Проблема инъекции внешнего скрипта методом executeScript в Cordova
Я пишу фиктивное приложение, чтобы проверить, как работает метод executeScript() внутри плагина Inappbrowser Cordova. В частности, я пытаюсь ввести код javascript внутри одного webview.
вот мой указатель.HTML-файл:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript" src="phonegap.js"></script>
<script type="text/javascript" src="js/index.js"></script>
<title>InAppBrowser Injection Test</title>
</head>
<body>
<div class="app">
<h1>Testing Injection</h1>
<div id="deviceready" class="blink">
<p class="event listening">Starting Mother WebView</p>
<div class="event received">
<p>Device is Ready</p>
</div>
</div>
</div>
<script type="text/javascript">
app.initialize();
</script>
</body>
</html>
и индекс.файл JS
var app = {
initialize: function() {
this.bindEvents();
},
bindEvents: function() {
document.addEventListener('deviceready', this.onDeviceReady, false);
},
onDeviceReady: function() {
app.receivedEvent('deviceready');
var ref = window.open('http://www.example.net', '_blank', 'location=yes ,toolbar=yes, EnableViewPortScale=yes');
ref.addEventListener('loadstart', function(event) { alert('start: ' + event.url); });
ref.addEventListener('loadstop', function() {
//ref.executeScript({ code: "alert('Injected Code')" });
ref.executeScript({ file: "externaljavascriptfile.js" });
showalert();
});
ref.addEventListener('loaderror', function(event) { alert('error: ' + event.message); });
ref.addEventListener('exit', function(event) { alert(event.type); });
},
receivedEvent: function(id) {
var parentElement = document.getElementById(id);
var listeningElement = parentElement.querySelector('.listening');
var receivedElement = parentElement.querySelector('.received');
listeningElement.setAttribute('style', 'display:none;');
receivedElement.setAttribute('style', 'display:block;');
console.log('Received Event: ' + id);
}
};
и последний файл externaljavascriptfile.js
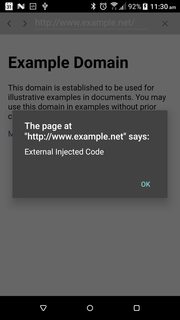
alert('External Injected Code');
Если я попытаюсь ввести код javascript напрямую (т. е. разблокировать строку " ref.executeScript({ код: "alert ('Injected Code')"});") все работает нормально, и предупреждение запускается после загрузки страницы, но если я попытаюсь ввести внешний javascript (т. е. используя строку "ref.executeScript ({ file: "externaljavascriptfile.АО" }); " ничего не происходит.
Я что-то пропустила?
4 ответов
вы установили плагин inappbrowser?
у меня это работает в Android следующим образом:
EDIT: обновлено для cordova 7
создать проект phonegap
> cordova create JsExec
> cd JsExec
> cordova platform add android
> cordova plugin add cordova-plugin-inappbrowser
обновление.js - вот моя функция onDeviceReady:
onDeviceReady: function() {
this.receivedEvent('deviceready');
var w = window.open('http://www.example.net','_blank','location=yes');
w.addEventListener('loadstop', function(event) {
w.executeScript({file: "https://s3.amazonaws.com/avvi00/externaljavascriptfile.js"});
});
},
развертывание на моем HTC
> cordova run --device
внешний файл скрипта здесь
полная рабочая копия этого проекта -здесь
С уважением,
Av
на самом деле, я думаю, вы уже знаете ответ.
executeScript() метод выполняется в дочернем WebView.
ref.executeScript({ file: "externaljavascriptfile.js" });
в коде executeScript() метод используется http://www.example.net/externaljavascriptfile.js, не в вашем файле скрипта в /www/js каталог Cordova. Потому что executeScript() метод вводит JavaScript в childview, как вы знаете.
вы можете проверить код ниже. Я разместил файл на своем сайте.
//...
onDeviceReady: function() {
var ref = window.open('http://www.haruair.com/', '_blank', 'location=yes, toolbar=yes, EnableViewPortScale=yes');
ref.addEventListener('loadstop', function() {
ref.executeScript({ file: "externaljavascriptfile.js" });
});
},
//...
к твоему сведению!--20-->, если вам нужно получить данные из childview, вы можете использовать обратный вызов.
//...
var ref = window.open('http://www.haruair.com/', '_blank', 'location=yes, toolbar=yes, EnableViewPortScale=yes');
ref.addEventListener( "loadstop", function() {
ref.executeScript(
{ file:'http://haruair.com/externaljavascriptfile.js' },
function() {
ref.executeScript(
{ code:'getSomething()' },
function(values){
var data = values[0];
alert(data.name);
});
}
);
});
//...
на externaljavascriptfile.js:
var getSomething = function(){
// do something and get the result from childview webpage
return { name : 'foo', age : 12 };
};
используйте Ajax для получения данных JS-файла, а затем введите его с помощью execute script
$.ajax({
type: "GET",
url: cordova.file.applicationDirectory + "www/js/externalScript.js",
dataType: "text",
success: function (jsCode) {
ref.executeScript({code: jsCode}, function () {
console.log("Code Inserted Succesfully");
});
},
error: function () {
console.log("Ajax Error");
}
});
//ref is reference of inappbrowser
//i.e. var ref = window.open();
//url is url of your local javascript file
С помощью этого метода вы можете добавить файл сценария, который находится в песочнице локального приложения, а не в Интернете.
externaljavscriptfile.js не связан в вашем файле html. Вы должны включить его в
<script type="text/javascript" src="path/externaljavascriptfile.js"></script>
тег или загрузить его динамически с помощью:
var script = document.createElement('script');
script.async = "async";
script.src = "path/externaljavascriptfile.js";
document.getElementsByTagName("head")[0].appendChild( script );
Примечание: возможно, вам придется поместить свой код в функцию для его выполнения.
надеюсь, что это работает.