Работа с перекрытием метки круговой диаграммы [Highcharts]
моя диаграмма уродлива, и я не уверен, что с этим делать. Это уродливо, потому что метки перекрываются и едва читаются. Идеи, которые я уже рассматривал:
- скрыть метки для небольших кусочков. Это имеет очевидный негатив меньшего количества информации, особенно при печати страницы. Наши пользователи печатают много.
- чередуйте большие ломтики и маленькие ломтики. Не идеально, поскольку это уменьшает организацию информации и может иногда страдать от того же вопрос.
- вручную поместите каждую метку с фиксированными положениями. Дорогостоящее решение в отношении времени реализации и обслуживания кода.
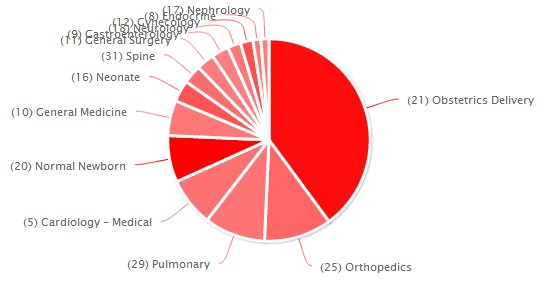
У кого-нибудь есть идея получше? Я хотел бы, чтобы highcharts смог обнаружить перекрытие и сделать что-то с этим автоматически. Вот рисунок:

2 ответов
Я нашел highcharts тема на форуме связано с вращением круговой диаграммы, чтобы лучше распределять метки в этом случае, но это включает в себя изменение источника, чтобы найти следующую строку и изменить кумулятивную ссылку на ноль:
cumulative = -0.25, // start at top
один вариант, который не является оптимальным, но может работать, это поворот данные помечают несколько градусов, чтобы они не перекрывались, например:
{
plotOptions : {
pie : {
dataLabels : {
rotation : 15
}
}
}
}
в Highcharts есть новая опция для установки startAngle круговой диаграммы. Вы можете использовать startAngle, чтобы расположить все небольшие срезы в правой части диаграммы, позволяя больше меток поместиться.
series: [{
startAngle: 90
}]
демо JSFiddle здесь:http://jsfiddle.net/highcharts/dK9CD/
