Radiobutton с текстом над кнопкой
Я новичок в android, и мне нужно добавить переключатели в мою деятельность, но мне нужно поместить текст на кнопку "кому".
любая помощь, пожалуйста. Я нашел следующее, хотя я не понимаю, что такое @drawable/main_selector и @style / TabStyle.
может ли кто-нибудь дать мне руководство 101.
обновление
я использовал следующее согласно некоторому предложению но не получилось:
<RadioGroup xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<RadioButton
android:text="something that is on top"
android:id="@+id/toggle_tab_left"
android:button="?android:attr/listChoiceIndicatorSingle"
style="@null"/>
<RadioButton
android:button="?android:attr/listChoiceIndicatorSingle"
android:text="something that is on top"
android:id="@+id/toggle_tab_right"
style="@null"/>
</RadioGroup>
обновление 2
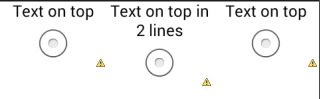
Я получил свое решение от Warpzit, но прежде чем я отмечу вопрос как ответ, может кто-нибудь помочь мне в вопросе выравнивания ниже. У меня будет 5 кнопок в ряд, где некоторые из них будут иметь более длинный текст разбить на 2 строки. когда текст помещается на экране, из-за ландшафта, или на таблетках весь текст должен быть в одну строку:

обновление 3
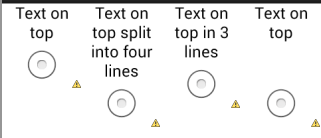
... в зависимости от размера экрана текст может разделяться на разное количество строк. Это не всегда будет стандарт

3 ответов
на @style/TabStyle - это просто стиль, который применяется, вы можете игнорировать это. The @drawable/main_selector - это графика, которая переключается в зависимости от ситуации. Вы можете узнать больше о селекторах здесь.
пример для получения текста сверху:
<?xml version="1.0" encoding="utf-8"?>
<RadioGroup xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<RadioButton
android:text="Text on top"
android:button="@null"
android:background="#f00"
android:layout_weight="1"/>
<RadioButton
android:text="Text on top"
android:button="@null"
android:background="#0f0"
android:layout_weight="1"/>
</RadioGroup>
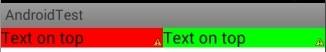
даст следующий результат:

если вы хотите, чтобы текст выше кнопка вы можете использовать следующий xml:
<?xml version="1.0" encoding="utf-8"?>
<RadioGroup xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<RadioButton
android:text="Text on top"
android:button="@null"
android:drawableBottom="@android:drawable/btn_radio"
android:gravity="center"
android:layout_weight="1"/>
<RadioButton
android:text="Text on top"
android:button="@null"
android:drawableBottom="@android:drawable/btn_radio"
android:gravity="center"
android:layout_weight="1"/>
</RadioGroup>
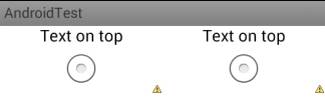
это дают следующий результат:

дополнить Warpzit отличный ответ, вы должны использовать android:gravity="center_horizontal|bottom" и android:layout_height="match_parent" на кнопках, чтобы выровнять их.
также нет необходимости копировать переключатели из AOSP, используйте ?android:attr/listChoiceIndicatorSingle.

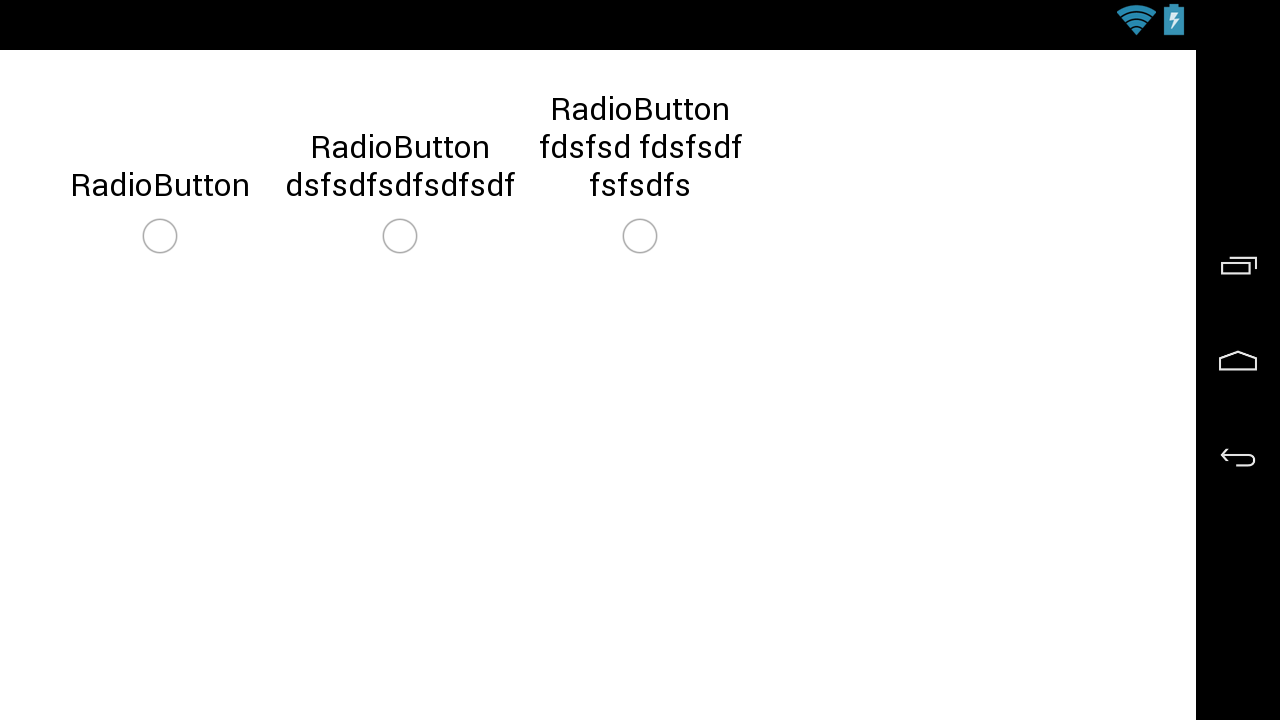
XML Layout
<RadioGroup xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/radioGroup1"
android:layout_width="400dp"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="20dp" >
<RadioButton
android:id="@+id/radio0"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:drawableBottom="?android:attr/listChoiceIndicatorSingle"
android:gravity="center_horizontal|bottom"
android:text="RadioButton" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:drawableBottom="?android:attr/listChoiceIndicatorSingle"
android:gravity="center_horizontal|bottom"
android:text="RadioButton dsfsdfsdfsdfsdf" />
<RadioButton
android:id="@+id/radio2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:button="@null"
android:drawableBottom="?android:attr/listChoiceIndicatorSingle"
android:gravity="center_horizontal|bottom"
android:text="RadioButton fdsfsd fdsfsdf fsfsdfs" />
</RadioGroup>
хороший способ сделать этот эффект прост в применении-использовать стиль. Для этого поместите этот код на свой styles.xml, под resources - тег.
<style name="RadioWithTextOnTop">
<item name="android:button">@null</item>
<item name="android:drawableBottom">?android:attr/listChoiceIndicatorSingle</item>
<item name="android:gravity">center_horizontal|bottom</item>
</style>
а затем примените его к вашему RadioButton следующим образом:
<RadioButton
style="@style/RadioWithTextOnTop"
android:id="@+id/radioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="RadioButton" />
