Растягивание изображения WPF для заполнения не растягивается до границ его родителей
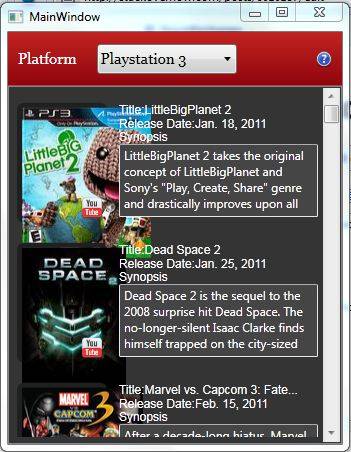
вот мой XAML и как он выглядит:
<Window x:Class="GameLenseWpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="450" Width="350" MinHeight="450" MinWidth="350">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.15*" />
<RowDefinition />
</Grid.RowDefinitions>
<Image Grid.Row="0" Stretch="Fill" Source="Image/topBarBg.png" />
<StackPanel Orientation="Horizontal" Grid.Row="0">
<TextBlock Text="Platform"
Foreground="White"
FontFamily="Georgia"
FontSize="15"
Margin="10"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
<ComboBox x:Name="cmbPlatform"
Margin="10"
FontFamily="Georgia"
FontSize="15"
MinHeight="30"
MinWidth="140"
VerticalAlignment="Center"
VerticalContentAlignment="Center" SelectionChanged="cmbPlatform_SelectionChanged">
<ComboBoxItem>All Platforms</ComboBoxItem>
<ComboBoxItem>Playstation 3</ComboBoxItem>
<ComboBoxItem>XBox 360</ComboBoxItem>
<ComboBoxItem>Wii</ComboBoxItem>
<ComboBoxItem>PSP</ComboBoxItem>
<ComboBoxItem>DS</ComboBoxItem>
</ComboBox>
</StackPanel>
<Image x:Name="imgAbout" Grid.Row="0" Source="Image/about.png"
Height="16" HorizontalAlignment="Right"
VerticalAlignment="Center"
Margin="0 0 10 0" />
<ListBox Grid.Row="1" x:Name="lstGames" Background="#343434" Padding="5"
ScrollViewer.HorizontalScrollBarVisibility="Disabled"
HorizontalContentAlignment="Stretch">
<ListBox.Resources>
<Style TargetType="ListBoxItem">
<Style.Resources>
<!-- SelectedItem with focus -->
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}"
Color="Transparent" />
<!-- SelectedItem without focus -->
<SolidColorBrush x:Key="{x:Static SystemColors.ControlBrushKey}"
Color="Transparent" />
<!-- SelectedItem text foreground -->
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightTextBrushKey}"
Color="Black" />
</Style.Resources>
<Setter Property="FocusVisualStyle" Value="{x:Null}" />
</Style>
</ListBox.Resources>
<ListBox.ItemTemplate>
<DataTemplate>
<Grid Height="120" Margin="0 10" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="90"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Border BorderBrush="#202020" BorderThickness="5" CornerRadius="4" Panel.ZIndex="0">
<Canvas Grid.Row="0" Grid.Column="0" >
<Image Source="{Binding ImageUrl}" Canvas.Left="0" Canvas.Top="0" Stretch="UniformToFill"/>
<Image Source="Image/youtube.png" Canvas.Bottom="0" Canvas.Right="0" Height="20" Width="20" />
</Canvas>
</Border>
<StackPanel Grid.Row="0" Grid.Column="1" Margin="12 0 0 0">
<StackPanel Orientation="Horizontal">
<TextBlock Text="Title:" FontFamily="Arial" Foreground="White"/>
<TextBlock Text="{Binding Title}" FontFamily="Arial" Foreground="White" />
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="Release Date:" FontFamily="Arial" Foreground="White" />
<TextBlock Text="{Binding ReleaseDate}" FontFamily="Arial" Foreground="White" />
</StackPanel>
<TextBlock Text="Synopsis" FontFamily="Arial" Foreground="White" />
<TextBox Background="#454545" Foreground="White" TextWrapping="Wrap" Text="{Binding Synopsis}" MaxHeight="73" />
</StackPanel>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</Window>

Я просто хочу, чтобы изображение игры растягивалось, чтобы заполнить границы холста, который находится внутри круглой границы.
почему он этого не делает?
2 ответов
проблема в том, что у вас есть изображения в Canvas. В принципе, каждый раз, когда вы помещаете элемент в Панель Canvas, вы игнорируете всю систему компоновки. Элементы на холсте вообще не участвуют в компоновке. То, что вы хотите сделать, это заменить элемент Canvas простым элементом сетки (вам не нужно определять строки или столбцы, по умолчанию это будет одна строка/столбец.)
редактировать
и на самом деле, глядя более внимательно на то, что вы пытаясь сделать это, вам нужно будет сделать некоторые небольшие настройки. Попробовать это.
<Border BorderBrush="#202020" BorderThickness="5" CornerRadius="4">
<Grid>
<Image Source="{Binding ImageUrl}" Stretch="UniformToFill"/>
<Image Source="Image/youtube.png" HorizontalAlignment="Right" VerticalAlignment="Bottom" Height="20" Width="20" />
</Grid>
</Border>
ваша проблема здесь
<Border BorderBrush="#202020" BorderThickness="5" CornerRadius="4" Panel.ZIndex="0">
<Canvas Grid.Row="0" Grid.Column="0" >
<Image Source="{Binding ImageUrl}" Canvas.Left="0" Canvas.Top="0" Width="80" Stretch="Fill"/>
<Image Source="Image/youtube.png" Canvas.Bottom="0" Canvas.Right="0" Height="20" Width="20" />
</Canvas>
</Border>
у вас BorderThickness атрибут, который помещает черную границу вокруг изображения, просто удалите его или установите в 0 и это решит проблему.
таким образом, ваш код будет
<Border BorderBrush="#202020" CornerRadius="4" Panel.ZIndex="0">
<Canvas Grid.Row="0" Grid.Column="0" >
<Image Source="{Binding ImageUrl}" Canvas.Left="0" Canvas.Top="0" Width="80" Stretch="Fill"/>
<Image Source="Image/youtube.png" Canvas.Bottom="0" Canvas.Right="0" Height="20" Width="20" />
</Canvas>
</Border>
или
<Border BorderBrush="#202020" BorderThickness="0" CornerRadius="4" Panel.ZIndex="0">
<Canvas Grid.Row="0" Grid.Column="0" >
<Image Source="{Binding ImageUrl}" Canvas.Left="0" Canvas.Top="0" Width="80" Stretch="Fill"/>
<Image Source="Image/youtube.png" Canvas.Bottom="0" Canvas.Right="0" Height="20" Width="20" />
</Canvas>
</Border>
