Прокрутка графика highcharts
вот моя проблема: Я использую PhoneGap framework для разработки гибридного приложения, и мне нужно, чтобы это приложение имело графики, для которых я решил использовать библиотеку highcharts.
проблема в том, что я не могу прокручивать после касания диаграммы (по крайней мере, при касании внутри выбранной части изображения).

то, что я хочу сделать, это предотвратить диаграмму от каких-либо событий и показать простой график с чем-либо быть выделенным и иметь возможность прокручивать, даже если я делаю это по графику.
код:
chart1 = new Highcharts.Chart({
chart: {
renderTo: 'containerBar',
animation: false,
type: 'bar',
events: {
click: function(event){
return false;
}
}
},
scrollbar: {
enabled: true
},
title: {
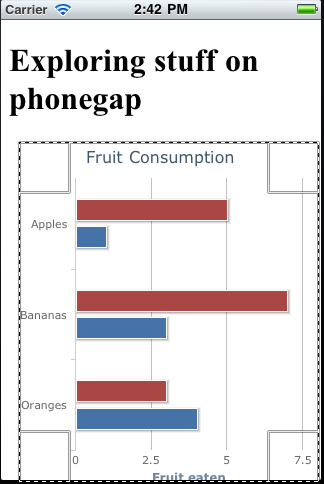
text: 'Fruit Consumption'
},
plotOptions: {
bar: {
events: {
click: function(event){
return false;
},
mouseOver: function(event){
return false;
},
legendItemClick: function () {
return false;
}
},
states: {
hover: function(){
alert("Allow");
}
}
}
},
events: {
click: function(e) {
alert("Click");
}
},
xAxis: {
categories: ['Apples', 'Bananas', 'Oranges']
},
yAxis: {
title: {
text: 'Fruit eaten'
}
},
tooltip: {
enabled: false
},
series: [{
name: 'Jane',
data: [1, 3, 4]
}, {
name: 'John',
data: [5, 7, 3]
}]
});
3 ответов
чтобы следить за людьми, читающими этот вопрос и его ответы, проблема с визуализацией прокрутки и Highcharts была решена с версией 3.0.1 (2013-04-09). Highstock, брат Highcharts, получил аналогичное обновление с версией 1.3.1 (2013-04-09).
добавлена новая опция, подсказки.followTouchMove. Если это правда, подсказку можно перемещать, перетаскивая один палец по диаграмме, как в Highcharts 2. Когда это ложь, перетаскивая один палец есть игнорируется диаграммой и вызывает прокрутку всей страницы. Этот применяется, только если масштабирование не включено.
дальнейшие улучшения были сделаны в Highcharts версии 4.1.0 (2015-02-16):
сделал подсказку.followTouchMove true по умолчанию и разрешенная прокрутка страницы в то же время.
полный журнал изменений Highcharts см. В разделе http://www.highcharts.com/documentation/changelog.
попробуй такое ссылке .... Просто сделайте отдельный файл javascript, скопируйте вставьте код и включите файл
проблема вызвана тем, что Highcharts захватывают все сенсорные события и заставляют их ничего не делать. Я решил это, просто наложив div на область диаграммы на мобильных устройствах и предотвратив достижение этими событиями элементов highcharts (поэтому они могут свободно запускать поведение по умолчанию, т. е. прокрутку страницы). Я использовал этот JS (предполагая, что вы также используете JQuery или эквивалент):
$('.highcharts-container').each(function() {
var dragHandle;
dragHandle = $('<div class="chart-drag-handle">');
$(this).append(dragHandle);
dragHandle.on('touchstart', function(e) {
e.stopPropagation();
});
dragHandle.on('touchmove', function(e) {
e.stopPropagation();
});
dragHandle.on('touchend', function(e) {
e.stopPropagation();
});
dragHandle.on('touchcancel', function(e) {
e.stopPropagation();
});
});
добавленные элементы должны быть стилизованы для наложения диаграммы, мне это понравилось Итак:
.highcharts-container .chart-drag-handle {
position: absolute;
height: 100%;
width: 100%;
top: 0;
z-index: 100;
}
