.prop () против attr()
так jQuery 1.6 имеет новую функцию prop().
$(selector).click(function(){
//instead of:
this.getAttribute('style');
//do i use:
$(this).prop('style');
//or:
$(this).attr('style');
})
или в этом случае они делают то же самое?
а если я do должны переключиться на использование prop(), все старые attr() звонки сломаются, если я переключусь на 1.6?
обновление
selector = '#id'
$(selector).click(function() {
//instead of:
var getAtt = this.getAttribute('style');
//do i use:
var thisProp = $(this).prop('style');
//or:
var thisAttr = $(this).attr('style');
console.log(getAtt, thisProp, thisAttr);
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<div id='id' style="color: red;background: orange;">test</div>(см. Также эту скрипку: http://jsfiddle.net/maniator/JpUF2/)
консоль журналы getAttribute как строка, и attr как строку, а prop как CSSStyleDeclaration, почему? И как это повлияет на мое кодирование в будущем?
18 ответов
Обновление 1 Ноября 2012
мой первоначальный ответ относится конкретно к jQuery 1.6. Мой совет остается тем же, но jQuery 1.6.1 немного изменил ситуацию: перед лицом прогнозируемой кучи сломанных веб-сайтов команда jQuery вернулся attr() к чему-то близкому (но не совсем такому же, как) его старое поведение для булевых атрибутов. Джон тоже уходит написал об этом в блоге. Я вижу, в каком они были затруднении, но все же ... не согласен с его рекомендацией предпочесть attr().
оригинальный ответ
если вы когда-либо использовали jQuery, а не DOM напрямую, это может быть запутанным изменением, хотя это определенно улучшение концептуально. Не так хорошо для базиллионов сайтов, использующих jQuery, которые сломаются в результате этого изменения.
я подытожу основные вопросы:
- вы обычно хотите
prop()а неattr(). - в большинстве случаев,
prop()делаетattr()привыкли делать. Замена вызовов наattr()Сprop()в ваш код будет работать. - свойства обычно проще обрабатывать, чем атрибуты. Значение атрибута может быть только строкой, тогда как свойство может быть любого типа. Например,
checkedсвойство является логическим,styleсвойство-это объект с индивидуальными свойствами для каждого стиля,sizeсобственность-это число. - если существует как свойство, так и атрибут с тем же именем, обычно обновление одного будет обновлять другое, но это не относится к определенным атрибутам входных данных, таким как
valueиchecked: для этих атрибутов свойство всегда представляет текущее состояние, в то время как атрибут (за исключением старых версий IE) соответствует значению по умолчанию/checkedness ввода (отраженному вdefaultValue/defaultCheckedсвойства). - это изменение удаляет некоторые из слоев magic jQuery застряли перед атрибутами и свойствами, то есть разработчикам jQuery придется немного узнать о разнице между свойствами и атрибутами. Это хорошо.
если вы разработчик jQuery и смущены всем этим бизнесом о свойствах и атрибутах, вам нужно сделать шаг назад и узнать немного об этом, так как jQuery больше не пытается так сильно защитить вас от этого материала. Для авторитетных, но несколько сухое слово на эту тему, есть спецификации:DOM4, HTML DOM, DOM Уровень 2, DOM Уровень 3. Документация DOM Mozilla действительна для большинства современных браузеров и ее легче читать, чем спецификации, поэтому вы можете найти их DOM reference полезная. Есть "свойства" элемента.
в качестве примера того, как свойства проще обрабатывать, чем атрибуты, рассмотрим флажок, который изначально установлен. Вот две возможные части допустимого HTML для этого:
<input id="cb" type="checkbox" checked>
<input id="cb" type="checkbox" checked="checked">
Итак, как вы узнаете, установлен ли флажок с помощью jQuery? Посмотрите на переполнение стека, и вы обычно найдете следующие предложения:
if ( $("#cb").attr("checked") === true ) {...}if ( $("#cb").attr("checked") == "checked" ) {...}if ( $("#cb").is(":checked") ) {...}
это на самом деле самая простая вещь в мире, чтобы сделать с checked логическое свойство, которое существует и работал безупречно в каждом крупном скриптовом браузере с 1995 года:
if (document.getElementById("cb").checked) {...}
свойство также делает проверку или снятие флажка тривиальным:
document.getElementById("cb").checked = false
в jQuery 1.6, это однозначно становится
$("#cb").prop("checked", false)
идея использовать checked атрибут для сценариев флажок бесполезен и ненужен. Свойство-это то, что вам нужно.
