Просмотр файлов markdown в автономном режиме [закрыто]
есть ли способ, чтобы отобразить .md файлы в автономном режиме, чтобы мы знали, как это будет выглядеть после загрузки в Github? Я имею в виду показ README.md файл, как он выйдет в Github, а не как для целей редактирования.
необходимо работать на Mac и Windows, так как я использую оба.
15 ответов
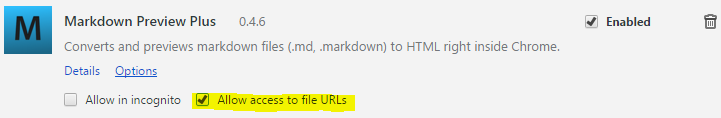
есть несколько плагинов Chrome, которые хорошо работают. Я использовал Предварительный Просмотр Markdown Plus.
после установки включите "Разрешить доступ к URL-адресам файлов" в расширениях (меню > Дополнительные инструменты > Расширения или введите URL ).
затем перетащите файл Markdown на Chrome и используйте свой любимый редактор для редактирования.
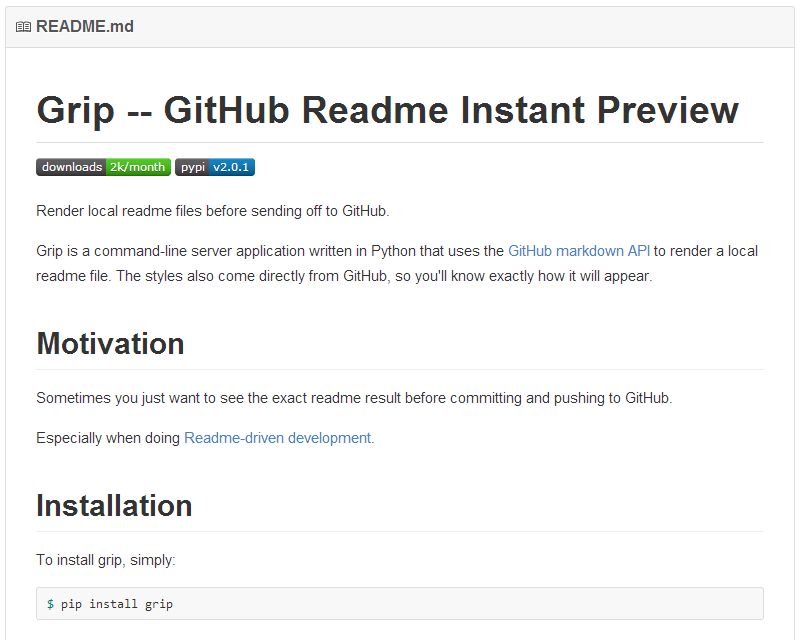
я писал сцепление некоторое время назад, чтобы сделать именно это. Это делает ровно как и на GitHub и предоставляет несколько дополнительных опций:
- в дополнение к READMEs, ручка может отображает комментарии и проблемы GitHub
- нажмите через локальные ссылки, чтобы отобразить другие .md файлы
- API для использования в ваших собственных проектах
- экспорт в HTML-файл
установить с Пип:
pip install grip
затем перейдите в каталог, содержащий файл README и запустите:
grip
передать -h для дополнительной помощи и опций.
вот скриншот Readme захвата рендеринга захвата:

