прогрессбар андроид внутри полей EditText
Я хочу отобразить progressbar (spinner) справа от editText, когда activity выполняет некоторую обработку и скрывает по завершении, есть ли простой способ сделать это?
4 ответов
Я хотел бы использовать RelativeLayout, что-то вроде этого:
<RelativeLayout>
<EditText
android:id="@+id/the_id"/>
<ProgressBar
style="?android:attr/progressBarStyleSmall"
android:layout_alignTop="@id/the_id"
android:layout_alignBottom="@id/the_id"
android:layout_alignRight="@id/the_id"/>
</RelativeLayout>
попробуйте это...
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<EditText
android:id="@+id/editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:ems="10"
android:hint="@string/app_name"
android:inputType="textNoSuggestions"
android:padding="8dp" >
</EditText>
<ProgressBar
style="?android:attr/progressBarStyleInverse"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/editText"
android:layout_alignRight="@id/editText"
android:layout_alignTop="@id/editText" />
</RelativeLayout>
</LinearLayout>
поздний ответ, но, возможно, кто-то будет использовать это.
Я создал новое представление, которое фактически выполняет эту работу за меня.
Итак, прежде всего, создайте макет xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.view.InstantAutoComplete
android:id="@+id/custom_edit_text_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="@dimen/layout_padding"/>
<ProgressBar
android:id="@+id/custom_edit_text_progress_bar"
style="@style/SmallProgressBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:layout_alignParentTop="true"
android:visibility="gone"/>
</RelativeLayout>
теперь класс java:
public class CustomEditText extends RelativeLayout {
private LayoutInflater mInflater = null;
private AutocompleteEditText mEditText;
private ProgressBar mProgressBar;
private boolean mIsRefreshing = false;
private int textColor;
private int hintTextColor;
private String hint;
private int textSize;
public CustomEditText(Context context, AttributeSet attrs) {
super(context, attrs);
initViews(attrs);
}
public CustomEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initViews(attrs);
}
private void initViews(AttributeSet attrs) {
mInflater = (LayoutInflater) getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
mInflater.inflate(R.layout.custom_layout_edit_text, this, true);
mEditText = (AutocompleteEditText) findViewById(R.id.custom_edit_text_edit_text);
mProgressBar = (ProgressBar) findViewById(R.id.custom_edit_text_progress_bar);
mProgressBar.getLayoutParams().height = mEditText.getLayoutParams().height - 30;
mProgressBar.getLayoutParams().width = mEditText.getLayoutParams().height - 30;
mProgressBar.requestLayout();
TypedArray a = getContext().getTheme().obtainStyledAttributes(attrs, R.styleable.CustomEditText, 0, 0);
try {
textColor = a.getInteger(R.styleable.CustomEditText_textColor, R.color.black);
hint = a.getString(R.styleable.CustomEditText_hint);
hintTextColor = a.getInteger(R.styleable.CustomEditText_hintTextColor, R.color.black);
textSize = a.getDimensionPixelSize(R.styleable.CustomEditText_textSize, R.dimen.text_medium_size);
} finally {
a.recycle();
}
mEditText.setTextColor(textColor);
mEditText.setHint(hint);
mEditText.setHintTextColor(hintTextColor);
mEditText.setTextSize(TypedValue.COMPLEX_UNIT_PX, textSize);
}
public void setRefreshing(boolean isVisible) {
if (isVisible) {
if (!mIsRefreshing) {
mIsRefreshing = true;
mProgressBar.setVisibility(VISIBLE);
}
} else {
if (mIsRefreshing) {
mIsRefreshing = false;
mProgressBar.setVisibility(GONE);
}
}
}
public AutocompleteEditText getEditText() {
return mEditText;
}
public ProgressBar getProgressBar() {
return mProgressBar;
}
}
определите свои атрибуты, чтобы вы могли использовать их в xml. В папке values создайте a .xml-файл с именем attrs:
<resources>
<declare-styleable name="CustomEditText">
<attr name="hint" format="string"/>
<attr name="textColor" format="color"/>
<attr name="textSize" format="dimension"/>
<attr name="hintTextColor" format="color"/>
</declare-styleable>
</resources>
и, наконец, использовать его в Вас активность / фрагмент, как:
<com.CustomEditText
android:id="@+id/reply_to_request_main_course_edit_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="@dimen/layout_padding"
android:layout_weight="1"
app:textColor="@color/black"
app:textSize="@dimen/text_medium_size"/>
вы instansiate объекта в активность / фрагмент. Если вы хотите вызвать индикатор выполнения, просто введите
mEditText.setRefreshing(true/false);
используйте FrameLayout для достижения этого наилучшим образом. FrameLayout поможет нам добавить ProgressBar внутри EditText. Проверьте это :
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et_mobile"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<ProgressBar
android:id="@+id/pb_login"
style="?android:attr/progressBarStyleSmall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|center_vertical"/>
</FrameLayout>
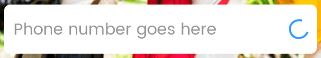
результат :