- не очевидно, что правильный способ проверить или снять флажок-Использовать
checkedатрибут - значение атрибута отражает значение по умолчанию, а не текущее видимое состояние (за исключением некоторых более старых версий IE, что делает вещи еще сложнее). Атрибут ничего не говорит о том, установлен ли флажок на странице. См.http://jsfiddle.net/VktA6/49/.
я думаю Тим сказал Это очень хорошо, но давайте отступим:
элемент DOM-это объект, вещь в памяти. Как и большинство объектов в OOP, он имеет свойства. Он также, отдельно, имеет карту атрибутов, определенных на элементе (обычно из разметки, которую браузер читает для создания элемента). Некоторые из элементов свойства сделать их нач значения атрибуты С те же или похожие имена (value получает свое начальное значение из атрибута "value"; href получает свое начальное значение из атрибута "href", но это не совсем то же значение; className из атрибута "class"). Другие свойства получают свои начальные значения другими способами: например,parentNode свойство получает свое значение на основе того, что ее родительский элемент; элемент всегда имеет style свойство, имеет ли оно атрибут" style " или нет.
давайте рассмотрим этот якорь в страницы http://example.com/testing.html:
<a href='foo.html' class='test one' name='fooAnchor' id='fooAnchor'>Hi</a>
бессмысленное искусства ASCII (и много):
+−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−+ | HTMLAnchorElement | +−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−+ | href: "http://example.com/foo.html" | | name: "fooAnchor" | | id: "fooAnchor" | | className: "test one" | | attributes: | | href: "foo.html" | | name: "fooAnchor" | | id: "fooAnchor" | | class: "test one" | +−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−−+
обратите внимание, что свойства и атрибуты различны.
теперь, хотя они различны, потому что все это развивалось, а не проектировалось с нуля, ряд свойств записываются обратно в атрибут, из которого они получены, если вы их установите. Но не все делают, и как вы можете видеть из href выше, отображение не всегда прямая "передать значение", иногда есть интерпретация.
когда я говорю о свойствах, являющихся свойствами объекта, я не говорю абстрактно. Вот некоторые не-jQuery код:
var link = document.getElementById('fooAnchor');
alert(link.href); // alerts "http://example.com/foo.html"
alert(link.getAttribute("href")); // alerts "foo.html"
(эти значения соответствуют большинству браузеров; есть некоторые изменения.)
на link объект является реальной вещью, и вы можете видеть, что существует реальное различие между доступом к свойства на нем и доступ к атрибут.
как сказал Тим,подавляющее большинство в то время мы хотим работать со свойствами. Частично это связано с тем, что их значения (даже их имена), как правило, более согласованы между браузерами. Мы в основном хотим работать только с атрибутами, когда нет никакого свойства, связанного с ним (пользовательские атрибуты), или когда мы знаем, что для этого конкретного атрибута атрибут и свойство не 1:1 (как с href и " href" выше.)
стандартные свойства изложены в различных спецификациях DOM:
- ДОМ2 В HTML (в значительной степени устарел, см. HTML spec а)
- dom2 Core (устаревшее)
- DOM3 ядра (устаревшее)
- DOM4
эти спецификации имеют отличные индексы и I рекомендуется держать ссылки на них под рукой; я использую их все время.
пользовательские атрибуты будут включать, например, any data-xyz атрибуты, которые вы можете поместить на элементы для предоставления метаданных вашему коду (теперь, когда это действительно с HTML5, пока вы придерживаетесь data- префикс). (Последние версии jQuery дают вам доступ к data-xyz через data функция, но эта функция не просто аксессуар для data-xyz атрибуты [он делает и больше и меньше]; если вам действительно не нужны его функции, я бы использовал attr функции для взаимодействия с .)
на attr функция раньше имела некоторую запутанную логику вокруг получения того, что они думали, что вы хотите, а не буквально получить атрибут. Она объединяла понятия. Переезд в prop и attr был призван де-объединить их. Кратко в v1.6.0 jQuery зашел слишком далеко в этом отношении, но функциональность был быстро добавлен обратно к attr для обработки распространенных ситуаций, когда люди используют attr когда технически они должны использовать prop.
это изменение было долгое время для jQuery. В течение многих лет они довольствовались функцией с именем attr() это в основном полученные свойства DOM, а не результат, который вы ожидаете от имени. Сегрегация attr() и prop() должно помочь облегчить некоторую путаницу между атрибутами HTML и свойствами DOM. $.fn.prop() захватывает указанное свойство DOM, в то время как $.fn.attr() захватывает указанный атрибут HTML.