надеюсь, что это помогает. посмотреть здесь.
Атом по Github. Дает вам бок о бок предварительный просмотр.

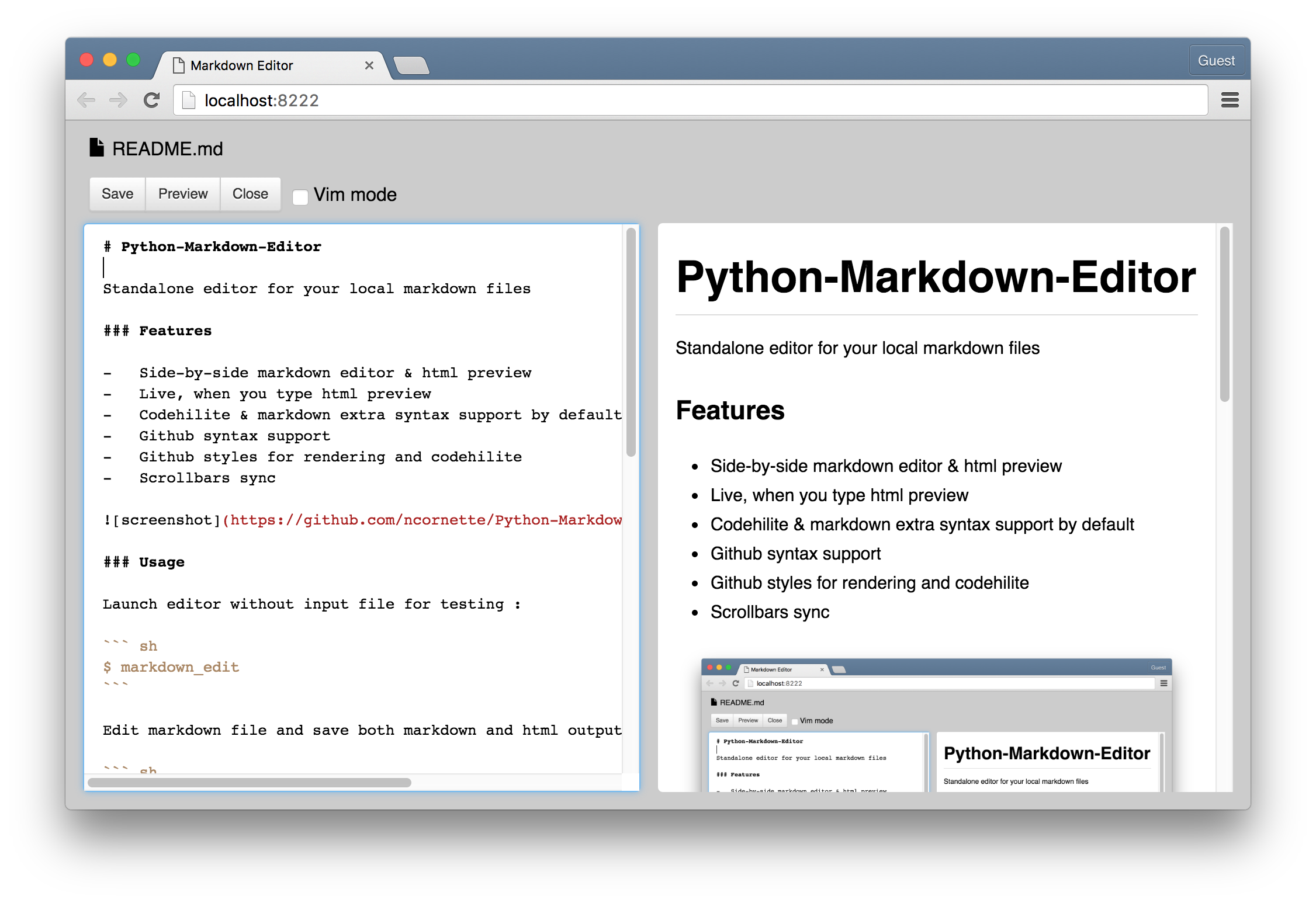
посмотреть Python-Markdown-Редактор
Он основан на:
- Python-Markdown
- Pygments (подсветка синтаксиса блока кода)
- CodeMirror (редактор кода javascript)
- бутылки
установить с помощью pip :
$ pip install markdown-editor
Он имеет, когда вы тип предварительного просмотра, выделите код, огороженные блоки кода, стиль github
он может использоваться командной строкой :
$ markdown_edit
$ markdown_edit README.md
$ markdown_edit -f readme.html README.md

Я создал это, чтобы создать инструмент для отправки обзоров кода, он легко расширяется, импортируя его как модуль, вы можете добавлять пользовательские действия.
Я только что установил https://github.com/ypocat/gfms. Это делает очень хорошую работу рендеринга GitHub ароматизированный markdown. Он обнаруживает изменения в вашей уценке, поэтому вы просто помещаете свой браузер и редактор бок о бок. Это узел.js, поэтому он должен отлично работать на любой платформе.
Если у вас есть узел.JS установлен, установка проста:
sudo npm install -g gfms-
gfms --port 9999(в каталоге проекта) -
http://localhost:9999/(открыть с любой браузер)
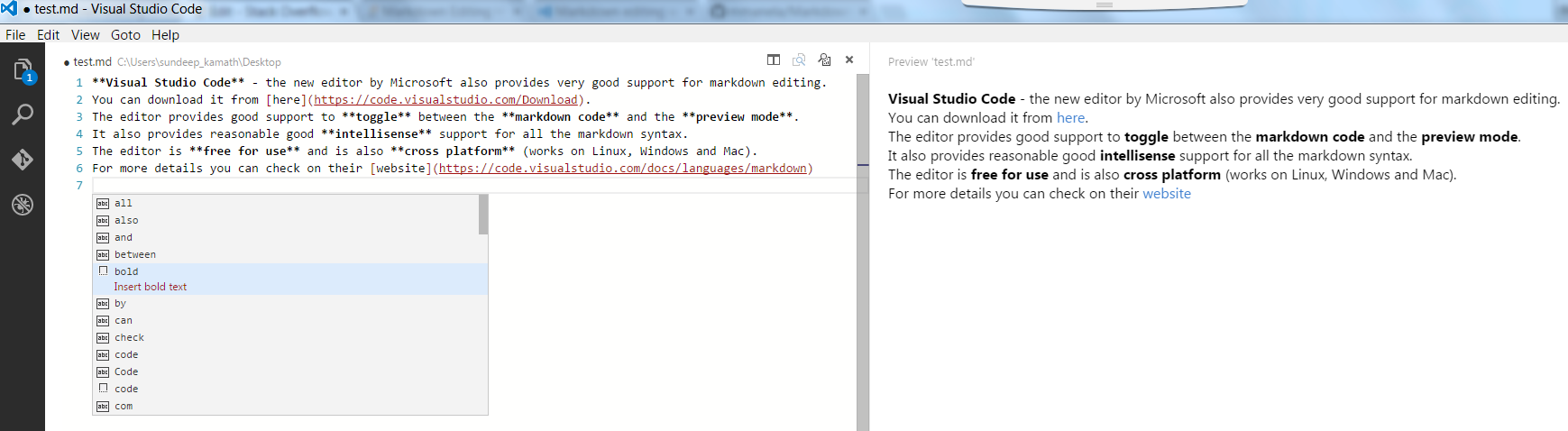
Код Visual Studio - новый редактор Microsoft также обеспечивает очень хорошую поддержку редактирования markdown.
