Проблема с применением пунктирной границы к ячейкам в дизайне таблицы
вот моя скрипка:
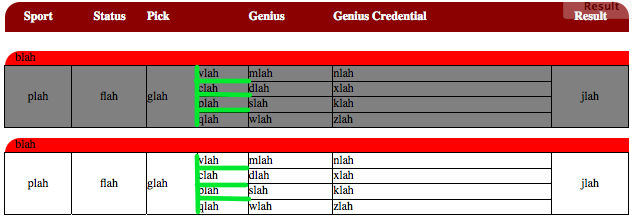
на этом скриншоте зеленые линии представляют, где я пытаюсь применить пунктирные линии.

Я могу заставить левые и правые границы отображаться как пунктирные линии, но не нижние границы.
Как я могу решить это?
9 ответов
проблема, которую вы видите, связана с правилами разрешения конфликтов, когда дело доходит до краха границы. Solid имеет приоритет над пунктирным:
http://lachy.id.au/dev/css/tests/bordercollapse/bordercollapse.html
Я считаю,что вам нужно будет сделать конфликтующие границы пунктирными. Поэтому, если вы пошли на левую границу ячейки, чтобы быть пунктиром, вам нужно будет сделать правую границу ячейки слева также пунктиром (или что-либо более низкого приоритета, но пунктир имеет наибольший смысл).
вот решение:
-
если вы не укажете четыре границы для каждой ячейки, а только левую и нижнюю границы, вы будете избежать пограничных конфликтов:
.geniusPicks table tr.pickConsensusBody td { border-left: solid 1px black; border-bottom: solid 1px black; background: grey; } .geniusPicks table tr.pickBody td { border-left: solid 1px black; border-bottom: solid 1px black; } затем, чтобы сделать пунктирные границы в четвертом столбце, вам просто нужно применить свой
dottedLeftBorderиdottedBottomBorderклассы для своих ячеек (но толькоdottedLeftBorderкласс для последней ячейки).
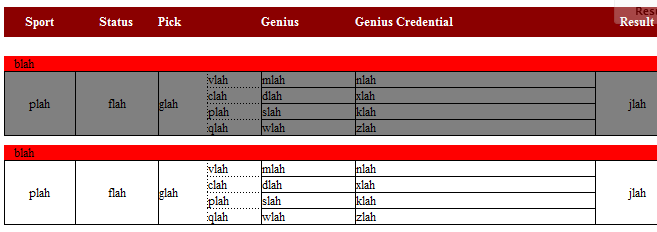
теперь вот соответствующий скрипка:http://jsfiddle.net/Fvds5/3/, где каждая ячейка в четвертом столбце теперь имеет левую и нижнюю пунктирные черные границы 1px, за исключением последней, которая не имеет пунктирной нижней границы.
хорошо, этот ответ частично разработан из информации, представленной в предыдущих ответах, но просто добавив !important, или сделать обе левые и правые границы пунктирными соседних ячеек недостаточно.
во-первых, механизм рендеринга между различными браузерами не одинаковый. эта скрипка показывает две строки общей высотой 4 строки в IE, FF и Opera. Но Chrome и SafariWin сокращают левую строку только до одной строки.
чтобы компенсировать это, я добавил дополнительный фиктивный столбец, который оказался также очень полезным для устранения большинства классов в HTML.
во-вторых, базовый стиль css теперь дает только левую и нижнюю границу ячеек. В результате последние ячейки получили lastCol стиль, потому что IE7 не добавляет границы в tr тег.
здесь пересмотрен скрипка, протестировано с IE7, IE8, IE9, FF, Opera, SafariWin и Хром.
Edit:
Если вы réally не хочу фиктивный столбец, мне удалось это сделать далеко, но это решение не работает в Chrome или SafariWin. (что-то странное происходит. Может, кто-нибудь другой объяснит.)
вот моя скрипка:
http://jsfiddle.net/gFA4p/109/

все, что я сделал, это добавил
.dottedBottomBorder {
border-top: none !important;
}
.dottedRightBorder + .dottedBottomBorder {
border-top: 1px solid black !important;
}
в нижней части таблицу стилей, а также добавить dottedBottomBorder class четыре ячейки на правой стороне каждого столбца выбора.
проблема заключается в том, что твердая граница нижней ячейки перекрывает пунктирную границу верхней ячейки. Это облегчает ситуацию.
.geniusPicks table tr.pickConsensusBody td {border:1px solid; background:grey;}
Это ваши проблемы. Я думаю, вы должны назначить отдельные классы ячейкам таблицы вместо общих назначений a la tr>td Может быть, есть способ с меньшими хлопотами, хотя, не уверен. Но в основном эта линия переопределяет ваш пунктирный стиль.
похоже, что он перезаписывает или игнорирует ваши пунктирные границы в td. потому что вы устанавливаете границы в solid здесь:
.geniusPicks table tr.pickConsensusBody td {
background: none repeat scroll 0 0 grey;
border: 1px solid;
}
edit: кто-то избил меня на ~20 секунд здесь...
это работает, если я добавляю встроенные стили в HTML и избавляюсь от имен классов.
http://jsfiddle.net/jasongennaro/xWSKD/1/
редактировать
Это также работает, если я добавляю стили в css с помощью !important декларация
.dottedRight{border-right:2px dotted black !important;}
.dottedBottom{border-bottom:2px dotted black !important;}
http://jsfiddle.net/jasongennaro/xWSKD/2/
Примечание
скрипки показывают пунктирную линию как red только точки из сдачи. См. выше код для правильного использования.