в полной мере поймите, как они работают, вот расширенное объяснение разницы между атрибутами HTML и свойствами DOM.:
HTML-атрибутов
синтаксис:
<body onload="foo()">
назначение: Позволяет разметке иметь связанные с ней данные для событий, рендеринга и других целей.
визуализация:
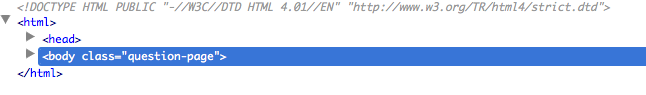
 Атрибут class показан здесь на теле. Это доступно через следующее код:
Атрибут class показан здесь на теле. Это доступно через следующее код:
var attr;
attr = document.body.getAttribute("class");
//IE 8 Quirks and below
attr = document.body.getAttribute("className");
атрибуты возвращаются в Строковой форме и могут быть несогласованными от браузера к браузеру. Однако в некоторых ситуациях они могут иметь жизненно важное значение. Как показано выше, IE 8 Quirks Mode (и ниже) ожидает имя свойства DOM в get/set/removeAttribute вместо имени атрибута. Это одна из многих причин, почему важно знать разницу.
DOM Свойства
синтаксис:
document.body.onload = foo;
назначение: Предоставляет доступ к свойствам, принадлежащим узлам элементов. Эти свойства похожи на атрибуты, но доступны только через JavaScript. Это важное различие, которое помогает прояснить роль свойств DOM. обратите внимание, что атрибуты полностью отличаются от свойств, поскольку это назначение обработчика событий бесполезно и не получит событие (тело не имеет события onload, только атрибут onload).
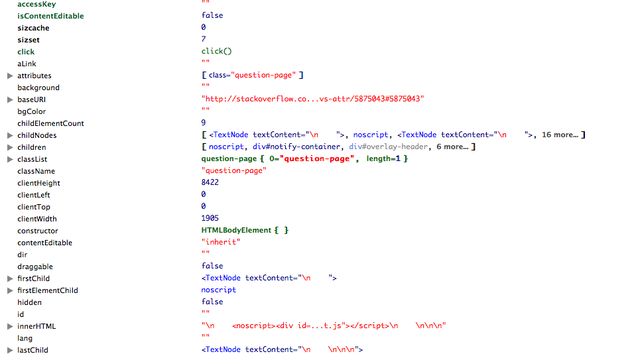
визуализация:

здесь вы заметите список свойств на вкладке " DOM " в Firebug. Это свойства DOM. Вы сразу заметите несколько из них, так как вы использовали их раньше, не зная об этом. Их значения, что вы будете получать через JavaScript.
документация
- JavaScript: Полное руководство по Дэвид Фланаган!--13-->
- HTML-атрибутов, Mozilla Dev Center
- свойства элемента DOM, Mozilla Dev Center
пример
HTML-код: <textarea id="test" value="foo"></textarea>
JavaScript:alert($('#test').attr('value'));
в более ранних версиях jQuery, это возвращает пустую строку. В 1.6, он возвращает правильное значение, foo.
не взглянув на новый код для любая функция, я могу с уверенностью сказать, что путаница больше связана с различием между атрибутами HTML и свойствами DOM, чем с самим кодом. Надеюсь, это прояснило кое-что для тебя.
-Мэтт
свойство в дом; атрибут в HTML, разбор в дом.
более подробно
если вы измените атрибут, изменение будет отражено в DOM (иногда с другим именем).
пример: изменение class атрибут тега изменит className свойство этого тега в DOM.
Если у вас нет атрибута в теге, у вас все еще есть соответствующее свойство DOM с пустым или значением по умолчанию.
пример: в то время как ваш тег не имеет class атрибут, свойство DOM className существует с пустым строковым значением.
редактировать
если вы измените один, другой будет изменен контроллер, и наоборот. Этот контроллер находится не в jQuery, а в собственном коде браузера.
это просто различие между атрибутами HTML и объектами DOM, которое вызывает путаницу. Для тех, кто комфортно действует на элементы DOM native properties такой this.src this.value this.checked etc,.prop очень теплый прием в семье. Для других это просто дополнительный слой путаницы. Давайте проясним это.
