Программно установить гравитацию макета ImageButton
Что Я Пытался Сделать
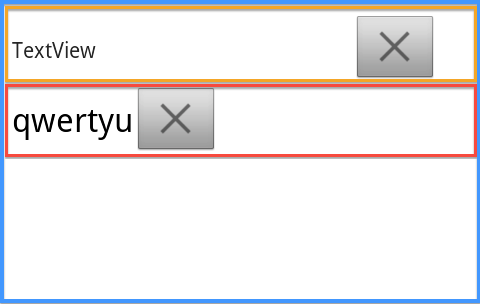
я попытался установить мой ImageButton ' s layout_gravity через Java-код, как я хочу ImageButton быть представлен как путь в теге оранжевый кадр на изображении ниже:

на синий рамка вертикальная LinearLayout действуйте как" базовый " макет, и это макет, в который я пытался добавить дочерние макеты.
на оранжевый и Красный оба горизонтально LinearLayout.
на оранжевый макет-это то, как я хочу поставить ImageButton и TextView, этот настроен через XML
на Красный макет-это результат, который я пытался имитировать оранжевый макет через Java-код.
Соответствующий Код
вот код XML, который установил оранжевый макет, это эффект, который я хочу достичь с помощью Java код:
<!-- Begin the Orange Layout -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/info_left_padding"
android:layout_marginRight="@dimen/info_right_padding" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center_vertical"
android:minHeight="@dimen/detail_min_line_item_height"
android:text="TextView" />
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|center_vertical"
android:adjustViewBounds="true"
android:maxHeight="@dimen/abs__action_bar_default_height"
android:scaleType="fitCenter"
android:src="@drawable/navigation_cancel" />
</FrameLayout>
</LinearLayout>
вот код Java, который установил Красный планировка
int textHeight = (int)getResources().getDimension(R.dimen.detail_min_line_item_height);
int imgHeight = (int)getResources().getDimension(R.dimen.abs__action_bar_default_height);
TextView mTextView = new TextView(this);
ImageButton mDeleteButton = new ImageButton(this);
// Set Delete Button Padding
// mDeleteButton.setPadding(buttonPadding, buttonPadding, buttonPadding, buttonPadding);
// Set Imagebutton Scale type as fitCentre
mDeleteButton.setScaleType(ScaleType.FIT_CENTER);
// Set AdjustViewBounds
mDeleteButton.setAdjustViewBounds(true);
// Set max height of the image
mDeleteButton.setMaxHeight(imgHeight);
// Set the text appearance to be "large"
mTextView.setTextAppearance(this, android.R.style.TextAppearance_Large);
mTextView.setText(text);
// Set the minimum height of this textview
mTextView.setMinHeight(textHeight);
// Set the content of the textview to be centred
mTextView.setGravity(Gravity.CENTER_VERTICAL);
// Set the ImageButton's background image
mDeleteButton.setImageResource(R.drawable.navigation_cancel);
LinearLayout.LayoutParams hParams = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
LinearLayout hLayout = new LinearLayout(this);
// Set Margins
hParams.leftMargin = (int) getResources().getDimension(R.dimen.info_left_padding);
hParams.rightMargin = (int) getResources().getDimension(R.dimen.info_right_padding);
hParams.bottomMargin = (int) getResources().getDimension(R.dimen.text_layout_margin);
hLayout.setLayoutParams(hParams);
// Set orientation to horizontal
hLayout.setOrientation(LinearLayout.HORIZONTAL);
// The settings below is actually setting up some of the button's parameters
LinearLayout.LayoutParams buttonParams = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
buttonParams.gravity = Gravity.RIGHT;
mDeleteButton.setLayoutParams(buttonParams);
hLayout.addView(mTextView);
hLayout.addView(mDeleteButton);
layout_blue.addView(hLayout);
что я пробовал до сих пор
по словам некоторых так пост, как это:метод Java для android: layout_gravity я изначально пытался сначала поставить мой ImageButton на FrameLayout затем установите параметры этого FrameLayout, например:
FrameLayout buttonFrame = new FrameLayout(this);
FrameLayout.LayoutParams buttonParams = new FrameLayout.LayoutParams(android.widget.FrameLayout.LayoutParams.WRAP_CONTENT,
android.widget.FrameLayout.LayoutParams.WRAP_CONTENT,
Gravity.RIGHT | Gravity.CENTER_VERTICAL);
buttonFrame.setLayoutParams(buttonParams);
buttonFrame.addView(mDeleteButton);
но у меня был тот же результат, что и изображение, представленное выше. Позже я пытался изменить the LayoutParams ширина для MATCH_PARENTonly to find theImageButton ' был растянут горизонтально (Да, он растянут)
затем я попробовал метод, размещенный в этих двух сообщениях SO:
как установить layout_gravity программно?
как установить параметры кнопки программно
их метод состоит в том, чтобы настроить LinearLayout.Params сначала примените этот параметр к кнопке (код, который я разместил в Связанные Код раздел применяет этот метод). Короче говоря:
// The settings below is actually setting up some of the button's parameters
LinearLayout.LayoutParams buttonParams = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
buttonParams.gravity = Gravity.RIGHT;
mDeleteButton.setLayoutParams(buttonParams);
однако результат был все тот же, что и на изображении, представленном выше.
вопрос
так как мне нужно программно добавить несколько представлений ребенка синий макет позже, мне интересно, есть ли способ настроить каждый дочерний макет, как оранжевый один в образе?
В Прошлом
я нашел решение, которое очень похоже на ответ @Permita.
вот мое решение:
LinearLayout.LayoutParams textParams = new LinearLayout.LayoutParams(0, LayoutParams.WRAP_CONTENT);
textParams.weight = 1.0f;
mTextView.setLayoutParams(textParams);
3 ответов
добавьте приведенный ниже код, он назначит все доступное пространство texView, переместив кнопку в правую часть макета, чтобы она выглядела как orangeLayout.
mTextView.setLayoutParams(LayoutParams param = new LinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT, 1.0f));
попробуйте layout_width = " 0dp " layout_weight=" 1 " для TextView. Это говорит TextView занять всю доступную ширину, так что FrameLayout с ImageView будет выравниваться по правой границе.
<TextView
android:id="@+id/textView1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:gravity="center_vertical"
android:minHeight="@dimen/detail_min_line_item_height"
android:text="TextView" />
вместо использования стандартного LinearLayout, Почему бы не попробовать использовать более сложные RelativeLayout? С его помощью вы можете настроить расположение каждого отдельного вида относительно других. Вы можете установить ImageButton в оранжевом макете до android:layout_alignParentRight="true", который установит кнопку, прикрепленную к правой стороне макета родителей,RelativeLayout в моем случае, но LinearLayout в твоем. здесь это ссылка на руководства API для относительных макетов на веб-сайте разработчиков Android.
