Простая форма класс форма-горизонтальная с bootstrap 3 не работает в рельсах 4
у меня есть два приложения rails, и "форма-горизонтальная" работает в одном, но не в другом, и я понятия не имею, почему.
первое приложение называется " горизонтальным "(мое тестовое приложение), а другое - "инвентарь"
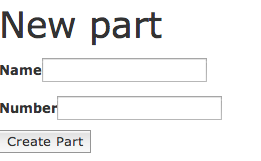
форма в "горизонтальные" приложения:
<%= simple_form_for(@part, html: {class: 'form-horizontal' }) do |f| %>
<div class="field">
<%= f.input :name %>
</div>
<div class="field">
<%= f.input :number %>
</div>
<div class="actions">
<%= f.submit %>
</div>
<% end %>
и выглядит так в браузере:

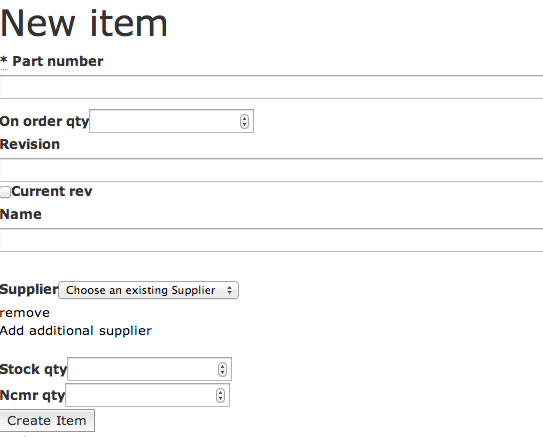
и форма для приложения "инвентарь":
<%= simple_form_for(@item, html: {class: 'form-horizontal' }) do |f| %>
<%= f.error_notification %>
<div class="field">
<%= f.input :part_number %>
</div>
<div class="field">
<%= f.input :on_order_qty %>
<%= f.input :revision %>
<%= f.input :current_rev %>
<%= f.input :name, required: false%><br>
</div>
<%= f.simple_fields_for :parts do |part| %>
<%= render 'part_fields', :f => part %>
<% end %>
<div class="links">
<%= link_to_add_association 'Add additional supplier', f, :parts %><br><br>
</div>
<div class="fields">
<%= f.input :stock_qty %>
<%= f.input :ncmr_qty %>
</div>
<div class="form-actions">
<%= f.submit %>
</div>
<% end %>
но это выглядит так в браузер:

почему горизонтальный класс формы не будет работать в приложении "инвентарь"?
похоже, что целочисленные поля ввода отображаются горизонтально, но что-то странное происходит в текстовых полях ввода. Вот исходный html из браузера для приложения "инвентарь":
<form accept-charset="UTF-8" action="/items" class="simple_form form-horizontal"
id="new_item" method="post"><div style="margin:0;padding:0;display:inline"><input
name="utf8" type="hidden" value="✓" /><input name="authenticity_token"
type="hidden" value="H3DKGhGdtfv1e8F1rg9TgDJUyaBspXOSFMpm2gnjwzk=" /></div>
<div class="field">
<div class="input string required item_part_number"><label class="string required"
for="item_part_number"><abbr title="required">*</abbr> Part number</label><input aria
required="true" class="string required" id="item_part_number" maxlength="255"
name="item[part_number]" required="required" size="255" type="text" /></div>
</div>
<div class="field">
<div class="input integer optional item_on_order_qty"><label class="integer optional"
for="item_on_order_qty">On order qty</label><input class="numeric integer optional"
id="item_on_order_qty" name="item[on_order_qty]" step="1" type="number" /></div>
<div class="input string optional item_revision"><label class="string optional"
for="item_revision">Revision</label><input class="string optional" id="item_revision"
maxlength="255" name="item[revision]" size="255" type="text" /></div>
<div class="input boolean optional item_current_rev"><input name="item[current_rev]"
type="hidden" value="0" /><input class="boolean optional" id="item_current_rev"
name="item[current_rev]" type="checkbox" value="1" /><label class="boolean optional"
for="item_current_rev">Current rev</label></div>
<div class="input string optional item_name"><label class="string optional"
for="item_name">Name</label><input class="string optional" id="item_name" maxlength="255"
name="item[name]" size="255" type="text" /></div><br>
</div>
( I took out the html for the nested fields and some other fields for brevity)
<div class="form-actions">
<input name="commit" type="submit" value="Create Item" />
</div>
</form>
Я тестировал как в Chrome, так и в Firefox. Я проверил, что bootstrap-Sass gem и simple_form gem-это те же версии. У меня есть нет фантазии настройки css или javascript, просто @import 'bootstrap'; строка bootstrap_custom.css.scss файл в обоих приложениях. Я не знаю, почему поля ввода текста охватывают всю ширину экрана в приложении "инвентарь", но целочисленные поля кажутся прекрасными и визуализируются горизонтально. Что здесь не так?