самый простой способ увидеть разницу между .attr и .prop следующая пример:
<input blah="hello">
-
$('input').attr('blah'): returns'hello'как и ожидалось. Никаких сюрпризов здесь. -
$('input').prop('blah'): returnsundefined-- потому что он пытается сделать[HTMLInputElement].blah-- и такого свойства на этом объекте DOM не существует. Он существует только в области как атрибут этого элемента, т. е.[HTMLInputElement].getAttribute('blah')
теперь мы изменим несколько вещей, как так:
$('input').attr('blah', 'apple');
$('input').prop('blah', 'pear');
-
$('input').attr('blah'): возвращает'apple'ась? Почему бы не" груша", как это было установлено последним на этом элементе. Поскольку свойство было изменено на входном атрибуте, а не на самом входном элементе DOM-они в основном почти работают независимо друг от друга. -
$('input').prop('blah'): returns'pear'
то, что вам действительно нужно быть осторожным с просто не смешивайте их использование для одного и того же свойства во всем приложении выше причина.
см. скрипку, демонстрирующую разницу: http://jsfiddle.net/garreh/uLQXc/
.attr vs .prop:
раунд 1: стиль
<input style="font:arial;"/>
-
.attr('style')-- возвращает встроенные стили для сопоставленного элемента, т. е."font:arial;" -
.prop('style')-- возвращает объект объявления стиля, т. е.CSSStyleDeclaration
Раунд 2: значение
<input value="hello" type="text"/>
$('input').prop('value', 'i changed the value');
-
.attr('value')-- returns'hello'* -
.prop('value')-- returns'i changed the value'
* Примечание: jQuery по этой причине имеет .val() метод, который внутренне эквивалентно .prop('value')
TL; DR
использовать prop() над attr() в большинстве случаев.
A свойства текущее состояние входного элемента. Ан атрибут значение по умолчанию.
свойство может содержать вещи разных типов. Атрибут может содержать только строки
грязные checkedness
эта концепция дает пример, где разница наблюдается:http://www.w3.org/TR/html5/forms.html#concept-input-checked-dirty
попробуйте:
- нажать на кнопку. Оба флажка были проверены.
- снимите обе галочки.
- нажмите кнопку еще раз. Только получил проверил. Бах!
$('button').on('click', function() {
$('#attr').attr('checked', 'checked')
$('#prop').prop('checked', true)
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<label>attr <input id="attr" type="checkbox"></label>
<label>prop <input id="prop" type="checkbox"></label>
<button type="button">Set checked attr and prop.</button>для некоторых атрибутов, таких как disabled on button добавление или удаление атрибута content disabled="disabled" всегда переключает свойство (называемое атрибутом IDL в HTML5), потому чтоhttp://www.w3.org/TR/html5/forms.html#attr-fe-disabled говорит:
отключенный атрибут IDL должен отражать отключенный атрибут содержимого.
так что вам может сойти это с рук, хотя это уродливо, так как он изменяет HTML без необходимости.
для других атрибутов, таких как checked="checked" on input type="checkbox", вещи ломаются, потому что как только вы нажимаете на него, он становится грязным, а затем добавляет или удаляет checked="checked" текст больше не переключает checkedness.
вот почему вы должны использовать в основном .prop, поскольку это влияет на эффективное свойство напрямую, вместо того, чтобы полагаться на сложные побочные эффекты изменения HTML.
все в doc:
разница между атрибутами и свойствами может быть важна в определенных ситуациях. Перед jQuery 1.6, на .метод attr () иногда учитывал значения свойств при получении некоторых атрибутов, что могло привести к несогласованному поведению. По состоянию на jQuery 1.6, то .метод prop () предоставляет способ явного извлечения значений свойств while .attr () получает только атрибуты.
Так что используйте prop !
атрибуты находятся в вашем HTML текстовый документ / файл (==представьте, что это результат вашего анализа разметки html), тогда как
свойства в HTML дерево DOM (==в основном фактическое свойство некоторого объекта в смысле JS).
важно отметить, что многие из них синхронизируются (если вы обновляете class собственность class атрибут в html также будет обновляться; и в противном случае). но некоторые атрибуты могут синхронизироваться с неожиданными свойствами-например,атрибут checked соответствует свойства defaultChecked, Так что
- ручная проверка флажка изменится
.prop('checked')значение, но не изменится.attr('checked')и.prop('defaultChecked')значения - задание
$('#input').prop('defaultChecked', true)изменится.attr('checked'), но это не будет отображаться в элементе.