Вы можете скачать его с здесь.
Редактор обеспечивает хорошую поддержку тумблер между уценки код и режиме предварительного просмотра.
Он также обеспечивает достаточно хорошо intellisense поддержка всего синтаксиса markdown.
Редактор бесплатно и также кросс-платформенный (работает на Linux, Windows и Mac).
Для получения более подробной информации вы можете проверить их сайт
Я нашел способ просмотреть его в PHP. После еще нескольких поисков я нашел 2 решения для автономного и онлайн-просмотра .md файлы:
- Offline: https://github.com/WolfieZero/Markdown-Viewer-PHP
- на сайте: http://daringfireball.net/projects/markdown/dingus
Я рекомендую автономную версию, так что вы можете сделать ваше редактирование, даже когда вы делаете свой бизнес на престол. :)
есть люди, которые не используют Google Chrome. Существует дополнение Firefox под названием Markdown Viewer который способен читать файлы Markdown в автономном режиме.
pandoc это хороший инструмент преобразования текста в текст, который решает проблему автономной визуализации вашей уценки. Просто вопрос:
pandoc -f markdown -t html README.md > README.html
нашел расширение MarkView Google Chrome довольно полезно, на самом деле это работает как шарм:
MarkView-это расширение Chrome для редактирования и просмотра файла markdown с видом контура, поддержка нескольких стилей формата таблицы, подсветка синтаксиса блока кода и Github ароматизированная Markdown.
характеристики:
- редактирование и просмотр файла markdown в стиле веб-страницы.
- автоматическая перезагрузка локального файла, когда файл изменен (после установки: выберите опцию "Разрешить доступ к URL-адресам файлов" в chrome: / / extensions/)
- показать контур рядом с содержимым прокручиваемым способом
- есть кнопки для GoTop, ViewSource и GoBottom
- поддержка GitHub ароматизированных стилей таблицы уценки и выделения кода.
- выделяем код для языков программирования(например. Руби)
- печать веб-страниц поддержки с пристойным outlook (Chrome - >файл - >печать...)
- отзывчивый: когда размер окна небольшой чем 940px, раздел плана будет автоматически скрытый; изменение размера больше, чем 940px, отобразится раздел контура.
- MarkView будет просматривать все файлы markdown, кроме тех, под raw.github.com потому что этот поддомен отображает только источник.
дополнительные функции были добавлены в MarkView:
- WYSIWYG markdown редактор
- темы и выбор стиля кода
- Поддержка Сносок1↩
- Мгновенная Презентация Слайдов
-
Пользовательский Стиль Документа
- добавить тему CSS и выберите
- добавить стиль кода и выберите
- написать CSS, сохранить и запустить
Мне нравится вертикальный разделитель в Downmarker, вы можете видеть изменения, как вы пишете!
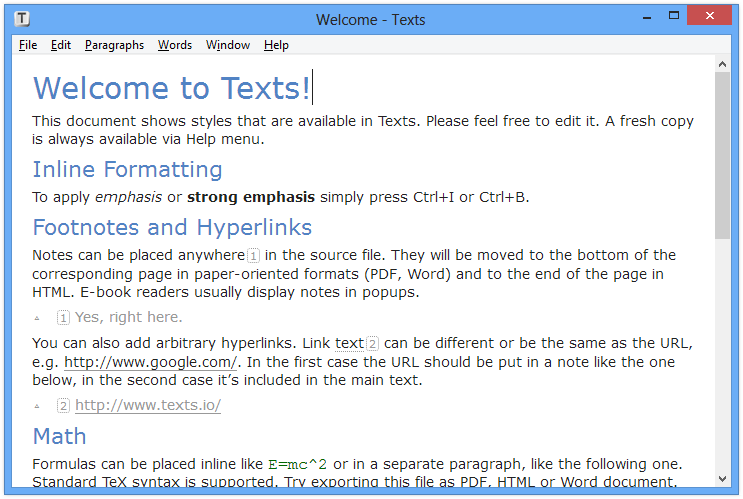
можно использовать текст как просмотрщик md и редактор md, его легкий и аккуратный.

Я только что закодировал автономный просмотрщик markdown с помощью узла.JS наблюдатель файлов и сокет.io, поэтому вы указываете свой браузер на localhost и запускаете ./markdownviewer /path/to/README.md и он передает его в браузер с помощью websockets.