Route>
</Router>
</li>
), document.getElementById('placeholder'))
Как создать навигацию, как показано на макете ?
2 ответов
да, Даниэль прав, но чтобы расширить его ответ, ваш основной компонент приложения должен иметь компонент navbar внутри него. Таким образом, при отображении основного приложения (любой страницы под " / " путь), он также будет отображать панель навигации. Я предполагаю, что вы не хотите, чтобы ваша страница входа отображала navbar, поэтому это не должно быть вложенным компонентом, а должно быть само по себе. Таким образом, ваши маршруты будут выглядеть примерно так:
<Router>
<Route path="/" component={App}>
<Route path="page1" component={Page1} />
<Route path="page2" component={Page2} />
</Route>
<Route path="/login" component={Login} />
</Router>
и другие компоненты будут выглядеть примерно так:
var NavBar = React.createClass({
render() {
return (
<div>
<ul>
<a onClick={() => history.push('page1') }>Page 1</a>
<a onClick={() => history.push('page2') }>Page 2</a>
</ul>
</div>
)
}
});
var App = React.createClass({
render() {
return (
<div>
<NavBar />
<div>Other Content</div>
{this.props.children}
</div>
)
}
});
Примечание принятый отлично - но хотел добавить пример version4, потому что они достаточно разные.
Nav.js
import React from 'react';
import { Link } from 'react-router';
export default class Nav extends React.Component {
render() {
return (
<nav className="Nav">
<div className="Nav__container">
<Link to="/" className="Nav__brand">
<img src="logo.svg" className="Nav__logo" />
</Link>
<div className="Nav__right">
<ul className="Nav__item-wrapper">
<li className="Nav__item">
<Link className="Nav__link" to="/path1">Link 1</Link>
</li>
<li className="Nav__item">
<Link className="Nav__link" to="/path2">Link 2</Link>
</li>
<li className="Nav__item">
<Link className="Nav__link" to="/path3">Link 3</Link>
</li>
</ul>
</div>
</div>
</nav>
);
}
}
App.js
import React from 'react';
import { Link, Switch, Route } from 'react-router';
import Nav from './nav';
import Page1 from './page1';
import Page2 from './page2';
import Page3 from './page3';
export default class App extends React.Component {
render() {
return (
<div className="App">
<Router>
<div>
<Nav />
<Switch>
<Route exactly component={Page1} pattern="/path1" />
<Route exactly component={Page2} pattern="/path2" />
<Route exactly component={Page3} pattern="/path3" />
<Route component={Page404} />
</Switch>
</div>
</Router>
</div>
);
}
}
Alternaively, если вы хотите более динамичной навигация, вы можете посмотреть отличный В4 документы: https://reacttraining.com/react-router/examples/sidebar