правило:
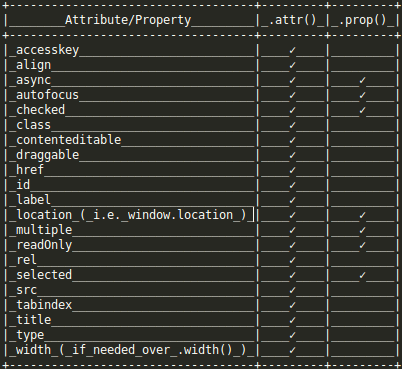
.prop()метод должен использоваться для boolean атрибуты / свойства и для свойств, которые не существуют в html (например, окно.расположение.) Все остальные атрибуты (которые вы можете увидеть в html) можно и нужно продолжать манипулировать с помощью.attr()метод. (http://blog.jquery.com/2011/05/10/jquery-1-6-1-rc-1-released/)
и вот таблица, которая показывает, где .prop() предпочтительнее (хотя .attr() еще можно использовать).
почему вы иногда хотите использовать .prop () вместо .attr () где последний официально рекомендуется?
-
.prop()может возвращать любой тип - string, integer, boolean; while.attr()всегда возвращает строку. -
.prop()говорят, что примерно в 2,5 раза быстрее, чем.attr().
.attr():
- узнать значение атрибут для первого элемента в наборе совпавших элементов.
- дает вам значение элемента, как это было определено в html на странице load
.prop():
- получить значение свойства для первого элемента в наборе совпавших элементов.
- дает обновленные значения элементов, которые изменяются через javascript / jquery
обычно вы хотите использовать свойства. Используйте атрибуты только для:
- получение пользовательского атрибута HTML (поскольку он не синхронизирован со свойством DOM).
- получение атрибута HTML, который не синхронизируется со свойством DOM, например, получить "исходное значение" стандартного атрибута HTML, например
<input value="abc">.
перед jQuery 1.6,attr() метод иногда принял значения свойств во внимание при получении атрибутов, это вызвало довольно противоречивое поведение.
введение prop() метод предоставляет способ явного извлечения значений свойств, в то время как .attr() получает атрибуты.
Документы:
jQuery.attr()
Получить значение атрибута для первого элемента в наборе совпавших элементы.
jQuery.prop()
Получить значение свойства для первого элемента в наборе совпавших элементов.
осторожно напоминание об использовании prop(), например:
if ($("#checkbox1").prop('checked')) {
isDelete = 1;
} else {
isDelete = 0;
}
функция выше используется для проверки, если checkbox1 установлен или нет, если установлен: возврат 1; если нет: возврат 0. Функция prop () используется здесь как функция GET.
if ($("#checkbox1").prop('checked', true)) {
isDelete = 1;
} else {
isDelete = 0;
}
функция выше используется для установки checkbox1 для проверки и всегда возвращает 1. Теперь функция prop () используется как функция SET.
не испортить.
P/ S: Когда я проверяю изображение src собственность. Если src пустой prop возвращает текущий URL-адрес страницы (неверно) и attr возвращает пустую строку (справа).
1) свойство находится в DOM; атрибут находится в HTML, который проанализировано в DOM.
2) $ (elem).attr ("проверено") (1.6.1+)" проверено " (строка) будет изменить состояние флажка
3) $ (elem).attr ("проверено") (до 1.6) true (логическое значение) изменено с флага
в основном мы хотим использовать для объекта DOM, а не пользовательский атрибут как
data-img, data-xyz.также некоторые различия при доступе к
checkboxзначение иhrefсattr()иprop()как изменение вещи с выходом DOM сprop()как полная ссылка изoriginиBooleanзначение для checkbox(pre-1.6)мы можем получить доступ только к элементам DOM с
propдругие тогда это даетundefined
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js"></script>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>prop demo</title>
<style>
p {
margin: 20px 0 0;
}
b {
color: blue;
}
</style>
</head>
<body>
<input id="check1" type="checkbox" checked="checked">
<label for="check1">Check me</label>
<p></p>
<script>
$("input").change(function() {
var $input = $(this);
$("p").html(
".attr( \"checked\" ): <b>" + $input.attr("checked") + "</b><br>" +
".prop( \"checked\" ): <b>" + $input.prop("checked") + "</b><br>" +
".is( \":checked\" ): <b>" + $input.is(":checked")) + "</b>";
}).change();
</script>
</body>
</html>.prop ()
.prop( propertyName ) propertyName Type: String The name of the property to get.The .проп() метод возвращает значение свойства только для первого элемента в подобранном наборе. Он возвращает undefined для значения свойства что не было установлено, или если набор не содержит элементов. Получить значение для каждого элемента индивидуально, используйте циклическую конструкцию, такую как в jQuery .each () or .карте() метод.
