Работа с RecyclerView, NestedScrollView и CardView
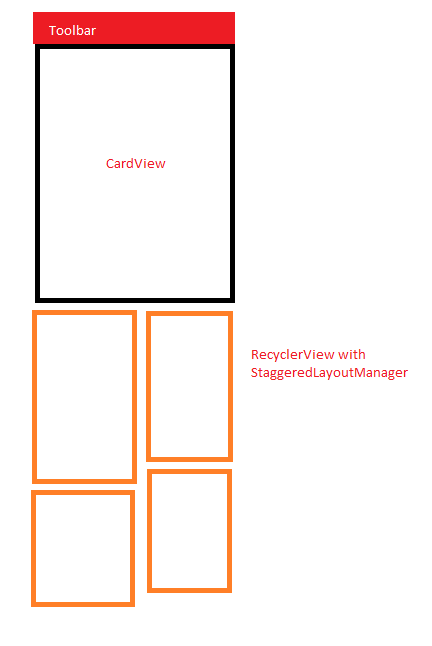
Я собираюсь достичь этого пользовательского интерфейса в своем приложении:

Ну, некоторые способы, которые я пробовал раньше:
1. Используя CollapsingToolbarLayout
Я положил мой CardView insid CollapsingToolbarLayout и поместите их все в AppBarLAyout.
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed" >
<CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<!-- My Views Goes there -->
</CardView
<android.support.v7.widget.Toolbar
android:id="@+id/flexible.example.toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@null"
app:layout_collapseMode="pin"
style="@style/ToolBarWithNavigationBack"
/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<RecyclerView
app:layout_behavior="@string/appbar_scrolling_view_behavior"
></RecyclerView>
</android.support.design.widget.CoordinatorLayout>
P. S: Я удалил несвязанные коды, не упоминайте меня
этот способ работает правильно, но!!! Когда CardView высота идет выше, чем высота экрана, это содержание igonered AppBarLayout и не показать
2. Используя NestedScrollView
Я положил CardView и RecyclerView внутри NestedScrollView. Но проблема в том, когда пользователь дошел до конца RecyclerView, а затем прокрутить назад к вершине, бросок идет ЛаГГи и багги и остановить некоторые, где пользователь ans должны прокручивать все больше и больше, чтобы добраться до вершины!
<android.support.v4.widget.NestedScrollView
android:id="@+id/nested_scrollbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="fill_vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/nested_scrollbar_linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<android.support.v7.widget.CardView
android:id="@+id/flexible.example.cardview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@color/post_card_backgroind"
app:cardCornerRadius="0dp"
app:cardElevation="0dp">
</android.support.v7.widget.CardView>
<android.support.v7.widget.RecyclerView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/four"
android:layout_marginEnd="@dimen/four"
android:layout_marginLeft="@dimen/four"
android:layout_marginRight="@dimen/four"
android:layout_marginStart="@dimen/four"
android:layout_marginTop="@dimen/four"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
как можно исправить эту проблему?! Я не хочу использовать адаптеры, которые делают заголовок для recyclerview, у меня есть проблема с производительностью их.
ответ
поставить RecyclerView внутри NestedScrollView как вы можете видеть в 2 и применить .setNestedScrollingEnabled и установить его в false
2 ответов
вы должны использовать getItemViewType. Это легко и не создаст никаких накладных расходов производительности. Измените код в своем Adapter такой:
public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
class CardViewHolder extends RecyclerView.ViewHolder {
...
}
class ItemViewHolder extends RecyclerView.ViewHolder {
...
}
@Override
public int getItemViewType(int position) {
if (position == 0) {
return 0; // Card Type
} else {
return 1; // Item Type
};
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
case 0:
// Card Type
return new CardViewHolder(...);
case 1:
// Item Type
return new ItemViewHolder(...);
}
}
// Optional
// If your data list does not contain CardView data
// You may need to add extra count in adapter
@Override
public final int getItemCount() {
// Add one count for CardView data
return list.size() + 1;
}
@Override
public T getItem(int position) {
// As the position is change because of CardView at position 0
// So you may have to decrement the corresponding index
return list.get(position - 1);
}
}
обновление 1
если вы не хотите обновлять адаптер, вы можете использовать
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<CardView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Views Goes there -->
</CardView>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
// This is the key
android:nestedScrollingEnabled="false"/>
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
android:nestedScrollingEnabled доступно в API уровня 21 через xml.
Для более низких API используйте метод java, т. е. recyclerView.setNestedScrollingEnabled(false); или ViewCompat.setNestedScrollingEnabled(recyclerView, false);
Примечание. (12-12-2016)
при использовании вложенных прокрутки. Знать известная проблема RecyclerView не мнениями рециркуляцией спросил здесь и здесь (очевидная причина ответила Арпит Ратан и меня соответственно). Поэтому я предлагаю пойти с первым решением, т. е. использовать getItemViewType. Для получения более подробной информации см. полные и лучшие ответы, такие как этой или этой.
обновление 2
можно использовать setFullSpan. Если ориентация вашего StaggeredGridLayoutManager вертикальные, вы можете использовать следующий код, чтобы охватить ширину на весь экран:
public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int position) {
if (position == 0) {
StaggeredGridLayoutManager.LayoutParams layoutParams = (StaggeredGridLayoutManager.LayoutParams) viewHolder.itemView.getLayoutParams();
layoutParams.setFullSpan(true);
}
}
проблема 2.используя
но проблема в том, когда пользователь достиг конца RecyclerView, а затем прокрутите назад до top
это может быть дело с помощью add android:descendantFocusability="blocksDescendants в первом макете под NestedScrollView такой:
<android.support.v4.widget.NestedScrollView
android:id="@+id/nested_scrollbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="fill_vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/nested_scrollbar_linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:descendantFocusability="blocksDescendants" >
это работает для меня. nestedscrollview прокручивает вверху на Recyclerview изменен