кроме того, см. комментарий ниже re последствия использования !important ( каковы последствия использования "!важно" в CSS? )
С jQuery вы можете:
- найдите все элементы в этом столбце wanna-have-geen-borders
- дайте им всем пунктирный зеленый ЛЕФ
- дайте им все пунктирную нижнюю зеленую границу
- используйте :last для удаления нежелательной нижней границы из последнего элемента
Вы можете найти все строки в этом столбце, делая что-то вроде:
$(td[class*="greenBorder"]).addClass("green_borders");
$(td[class*="greenBorder"]).last().css('border-bottom','')
Примечание im говорит что-то вроде потому что im не очень хорошо с jQuery и не имеют правильного синтаксиса/понимания того, как используются селекторы. Но я видел примеры, когда подобные вещи делаются. Вы можете найти тонны примеров этого сайта или ознакомиться с оригинальной документацией (что немного плохо, imho).
хорошо, я сделал это:
<!DOCTYPE HTML>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=UTF-8" />
<title>Green Border</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<style type="text/css">
.geniusPicks {}
.geniusPicks table {width:100%; font-size:12px;}
.geniusPicks table tr#picksHeading {border:0px solid; height:30px;}
.geniusPicks table tr#picksHeading th {background:darkRed; color:white; font-weight:bold;}
.geniusPicks table tr.pickHeading {border:0px solid;}
.geniusPicks table tr.pickHeading td {background:red; padding-left:10px;}
.geniusPicks table tr.pickConsensusBody td {border:1px solid; background:grey;}
.geniusPicks table tr.pickBody td {border:1px solid;}
.bigGap td {height:19px;}
.smallGap td {height:10px;}
.geniusPicks table th,
.geniusPicks table th+th+th+th+th+th,
.geniusPicks table .pickHeading+tr td,
.geniusPicks table .pickHeading+tr td+td+td+td+td+td+td {text-align:center;}
.geniusPicks table th+th+th,
.geniusPicks table .pickHeading+tr td+td+td {text-align:left;}
.borderLeftRadius {
border-radius:15px 0 0 0;
-moz-border-radius:15px 0 0 0;
-webkit-border-radius:15px 0 0 0;
-khtml-border-radius:15px 0 0 0;
}
.borderRightRadius {
border-radius:0 15px 0 0;
-moz-border-radius:0 15px 0 0;
-webkit-border-radius:0 15px 0 0;
-khtml-border-radius:0 15px 0 0;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
var green = jQuery("td[name='green']");
green.each(function(){
var cl = $(this).attr('class');
var prev = $(this).prev();
$(this)
.css('border-color','#aeaeae')
.css('border-style','dotted')
.css('border-right-style','solid')
.css('border-right-color','black')
.addClass(function(i,currentClass){ return "dotted"; });
if (prev.attr('class') == "dottedRightBorder") {
prev.css('border-right-style','dotted')
.css('border-right-color','#aeaeae')
}
if (cl=="top") {
$(this)
.css('border-top-style','solid')
.css('border-top-color','black')
} else
if (cl=="bottom"){
$(this)
.css('border-bottom-style','solid')
.css('border-bottom-color','black')
}
});
});
</script>
</head>
<body>
<div class="geniusPicks">
<table cellpadding="1" cellspacing="0">
<thead>
<tr id="picksHeading">
<th class="borderLeftRadius">Sport</th>
<th>Status</th>
<th colspan="2">Pick</th>
<th>Genius</th>
<th>Genius Credential</th>
<th class="borderRightRadius">Result</th>
</tr>
</thead>
<tbody>
<tr class="bigGap">
<td colspan="7"></td>
</tr>
<tr class="pickHeading">
<td colspan="7" class="borderLeftRadius">blah</td>
</tr>
<tr class="pickConsensusBody">
<td rowspan="4">moo</td>
<td rowspan="4">flah</td>
<td rowspan="4" class="dottedRightBorder">glah</td>
<td name="green" class="top">vlah</td>
<td>mlah</td>
<td>nlah</td>
<td rowspan="4">jlah</td>
</tr>
<tr class="pickConsensusBody">
<td name="green" >clah</td>
<td>dlah</td>
<td>xlah</td>
</tr>
<tr class="pickConsensusBody">
<td name="green" >plah</td>
<td>slah</td>
<td>klah</td>
</tr>
<tr class="pickConsensusBody">
<td name="green" class="bottom">qlah</td>
<td>wlah</td>
<td>zlah</td>
</tr>
<tr class="smallGap">
<td colspan="7"></td>
</tr>
<tr class="pickHeading">
<td colspan="7" class="borderLeftRadius">blah</td>
</tr>
<tr class="pickBody">
<td rowspan="4">moo</td>
<td rowspan="4">flah</td>
<td rowspan="4" class="dottedRightBorder">glah</td>
<td name="green" class="top">vlah</td>
<td>mlah</td>
<td>nlah</td>
<td rowspan="4">jlah</td>
</tr>
<tr class="pickBody">
<td name="green" >clah</td>
<td>dlah</td>
<td>xlah</td>
</tr>
<tr class="pickBody">
<td name="green">plah</td>
<td>slah</td>
<td>klah</td>
</tr>
<tr class="pickBody">
<td name="green" class="bottom">qlah</td>
<td>wlah</td>
<td>zlah</td>
</tr>
<tr class="smallGap">
<td colspan="7"></td>
</tr>
</tbody>
</table>
</div>