<html>
<head>
<meta charset="utf-8">
<title>prop demo</title>
<style>
p {
margin: 20px 0 0;
}
b {
color: blue;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<input id="check1" type="checkbox" checked="checked">
<label for="check1">Check me</label>
<p></p>
<script>
$( "input" ).change(function() {
var $input = $( this );
$( "p" ).html(
".attr( \"checked\" ): <b>" + $input.attr( "checked" ) + "</b><br>" +
".prop( \"checked\" ): <b>" + $input.prop( "checked" ) + "</b><br>" +
".is( \":checked\" ): <b>" + $input.is( ":checked" ) + "</b>" );
}).change();
</script>
</body>
</html>
.attr ()
.attr( attributeName ) attributeName Type: String The name of the attribute to get.The .метод attr () получает значение атрибута только для первого элемента в подобранном наборе. Чтобы получить значение для каждого элемента по отдельности, используйте циклическую конструкцию, такую как jQuery .each () or .карте() метод.
использование jQuery .метод attr () для получения значения элемента атрибут имеет два основных преимущества:
удобство: его можно вызвать сразу на объекте jQuery и приковать к другим методам jQuery. Согласованность между браузерами: значения некоторые атрибуты сообщаются непоследовательно в браузерах, и даже в разных версиях одного браузера. Этот.метод attr () уменьшает такие неточности.
<html>
<head>
<meta charset="utf-8">
<title>attr demo</title>
<style>
em {
color: blue;
font-weight: bold;
}
div {
color: red;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<p>Once there was a <em title="huge, gigantic">large</em> dinosaur...</p>
The title of the emphasis is:<div></div>
<script>
var title = $( "em" ).attr( "title" );
$( "div" ).text( title );
</script>
</body>
</html>
в jQuery 1.6 представляет .функция prop () и отделяет атрибуты и свойства DOM, это вызвало много вопросов о разнице между ними .attr and .бутафорские функции.
пример:
Пример:1)
<input id="demo" type="text" dbvalue="Kansagara" />
$("#demo").attr("dbvalue"); // returns Kansagara
$("#demo").prop("dbvalue"); // returns undefined
.prop () возвращает значение только атрибута HTML DOM, при этом не возвращает значение пользовательского атрибута .attr () также возвращает значение пользовательского атрибута, показанное выше.
Пример:2)
<input id="demo" type="text" value="Kansagara" />
Сейчас, Я изменен текст "Kansagara" на "Hitesh" в текстовом поле.
$("#demo").attr("value"); // returns Kansagara
$("#demo").prop("value"); // returns Hitesh
теперь вы поняли, что это значит. Изменяется только свойство элемента, поскольку оно находится в DOM и dynamic. Но атрибут элемента находится в HTML-тексте и не может быть изменен. В широком смысле свойство всегда представляет текущее состояние, в то время как атрибут (за исключением старых версий IE) представляет начальное состояние или предназначен для атрибутов html, поскольку они строго определены. атрибут ничего не говорит вам о текущее состояние.
для флажка (jquery 1.6+)
<input id="check1" checked="checked" type="checkbox" />
.attr('checked') //returns checked
.prop('checked') //returns true
.is(':checked') //returns true
метод prop возвращает логическое значение для checked, selected, disabled, readOnly..etc пока attr возвращает определенную строку. Так, вы можете сразу использовать .prop (’checked') в состоянии if.
.м() звонки .опора() внутренне так .метод attr () будет немного медленнее, чем доступ к ним напрямую .подпирать.)(
для jQuery 1.6+, упорка главным образом будет использована потому что она проста и шире чем достопри. В большинстве старых проектов attr используется для получения текущей информации о состоянии элемента. Но теперь опора взяла эту работу, и attr будет заменен опорой.
надеюсь, это поможет.
Gary Hole ответ очень актуален для решения проблемы, если код написан таким образом
obj.prop("style","border:1px red solid;")
так как функция prop return CSSStyleDeclaration объект, выше код не будет работать должным образом в некотором браузере (проверено с IE8 with Chrome Frame Plugin в моем случае).
таким образом, изменяя его в следующий код
obj.prop("style").cssText = "border:1px red solid;"
решена проблема.