Просмотр заголовков HTTP в Google Chrome?
до 9.x, заголовки были под ресурсами в инструментах разработчика, но теперь я не могу найти его нигде.
6 ответов
Я не уверен в вашей точной версии, но у Chrome есть вкладка "сеть" с несколькими элементами, и когда я нажимаю на них, я вижу заголовки справа на вкладке.
пресс F12 на ⌥ ⌘I на mac, чтобы вызвать инструменты разработчика Chrome.
Мне так понравилось расширение шпиона заголовка FireFox, что я построил расширение http Spy для Chrome. Раньше я тоже использовал инструменты разработчика для отладки заголовков, но теперь моя жизнь намного лучше.
вот расширение Chrome, которое позволяет просматривать заголовки запросов, ответов и куки без каких-либо дополнительных кликов сразу после загрузки страницы.
Он также обрабатывает редиректы. Он поставляется с ненавязчивым микро-режим, который показывает только отобранные выбор заголовки ответов и нормальный режим, который показывает всю информацию.
https://chrome.google.com/webstore/detail/http-spy/agnoocojkneiphkobpcfoaenhpjnmifb
наслаждайтесь!
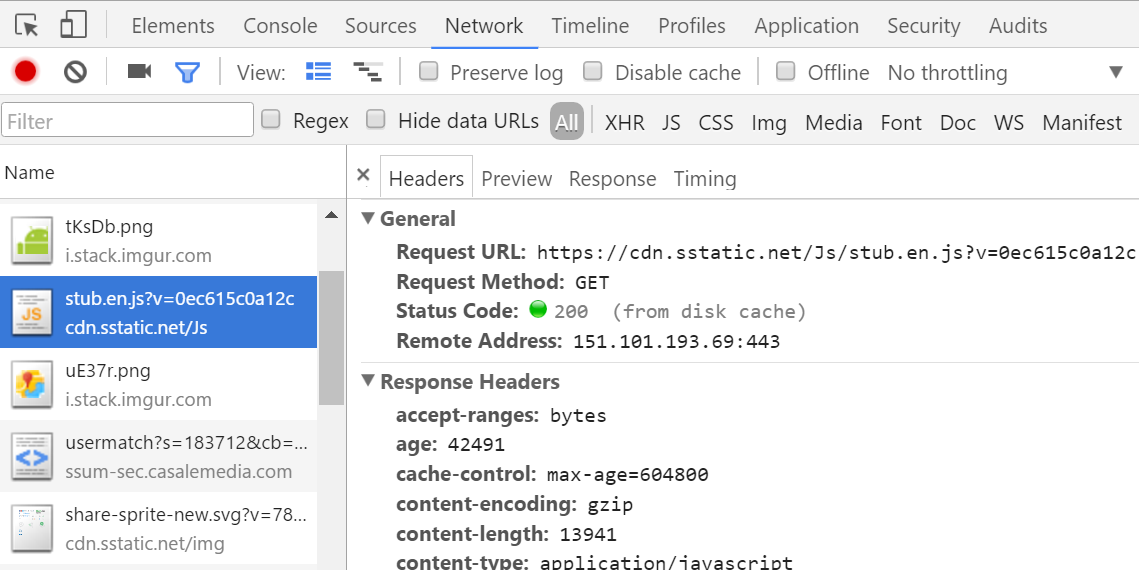
для меня, начиная с версии Google Chrome 46.0.2490.71 m, область сведений о заголовках немного скрыта. Для доступа:
1) пока браузер открыт, нажмите F12 для доступа к инструментам веб-разработчика
2) при открытии нажмите опцию "сеть"
3)первоначально возможно, что данные страницы отсутствуют/обновлены. При необходимости обновите страницу
4) соблюдайте информацию о странице, отображаемую в списке. (Кроме того, убедитесь, что "все" выбрано рядом с Флажок "скрыть URL-адреса данных"
мой любимый способ в Chrome-нажать на букмарклет:
javascript:(function(){function read(url){var r=new XMLHttpRequest();r.open('HEAD',url,false);r.send(null);return r.getAllResponseHeaders();}alert(read(window.location))})();
поместите этот код в панель консоли разработчика.
источник:http://www.danielmiessler.com/blog/a-bookmarklet-that-displays-http-headers
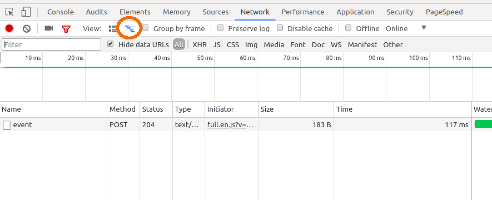
вы можете найти опцию заголовки на вкладке "Сеть" в консоли разработчика в Chrome:
- в Chrome нажмите F12 открыть консоль разработчика.
- выберите вкладку Сеть. Эта вкладка предоставляет информацию о запросах, запущенных из браузера.
- выберите запрос, нажав на имя запроса. Там вы можете найти информацию заголовка для этого запроса вместе с некоторой другой информацией, такой как предварительный просмотр, ответ и Синхронизация.
кроме того, в моей версии Chrome (50.0.2661.102), Он дает расширение с именем LIVE HTTP заголовки который дает информацию о заголовках запросов для всех HTTP-запросов.
обновление: добавлены изображения
Я знаю, что есть принятый ответ, но я рекомендую
простое расширение клиента REST для Chrome.
пример: