Проверка MVC/JQuery не принимает запятую в качестве десятичного разделителя
07.01.2018 обновление
хотя было предложено, что это скорее проблема jQuery, чем проблема MVC, я думаю, что это проблема MVC. Я создал все приложение в asp.net core 2.0 MVC и ошибка сохраняются. Что связывает его с MVC для меня, это тот факт, что я могу решить проблему проверки даты, добавив строку [DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:yyyy-MM-dd}")] модели. Следовательно, MVC оказывает влияние на проверку. Поэтому я бы предположил, что в MVC есть способ исправить это (см. Это в должности). Пожалуйста, опубликуйте ответы для asp.net ядро 2.0.
Оригинальное Сообщение
на странице MVC5 я визуализирую Double свойство в текстовом поле. Когда страница загружается, значение отображается с", " как десятичный разделитель, что является правильным, так как страница работает в немецкой системе. Если я хочу сохранить форму,я получаю ошибку проверки. Как это можно решить? Я знаю, что есть какие-то вопросы по этой теме, но насколько я вижу, большинство из них устаревший... Я все еще борюсь, что нет никаких настроек или чего-либо встроенного, что позволяет пользователям из разных стран работать с приложениями MVC.
модель:
[DisplayFormat(DataFormatString = "{0:n2}", ApplyFormatInEditMode = true)]
public Double Gewicht
{
get { return gewicht; }
set { gewicht = value; OnPropertyChanged(new PropertyChangedEventArgs("Gewicht")); }
}
cshtml по:
<div class="form-group">
@Html.LabelFor(model => model.Gewicht, htmlAttributes: new { @class = "control-label col-md-3" })
<div class="col-md-8">
@Html.EditorFor(model => model.Gewicht, new { htmlAttributes = new { @class = "form-control col-md-1" } })
@Html.ValidationMessageFor(model => model.Gewicht, "", new { @class = "text-danger" })
</div>
</div>
Web.config
<globalization uiCulture="de-DE" culture="de-DE" />
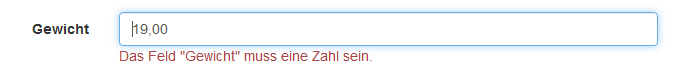
поле после его загрузки --> значение, загруженное запятой в качестве десятичного разделителя

поле после нажатия кнопки отправки --> ошибка проверки для того же значение
поле после запятой изменяется на point -- > нет ошибки проверки

обновление 05.01.2018
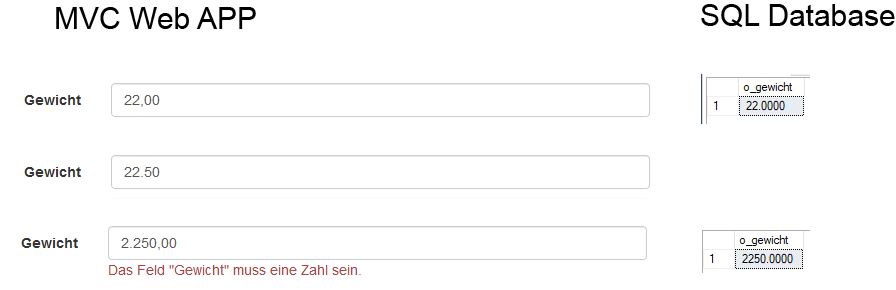
Я пробовал показанное решение здесь которые, к сожалению, не работает для меня. Однако я также обнаружил, что значения не только не получают acceptet, но также изменяются на числа, где смешиваются разделитель групп и десятичный разделитель (см. рисунок). Происходит то, что значение 22 изменяется на 22.5 и сохраняется в базе данных. В результате получается, что значение 2,250.00 хранится в базе данных.
07.01.2018 обновление
что также интересно, так это то, что поля даты принимают немецкий формат совершенно нормально.
свойства
private DateTime? inbetriebnahmedatum;
[DataType(DataType.Date)]
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:yyyy-MM-dd}")]
public DateTime? Inbetriebnahmedatum
{
get { return inbetriebnahmedatum; }
set { inbetriebnahmedatum = value; OnPropertyChanged(new PropertyChangedEventArgs("Inbetriebnahmedatum")); }
}
значение, показанное ниже, принимается и обрабатывается без каких-либо ошибки.

