Qt: кнопка раскрывающегося списка?
Как я могу создать "выпадающую кнопку" в Qt?
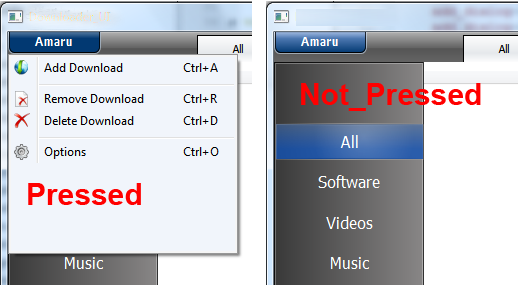
для примера без Qt см.: кнопка комбинации / выпадающее меню в офисе
ключевым моментом является то, что виджет нуждается в значке для основного действия и визуально отдельной "стрелке вниз" для отображения вторичных значков / действий.
при нажатии кнопки "стрелка вниз" для дополнительных опций пользователю должна быть представлена сетка других значков на выбор. (Все иконки, нет текст.)
есть ли в Qt виджет, который может это сделать?
Если нет, как это можно создать в Qt? (Я новый пользователь Qt, поэтому решение на основе Qt Designer было бы идеальным.)
спасибо
9 ответов
лучше всего будет сделать свой собственный подкласс QAbstractButton для использования. Вы хотели бы нарисовать обычный значок в указанной части, а свой собственный значок в другой области. Вам также нужно будет захватить событие нажатия мыши, чтобы показать всплывающее меню, если оно находится в назначенной области (вместо того, чтобы позволить обычному коду обработки кнопок взять его, что приведет к сигналу нажатия кнопки, когда мышь будет выпущена).
на самом деле, QToolButton делает это довольно хорошо.
http://qt-project.org/forums/viewthread/5377
похоже, что OP спросил Это на форуме Qt и получил лучший ответ. Добавление его здесь для полноты.
вы должны использовать QToolButton. Затем вы можете установить значок вместо текста кнопки, установите свойство popupmenu в menubuttonpopup. Вот мой код:
//widget.cpp:
#include "widget.h"
#include "ui_widget.h"
#include <QtGui>
Widget::~Widget()
{
delete ui;
}
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
menu = new QMenu(this);
act0 = new QAction("test",this);
act1 = new QAction("test1",this);
act0->setObjectName("act0");
act1->setObjectName("act1");
menu->addAction(act0);
menu->addAction(act1);
ui->toolButton->setMenu(menu);
connect(ui->toolButton,SIGNAL(clicked()),this,SLOT(slotTest()));
connect(act0,SIGNAL(triggered()),this,SLOT(slotTest()));
connect(act1,SIGNAL(triggered()),this,SLOT(slotTest()));
adjustSize();
}
void Widget::slotTest()
{
QToolButton *tbtn = qobject_cast<QToolButton*>(sender());
QAction *act = qobject_cast<QAction*>(sender());
if(tbtn)
{
qDebug() << "event raised by QToolButton: " << tbtn->objectName();
}
if(act)
{
qDebug() << "event raised by QAction: " << act->objectName();
}
}
//widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
class QMenu;
class QAction;
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void slotTest();
private:
QMenu *menu;
QAction *act0;
QAction *act1;
Ui::Widget *ui;
};
#endif // WIDGET_H
//widget.ui:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Widget</class>
<widget class="QWidget" name="Widget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>53</width>
<height>40</height>
</rect>
</property>
<property name="windowTitle">
<string>Widget</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<widget class="QToolButton" name="toolButton">
<property name="text">
<string/>
</property>
<property name="icon">
<iconset>
<normaloff>cerca.png</normaloff>cerca.png</iconset>
</property>
<property name="popupMode">
<enum>QToolButton::MenuButtonPopup</enum>
</property>
</widget>
</item>
</layout>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
Я создал выпадающее меню firefoxlooking из кнопки для моего предыдущего проекта. В основном я подкласс QPushButton и сделал некоторые пользовательские картины. Затем я добавляю меню к этой кнопке, используя функцию (QPushButton.setMenu(Qmenu). Прикрепленное изображение показывает, как оно выглядит.

Вы можете просто использовать setMenu() на обычной кнопке.
QMenu* menu = new QMenu(this);
menu->addAction(tr("Sub-action"));
ui->button->setMenu(menu);
Я не думаю, что расширение меню не является обязательной...
Я думаю, вы захотите подкласс QComboBox и переопределить необходимую функциональность / внешний вид (с paintEvent или что-то еще) в качестве виджета, который выглядит ближе всего к тому, что вы ищете (я думаю).
Удачи!
У меня была та же проблема. Я не нашел подходящего виджета. Я решил проблему с помощью двух кнопок, в то время как второй имеет поля, установленные в 0 и небольшой значок стрелки. Вы можете увидеть его здесь:
 на левой стороне, один раз в вертикальном центре, один раз в нижней части.
на левой стороне, один раз в вертикальном центре, один раз в нижней части.
Это решение имеет недостатки. В OS X вторая кнопка не рисуется как обычная кнопка (из-за пользовательских полей) и торчит как уродливая прямоугольная серая кнопка...
Я не знаю, если это то, что вы хотите... но попробовать? http://doc.qt.io/archives/4.6/qtoolbutton.html#arrowType-prop
простое решение на основе python использует "активированную" функцию:
в Qt designer выберите поле со списком. Затем переименуйте его как QComboBoxName или как угодно. Тогда в init
