Пробел между ссылкой и значок fontawesome
каков наилучший способ получить пространство между ссылкой / абзацем и значком?
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<a href="#/upgrade/selection"><i class="fa fa-reply"></i>Change</a>не работает, чтобы просто поставить пробел перед текстом, потому что он будет изменен обратно, когда вы уменьшите/уродуете проект.
Я пробовал со всеми видами отступов и полей. Не могу их разлучить.
8 ответов
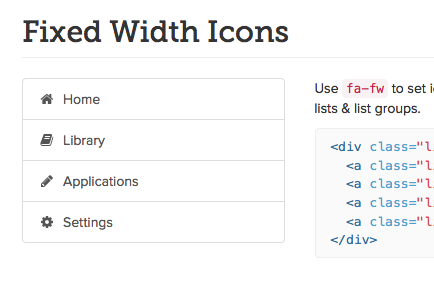
Я бы использовал .fa-fw класса. Например: <i class="fa fa-cog fa-fw"> Это добавляет визуальное пространство (которое не будет удалено), и оно согласовано, поэтому, когда/если элементы стекаются, это выглядит намного лучше.
инструкции:http://fortawesome.github.io/Font-Awesome/examples/
не знаю, если это лучшее, но вы можете добавить некоторые margin-right до i элемент:
i {
margin-right: 10px;
}<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<a href="#/upgrade/selection"><i class="fa fa-reply"></i>Change</a>Я думаю i и display: inline Так что вам придется установить его display до inline-block на margin-right работает :
i {
display: inline-block;
margin-right: 1em;
}<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<a href="#/upgrade/selection"><i class="fa fa-reply"></i>Change</a>так как я только что столкнулся с тем же вопросом, я более внимательно посмотрел на предложение Кристины со страницы примера шрифта (извините, мне пока не разрешено просто комментировать).
<div class="list-group">
<a class="list-group-item" href="#"><i class="fa fa-home fa-fw" aria-hidden="true"></i> Home</a>
<a class="list-group-item" href="#"><i class="fa fa-book fa-fw" aria-hidden="true"></i> Library</a>
<a class="list-group-item" href="#"><i class="fa fa-pencil fa-fw" aria-hidden="true"></i> Applications</a>
<a class="list-group-item" href="#"><i class="fa fa-cog fa-fw" aria-hidden="true"></i> Settings</a>
</div>
наибольшее расстояние здесь достигается путем (см. Экран 1), а не из fa-fw см. Экран 2 так как это просто объединяет ширину самого шрифта-значка, поэтому для более приятного взгляда вы можете пойти на оба.
(который будет интерпретируется как пробел) также не должно создавать никаких проблем при минимизации на основе некоторых быстрых тестов.
просто использовать это:
a > i{
padding-right:10px;
}<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<a href="#/upgrade/selection"><i class="fa fa-reply "></i>Change</a>старый вопрос, но мне не понравился ни один из этих ответов, поэтому я сделал это так:
<i class="fa fa-cloud"></i> <span class="ml-1">Resume</span>
Я ненавижу CSS или грязный html, и я предпочитаю работать только с классами, но fa-fw не полезно с некоторыми значками. Не уверен, что span-это путь, но он хорошо выглядит в моем проекте.
таким образом, вы можете просто обернуть свой текст вокруг чего-то и дать ему поле в том направлении, в котором вы хотите.
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<a href="#/upgrade/selection"><i class="fa fa-reply" style="padding-right:5px"></i>Change</a>
вы можете сделать внутренний css после-class= "fa fa-reply" - put-style= "padding-right:5px" -
Примечание: Если вы делаете более одного типа значка, размер заполнения будет отличаться на 1 или -1 px
или просто поставить пробел перед словом такой
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-
awesome.min.css" rel="stylesheet">
<a href="#/upgrade/selection"><i class="fa fa-reply"></i> Change</a>
ни один из ответов здесь работал для меня. Я должен был сделать это:
<i class="fa fa-reply"><span>Change</span></i>
i span {
display: inline-block;
margin-left: 0.3rem;
}