обновление 07.01.2018-2
если я изменю строку в edit.cshtml по С
<input asp-for="Gewicht" class="form-control" />
to
<input name="Gewicht" id="Gewicht" type="number" class="form-control" value="@Model.Gewicht"/>
форма может быть отправлена со значением "23,7"без ошибок проверки. В контроллере свойство связанной модели показывает значение "237", где в качестве IFormCollection показывает значение "23.7". Это предполагает проблему с модельным связующим.
2 ответов
хотя было высказано предположение, что это скорее проблема jQuery, чем проблема MVC, я думаю, что это проблема MVC.
нет это не правильно. Вы видите ошибку проверки на стороне клиента, потому что по умолчанию jquery.validate.js (независимый сторонний плагин, не связанный с MicroSoft, который MVC использует для проверки на стороне клиента) проверяет числа на основе десятичного разделителя, являющегося . (точка), а не , (запятая).
MVC-это серверный код и не запускается в браузере. Чтобы выполнить проверку на стороне клиента, MVC HtmlHelper методы, которые генерируют элементы управления формы, отображают набор data-val-* атрибуты в html, используемые для описания проверки, которая будет выполнена, которые в свою очередь анализируются jquery.validate.unobtrusive.js плагин при загрузке DOM и использует их для добавления правил в $.validator.
в случае double свойство он добавит data-val-number атрибут (в дополнение к data-val-required атрибут), который добавит number правила, которое определяется как
// http://docs.jquery.com/Plugins/Validation/Methods/number
number: function( value, element ) {
return this.optional(element) || /^-?(?:\d+|\d{1,3}(?:,\d{3})+)?(?:\.\d+)?$/.test(value);
},
где десятичный разделитель-точка, а разделитель тысяч-запятая (предположительно, потому, что плагин был разработан в США, поэтому использует формат США).
вам нужно перезаписать поведение по умолчанию, которое вы можете сделать с помощью плагинов, таких как С помощью jQuery.глобализировать, или включая следующий скрипт (обратите внимание, что регулярное выражение просто меняет точку и запятую)
$.validator.methods.number = function (value, element) {
return this.optional(element) || /^-?(?:\d+|\d{1,3}(?:\.\d{3})+)?(?:,\d+)?$/.test(value);
}
обратите внимание, что выше сценарий должен после jquery.validate.js сценарий, но не завернутый в $(document).ready()
что связывает его с MVC для меня, это тот факт, что я могу решить проблему проверки даты, добавив строку
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:yyyy-MM-dd}")]модели.
на самом деле ваш [DataType(DataType.Date)] атрибут в сочетании с [DisplayFormat] атрибут, который влияет на html, который генерируется. The создает <input type="date" ... /> который в свою очередь отображает браузеры HTML - 5 datepicker, если браузер поддерживает он. В соответствии со спецификациями формат должен быть yyyy-MM-dd (формат ISO) следовательно потребность для [DisplayFormat] атрибут, а также.
datepicker HTML-5 отображает дату в культуре браузеров. Изображение, которое вы показали, где вход 26.1.2018 - это потому, что ваша культура обозреватель de-DE, но если бы я перешел на ваш сайт, я бы увидел 26/1/2018 на входе, потому что моя культура en-AU (Australian), и если пользователь Соединенных Штатов перешел на ваш сайт, они см.1/26/2018.
причина, по которой проверка на стороне клиента работает для свойства date, заключается в том, что jquery.validate.js плагин включает в себя правила даты для обоих форматов США (MM/dd/yyyy) и формат ISO (yyyy-MM-dd).
если вы используете @Html.TextBoxFor(m => m.Inbetriebnahmedatum) (который игнорирует ваши [DataType] и [DisplayFormat] атрибуты), и вошел 26.1.2018 на входе вы также увидите ошибку проверки на стороне клиента.
Я думаю, что проблема в валидаторе jquery я использовал таким образом, для устранения ошибки запятая/точка
$.validator.methods.number = function (value, element) {
return this.optional(element) || /^-?(?:\d+|\d{1,3}(?:[\s\.,]\d{3})+)(?:[\.,]\d+)?$/.test(value);
}
просто попробуйте поиграть с ним