10 ответов
я столкнулся с подобной проблемой и нашел довольно быстрое решение здесь http://www.iconoclastlabs.com/blog/using-twitter-bootstrap-3-with-simple_form
простое исправление (после выполнения обычной простой формы bootstrap init-см. Ниже), вы добавляете следующий код в инициализатор (например, config/initializers/simple_form_bootstrap.rb)
inputs = %w[
CollectionSelectInput
DateTimeInput
FileInput
GroupedCollectionSelectInput
NumericInput
PasswordInput
RangeInput
StringInput
TextInput
]
inputs.each do |input_type|
superclass = "SimpleForm::Inputs::#{input_type}".constantize
new_class = Class.new(superclass) do
def input_html_classes
super.push('form-control')
end
end
Object.const_set(input_type, new_class)
end
и вы вне конкуренции.
" обычная простая форма bootstrap init stuff " идет что-то вроде:
rails generate simple_form:install --bootstrap
если вы хотите горизонтальные формы, добавьте это в конфигурацию simple_form
config.form_class = "simple_form form-horizontal"
предостережение: основываясь на некоторых последних комментариях, похоже, что это много не работает для более поздних версий simple_form. Я написал сообщение некоторое время назад, и проект, который использовал этот код (для меня), больше не использует simple_form Так что трудно отследить точный номер версии. Я считаю, что это будет работать для verisions 2.X. Как только вы доберетесь до v3, у вас могут возникнуть проблемы и нужно найти другое решение.
Простая Форма 3.1.0.rc1 был выпущен!! Это поддерживает bootstrap 3. Просто обновите свой драгоценный камень до последней версии, это решит вашу проблему. Вы можете проверить другие улучшения через журналы изменений здесь https://github.com/plataformatec/simple_form/blob/v3.1.0.rc1/CHANGELOG.md
просто обновите simple_form to
gem 'simple_form', '3.1.0.rc2'
и затем повторно
$ rails generate simple_form:install --bootstrap
Я пробовал довольно много разных решений, но ничего не помогло, пока я не добавил wrapper: :horizontal_form строка для каждого входа формы. И, у меня есть последняя версия simple_form: 3.2.1
например:
= f.input :payment_term, wrapper: :horizontal_form
чтобы переопределить на основе формы, измените:
<%= simple_form_for(@item, html: {class: 'form-horizontal' }) do |f| %>
to
<%= simple_form_for(@item, wrapper: :horizontal_form) do |f| %>
чтобы изменить все формы на горизонтальные, измените инициализатор:
config/initializers/simple_form_bootstrap.rb строку:
config.default_wrapper = :vertical_form
to
config.default_wrapper = :horizontal_form
(Не забудьте перезапустить сервер rails после изменения инициализатора)
изменить только индивидуальный вход, изменить:
<%= f.input :on_order_qty %>
в
<%= f.input :on_order_qty, wrapper: :horizontal_form %>
используйте простую форму RC1. Существует целый пример проекта:https://github.com/rafaelfranca/simple_form-bootstrap . Я только что скопировал инициализатор начальной загрузки и последовал примеру horirozontal view в https://github.com/rafaelfranca/simple_form-bootstrap/tree/master/app/views/examples.
Если все вышеперечисленное не работает, попробуйте gem
gem 'simple_form_bootstrap3'
необходимо заменить form_for на horizontal_form_for
пожалуйста, проверьте очень полезный пример приложения здесь для использования простой формы и Bootstrap toolkit на Rails 4 приложения.:
http://simple-form-bootstrap.plataformatec.com.br/
Не забудьте документы-страницы.
у меня была проблема с полной длиной поля ввода, охватывающего всю мою страницу. Вот что я сделал, и я надеюсь, что это поможет кому-то еще.
С помощью simple_form 3.4.0
открыть config / инициализаторы / simple_form_bootstrap.рубидий Внизу страницы я изменил следующее: От
config.default_wrapper = :vertical_form
config.wrapper_mappings = {
check_boxes: :vertical_radio_and_checkboxes,
radio_buttons: :vertical_radio_and_checkboxes,
file: :vertical_file_input,
boolean: :vertical_boolean,
datetime: :multi_select,
date: :multi_select,
time: :multi_select
}
end
в:
config.default_wrapper = :horizontal_form
config.wrapper_mappings = {
check_boxes: :horizontal_radio_and_checkboxes,
radio_buttons: :horizontal_radio_and_checkboxes,
file: :horizontal_file_input,
boolean: :horizontal_boolean,
datetime: :multi_select,
date: :multi_select,
time: :multi_select
}
end
затем перезапустите приложение для повторной инициализации.
когда я использую form-horizontal в своем коде, я также изменяю различные входные данные с помощью классов начальной загрузки. Например, с bootstrap 3:
<div class="form-group">
<%= f.label :name, class: "control-label col-sm-3" %>
<div class="col-sm-4"><%= f.text_field :name, placeholder: "Your placeholder", class: "form-control" %></div>
</div>
и теперь вы можете настроить col-sm на col-sm-12, Если хотите, чтобы вся ширина вашего приложения. Я думаю, что так проще настроить. (col-sm предназначены для bootstrap 3, Если вам нужна более старая версия, я думаю, вам нужно использовать старую нотацию span)
дополнительная информация для формы bootsrap здесь:doc
здесь является исключением кода с bootstrap 2 и простой формой:doc
форма вывода с bootsrap 2 должна выглядеть следующим образом:
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="inputName">Name</label>
<div class="controls">
<input type="text" id="Name" placeholder="Name">
</div>
</div>
</form>
Я думаю, вам нужно установить класс div контрольной группы и класс div элементов управления.
вот форма doc старый синтаксис:doc
надеюсь, что это помогает
