Проблемы с высотой IFrame в iOS (mobile safari)
Пример страницы источник:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Page</title>
</head>
<body>
<div class="main" style="height: 100%;">
<div class="header" style="height: 100px; background-color: green;"></div>
<iframe src="http://www.wikipedia.com"
style="height: 200px; width: 100%; border: none;"></iframe>
<div class="footer" style="height: 100px; background-color: green;"></div>
</div>
</body>
</html>
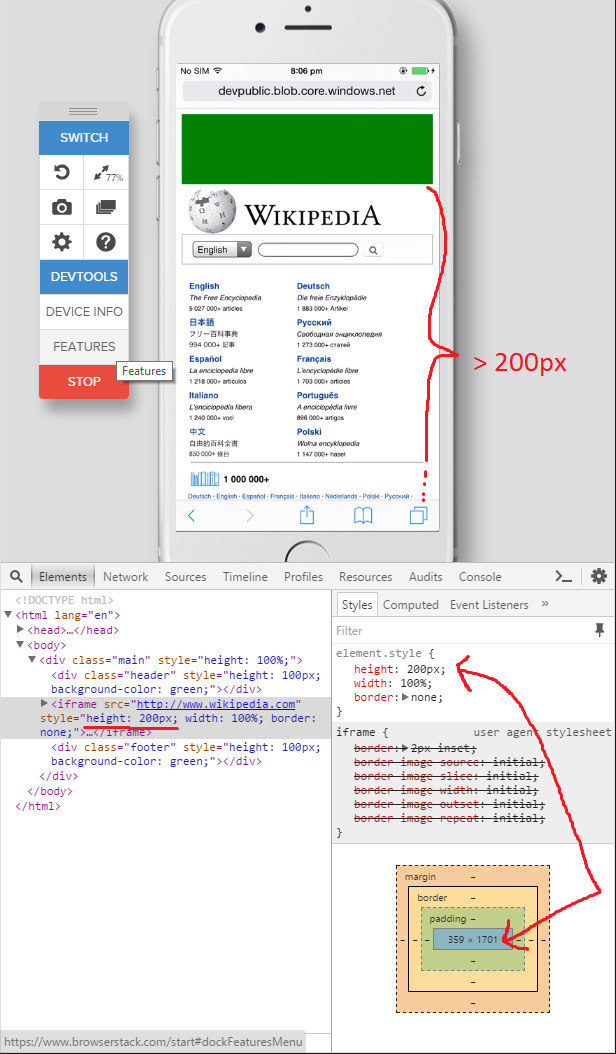
проблема в том, что height of 200px из встроенного стиля IFrames игнорируется в мобильном safari:
также я хотел бы изменить высоту IFrame динамически с помощью vanilla JavaScript, который вообще не работает со следующим кодом:
document.getElementsByTagName('iframe')[0].style.height = "100px"
значение height стиль изменяется правильно в соответствии с инструментами dev, но он просто игнорируется, так как фактически отображаемая высота IFrame не изменяется.
это только кажется проблемой в мобильном Safari и работает, как и ожидалось, на последних версиях desktop Safari, Firefox, Chrome, Androids WebView и т. д.
Testpage: http://devpublic.blob.core.windows.net/scriptstest/index.html
Ps.: я протестировал это с различными устройствами на browserstack, а также сделал скриншоты там, так как у меня нет фактического іустройство под рукой.
3 ответов
Это выглядит так: Как получить IFrame, чтобы быть отзывчивым в iOS Safari?
iFrames имеют проблему только на iOS, поэтому вам нужно адаптировать свой iframe к нему.
вы можете поместить div, обернув iframe, установить css на iframe и, что сработало для меня, это: поместите атрибут scrolling= 'no'.
желаю вам выглядеть.
у меня такая же проблема. И после того, как я попробовал все решения, которые мог найти, я наконец нашел, как их решить.
эта проблема вызвана сафари iOS, он автоматически израсходует высоту iframe, чтобы соответствовать содержимому страницы внутри.
Если вы поместите атрибут scrolling='no' в iframe как <iframe scrolling='no' src='content.html'>, эта проблема может быть решена, но iframe не может показать полное содержимое страницы, содержимое, которое превышает кадр, будет вырезано.
поэтому нам нужно поставить div обертывание iframe и обработка события прокрутки в нем.
<style>
.demo-iframe-holder {
width: 500px;
height: 500px;
-webkit-overflow-scrolling: touch;
overflow-y: scroll;
}
.demo-iframe-holder iframe {
height: 100%;
width: 100%;
}
</style>
<html>
<body>
<div class="demo-iframe-holder">
<iframe src="content.html" />
</div>
</body>
</html>
ссылки:
https://davidwalsh.name/scroll-iframes-ios
как получить IFrame, чтобы быть отзывчивым в iOS Safari?
надеюсь, что это помогает.
:
у меня была та же проблема. Размер / стиль контейнера iframe div и добавление scrolling= " no " в iframe не работали для меня. Наличие переполнения прокрутки, как описывает Фрейя, также не было вариантом, потому что содержимое моего iframe должно было иметь размер в зависимости от родительского контейнера. Вот как был структурирован мой оригинальный (не работающий, переполняющий его контейнер) код iframe:
<style>
.iframe-wrapper {
position: relative;
height: 500px;
width: 100%;
}
.iframe {
display: block;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 100%;
height: 100%;
}
</style>
<div class="iframe-wrapper">
<iframe frameborder="0" scrolling="no" class="iframe" src="content.html"></iframe>
</div>
устранение:
Это супер просто мало CSS hack сделал трюк:
<style>
.iframe-wrapper {
position: relative;
height: 500px;
width: 100%;
}
.iframe {
display: block;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 100px;
min-width: 100%;
height: 100px;
min-height: 100%;
}
</style>
<div class="iframe-wrapper">
<iframe frameborder="0" scrolling="no" class="iframe" src="content.html"></iframe>
</div>
установите высоту/ширину iframe в небольшое случайное значение пикселя. Установите его min-height & min-width на то, что вы действительно хотите, чтобы высота/ширина была. Это полностью исправило проблему для меня.