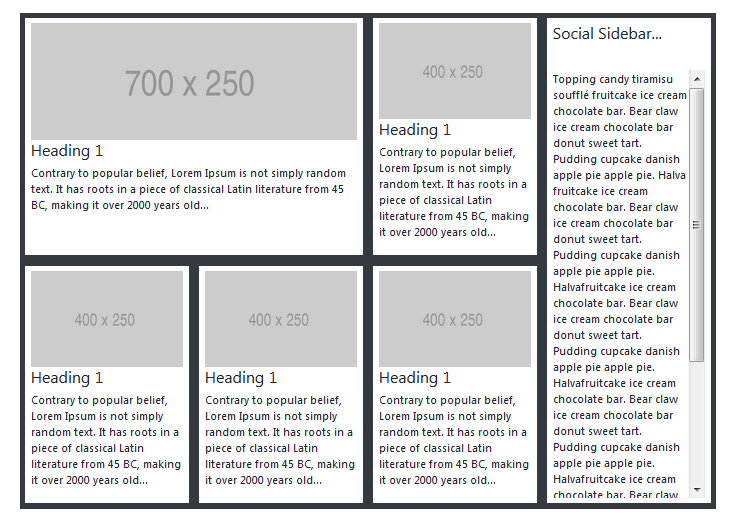
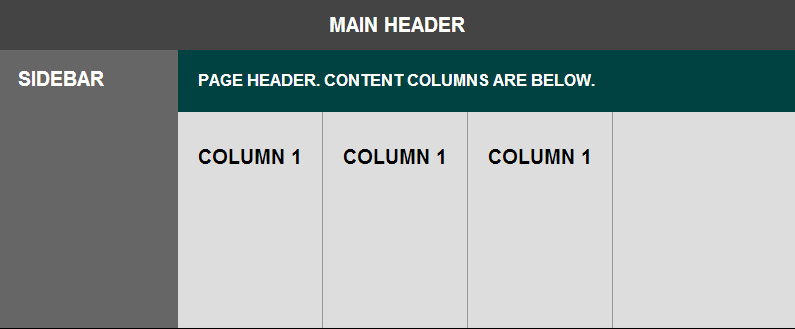
Прокрутка flexbox с переполненным содержимым

здесь код я использую для достижения вышеуказанного макета:
css lang-css prettyprint-override">.header {
height: 50px;
}
.body {
position: absolute;
top: 50px;
right: 0;
bottom: 0;
left: 0;
display: flex;
}
.sidebar {
width: 140px;
}
.main {
flex: 1;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
display: flex;
}
.column {
padding: 20px;
border-right: 1px solid #999;
}
<div class="header">Main header</div>
<div class="body">
<div class="sidebar">Sidebar</div>
<div class="main">
<div class="page-header">Page Header. Content columns are below.</div>
<div class="content">
<div class="column">Column 1</div>
<div class="column">Column 1</div>
<div class="column">Column 1</div>
</div>
</div>
</div>Я опустил код, используемый для укладки. Вы можете увидеть все это в перо.
выше работает, но когда content содержимое области переполняется, это делает всю страницу прокрутки. Я хочу, чтобы прокручивалась только область содержимого, поэтому добавил overflow: auto до content div.
проблема с этим сейчас в том, что сами столбцы не выходят за пределы высоты своих родителей, поэтому границы там тоже отрезаны.
вот ручка, показывающая проблему прокрутки.
как я могу установить content область для прокрутки независимо, при этом ее дочерние элементы выходят за пределы окна?
5 ответов
Я говорил с Таб Аткинс (автор спецификации flexbox) об этом, и это то, что мы придумали:
HTML-код:
<div class="content">
<div class="box">
<div class="column">Column 1</div>
<div class="column">Column 1</div>
<div class="column">Column 1</div>
</div>
</div>
CSS:
.content {
flex: 1;
display: flex;
overflow: auto;
}
.box {
min-height: min-content; /* needs vendor prefixes */
display: flex;
}
вот ручки:
причина, по которой это работает, потому что align-items: stretch не сожмите свои детали если они имеют внутреннеприсущую высоту, то которая выполнена здесь min-content.
Я просто решил эту проблему очень элегантно после многих проб и ошибок.
проверьте мой пост в блоге: http://geon.github.io/programming/2016/02/24/flexbox-full-page-web-app-layout
в основном, чтобы сделать ячейку flexbox прокручиваемой, вы должны сделать все ее родителям overflow: hidden;, или он просто проигнорирует ваши настройки переполнения и сделает родителя больше.
немного поздно, но это может помочь: http://webdesign.tutsplus.com/tutorials/how-to-make-responsive-scrollable-panels-with-flexbox--cms-23269
в основном вам нужно поставить html,body to height: 100%; и оберните весь свой контент в <div class="wrap"> <!-- content --> </div>
CSS:
html, body {
height: 100%;
}
.wrap {
height: 100vh;
display: flex;
}
работал для меня. Надеюсь, это поможет
добавить это:
align-items: flex-start;
правила .содержание.}{ Это исправляет его в вашей ручке для меня, по крайней мере (как в Firefox, так и в Chrome).
по умолчанию .содержимое имеет "align-items: stretch", что делает его размер всех своих детей автоматической высоты, чтобы соответствовать своей собственной высоте, за http://dev.w3.org/csswg/css-flexbox/#algo-stretch. Напротив, значение "flex-start" позволяет детям вычислять свои собственные высоты и выравнивать себя на его начальном крае (и переполнение и запуск полосы прокрутки).