PySide: QWidget не рисует цвет фона
Я использую PySide 1.2.1 с Python 2.7, и мне нужен виджет для рисования цветного фона.
В Qt Designer я создал простое окно, состоящее из метки, виджета, содержащего три других элемента и другую метку. Для виджета, содержащего кнопку, переключатель и флажок, я устанавливаю styleSheet свойство background-color: #FFFFFF.
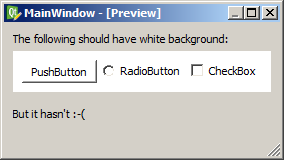
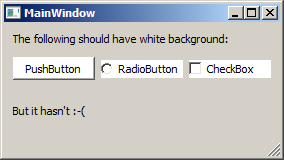
В Qt Designer все визуализируется по желанию:

но в Pyside виджет не рисует цвет фона-но элементы на нем наследовать цвет правильно:

вот ui-XML:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>276</width>
<height>133</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget">
<layout class="QVBoxLayout" name="verticalLayout" stretch="0,1,1">
<item>
<widget class="QLabel" name="label">
<property name="text">
<string>The following should have white background:</string>
</property>
</widget>
</item>
<item>
<widget class="QWidget" name="widget" native="true">
<property name="styleSheet">
<string notr="true">background-color: #FFFFFF</string>
</property>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QPushButton" name="pushButton">
<property name="text">
<string>PushButton</string>
</property>
</widget>
</item>
<item>
<widget class="QRadioButton" name="radioButton">
<property name="text">
<string>RadioButton</string>
</property>
</widget>
</item>
<item>
<widget class="QCheckBox" name="checkBox">
<property name="text">
<string>CheckBox</string>
</property>
</widget>
</item>
</layout>
</widget>
</item>
<item>
<widget class="QLabel" name="label_2">
<property name="text">
<string>But it hasn't :-(</string>
</property>
</widget>
</item>
</layout>
</widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>276</width>
<height>18</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
вот мой код Python не делает ничего особенного:
import sys
from PySide import QtCore, QtGui
from generated.test import Ui_MainWindow
class MainWindow(Ui_MainWindow,QtCore.QObject):
def __init__(self, *args, **kwargs):
Ui_MainWindow.__init__(self, *args, **kwargs)
QtCore.QObject.__init__(self)
def setupUi(self, MainWindow):
Ui_MainWindow.setupUi(self, MainWindow)
def main(argv):
app = QtGui.QApplication(argv)
mainwindow = QtGui.QMainWindow()
ui = MainWindow()
ui.setupUi(mainwindow)
mainwindow.show()
sys.exit(app.exec_())
if __name__ == "__main__":
main(sys.argv)
Я уже пробовал self.widget.setAutoFillBackground(True), но по документация это свойство отключается в любом случае, как только есть допустимое значение таблицы стилей для фона.
это не работает, а также:
p = self.widget.palette()
p.setColor(self.widget.backgroundRole(), QtCore.Qt.white)
self.widget.setPalette(p)
(получил эти подсказки от Как установить QWidget цвет фона?)
как я могу получить виджет, чтобы нарисовать белый цвет фона?
1 ответов
установить WA_StyledBackground атрибут на виджет контейнера:
ui = MainWindow()
ui.setupUi(mainwindow)
ui.widget.setAttribute(QtCore.Qt.WA_StyledBackground, True)
