Программно показывает подсказку
Я разработал образец проекта WPF.
вот разметка XAML главного окна:
<Window x:Class="ToolTipSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525"
WindowState="Maximized">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Button Click="OnButtonClick">Show ToolTip</Button>
<StatusBar Grid.Row="2">
<StatusBarItem>
<TextBlock Text="TextBlock With ToolTip">
<TextBlock.ToolTip>
<ToolTip x:Name="m_toolTip">
ToolTip
</ToolTip>
</TextBlock.ToolTip>
</TextBlock>
</StatusBarItem>
</StatusBar>
</Grid>
</Window>
вот код главного окна без операторов using:
namespace ToolTipSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void OnButtonClick(object p_sender, RoutedEventArgs p_args)
{
m_toolTip.IsOpen = true;
}
}
}
Я хочу программно показать подсказку при нажатии кнопки.
Я хочу подсказке будет показано выше TextBlock с родителем.
всплывающая подсказка отображается, когда курсор мыши находится над TextBlock и при постоянном количестве время C приблизительно равно 5 секундам.
Я хочу, чтобы подсказка отображалась во время C при нажатии кнопки.
мои цели не достигнуты в текущем проекте.
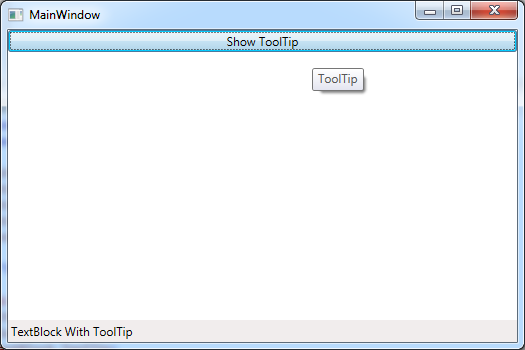
Подсказка отображается при нажатии кнопки:

но :
- подсказка слишком далека от своего родителя TextBlock.
- подсказка не скрывается автоматически
что я должен сделать, чтобы достичь своих целей ?
Любая помощь будет очень признательна.
2 ответов
у вас есть ряд проблем. Первое и самое простое исправление заключается в том, что вы только открываете и не закрываете ToolTip. Ты сказал я хочу, чтобы подсказка отображалась в течение того же времени, когда кнопка нажата, и это легко реализуется обработка PreviewMouseDown и PreviewMouseUp события:
private void Button_PreviewMouseDown(object sender, MouseButtonEventArgs e)
{
m_toolTip.PlacementTarget = PlacementTarget;
m_toolTip.IsOpen = true;
}
private void Button_PreviewMouseUp(object sender, MouseButtonEventArgs e)
{
m_toolTip.IsOpen = false;
}
...
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Button PreviewMouseDown="Button_PreviewMouseDown"
PreviewMouseUp="Button_PreviewMouseUp">Show ToolTip</Button>
<StatusBar Grid.Row="2">
<StatusBarItem>
<TextBlock Name="PlacementTarget" Text="TextBlock With ToolTip">
<TextBlock.ToolTip>
<ToolTip x:Name="m_toolTip" Placement="Top" HorizontalOffset="50"
VerticalOffset="-5">ToolTip</ToolTip>
</TextBlock.ToolTip>
</TextBlock>
</StatusBarItem>
</StatusBar>
</Grid>
ваша проблема немного сложнее исправить... мне кажется, что может быть какая-то ошибка, связанная с позиционирование вашего ToolTip. Обычно, несмотря на то, что @icebat сказал, это is возможно изменить положение ToolTip С помощью ToolTip.Placement свойства. Это может быть установлено в один из PlacementMode перечисления.
значение по умолчанию:Mouse и это определение из связанной страницы на MSDN:
положение всплывающего элемента управления, которое выравнивает его верхний край с нижним краем ограничивающей рамки мышь и выравнивает свой левый край с левым краем ограничивающей рамки мыши. Если нижний край экрана затемняет всплывающее окно, оно перемещается для выравнивания с верхним краем ограничивающего поля мыши. Если верхний край экрана скрывает всплывающее окно, элемент управления перемещается для выравнивания с верхним краем экрана.
это объясняет, почему ToolTip отображается вдали от TextBlock целевое размещение... потому что Button и поэтому мышь (при нажатии) далеко от TextBlock. Однако, установив Placement свойство к другому значению должно позволить широкий диапазон положений быть достиганным. Однако установка различных значений Placement только свойство, будет просто отображать ToolTip в левом верхнем углу экрана.
чтобы решить эту ситуацию, вы также должны установить ToolTip.PlacementTarget свойства, как правильно отметил @icebat в комментарии, но, видимо, только из кода. После того, как PlacementTarget свойство установлено,Placement значение свойства работает как ожидалось. С этой связанной страницы:
можно расположить подсказку, задав свойства PlacementTarget, PlacementRectangle, Placement, HorizontalOffset и VerticalOffsetProperty.

Я достиг своих целей.
Ответ и комментарии Шеридана помогают мне.
Я обновил свой пример проекта.
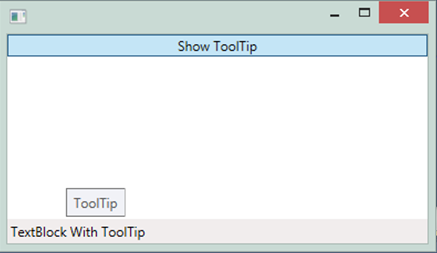
Подсказка теперь отображается чуть выше TextBlock при нажатии кнопки.
И метод обратного вызова таймера закрывает подсказку через постоянное время, равное 2500 МС.
вот обновленная разметка XAML главного окна:
<Window x:Class="ToolTipSample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525"
WindowState="Maximized">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Button Click="OnButtonClick">Show ToolTip</Button>
<StatusBar Grid.Row="2">
<StatusBarItem>
<TextBlock Width="900" />
</StatusBarItem>
<StatusBarItem>
<TextBlock x:Name="m_statusMessage" Text="TextBlock With ToolTip" ToolTipService.ShowDuration="30000">
<TextBlock.ToolTip>
<ToolTip x:Name="m_toolTip" Placement="Top">
<TextBlock>
ToolTip ToolTipToolTipToolTipToolTipToo lTipToolTipToolTipT oolTipToolTipT
<LineBreak />
oolTipToolTi pToolTipToo lTipToolTipToolTipToolTipToolTipTo olTipToolTipToolTipTool
<LineBreak />
TipToo lTipToolTipToolTipToo lTipToolTipTo olTipToolTip
</TextBlock>
</ToolTip>
</TextBlock.ToolTip>
</TextBlock>
</StatusBarItem>
</StatusBar>
</Grid>
</Window>
вот обновленный код главного окна без операторов using :
namespace ToolTipSample
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private Timer m_toolTipClosingTimer;
public MainWindow()
{
InitializeComponent();
m_toolTipClosingTimer = new Timer(ToolTipClosingCallBack, null, Timeout.Infinite, Timeout.Infinite);
}
private void OnButtonClick(object p_sender, RoutedEventArgs p_args)
{
m_toolTip.PlacementTarget = m_statusMessage;
m_toolTip.IsOpen = true;
m_toolTipClosingTimer.Change(2500, Timeout.Infinite);
}
private void ToolTipClosingCallBack(object p_useless)
{
Dispatcher.Invoke(() =>
{
m_toolTip.IsOpen = false;
});
}
}
}
