Разбиение на страницы AJAX с Laravel
у меня этот вид называется posts.blade.php, который в home.blade.php:
<div id="posts">
@foreach ($posts as $post)
<div class="list-item clearfix">
<div class="content">
<img src="{{ URL::to($post->thumbnail) }}" alt="" />
<h1>{{{ $post->title }}}</h1>
</div>
<div class="score">{{ $post->rating }}</div>
</div>
@endforeach
<div id="pagination">{{{ $posts->links() }}}</div>
</div>
когда пользователь ищет определенные сообщения, контроллер postSearch() функция возвращает ответ JSON:
function postSearch()
{
$posts = $posts->select(...)->where(...)->orderBy(...)->paginate(5); //Search posts
return Response::json(View::make('includes.posts', ['posts' => $posts])->render());
}
и jQuery добавляет HTML на #posts div:
$('#search').submit(function(e) {
e.preventDefault();
var form = $(this);
$.post(form.attr('action'), form.serialize(), function(data) {
$('#posts').html(data);
});
});
это работает идеально. Но теперь, когда я нажимаю на ссылку разбиения на страницы, страница перезагружается, и мои результаты поиска исчезают (очевидно). Как разбить эти сообщения на страницы? Я читал этой, этой и этой статья, но я не понимаю как это реализовать.
редактировать
это мой jQuery для разбиения на страницы до сих пор:
$('#posts').on('click', '.pagination a', function(e) {
e.preventDefault();
var url = $(this).attr('href'),
page = url.split('page=')[1],
data = $('#search').serializeArray();
data.push({page: page}); // Add page variable to post data
console.log(data);
$.post($('#search').attr('action'), data, function(data) {
$('#posts').html(data['posts']);
});
});
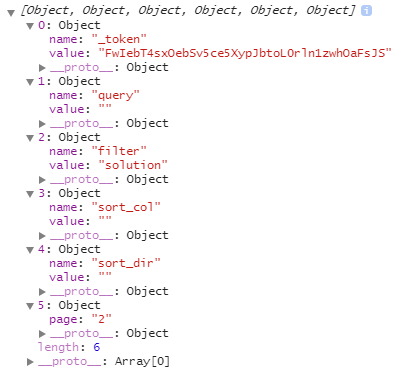
это данные отправляются, когда я нажимаю на ссылку разбиения на страницы (стр. 2):

к сожалению ничего не происходит, сообщения из страницы 1 показать.
4 ответов
Я не очень хорошо знаком с разбиением на страницы в Laravel, но, судя по ссылкам, которые вы перечислили, это не выглядит слишком сложно. Однако этот код не проверен...
$('#pagination a').on('click', function(e){
e.preventDefault();
var url = $(this).attr('href');
$.post(url, $('#search').serialize(), function(data){
$('#posts').html(data);
});
});
обновление
в случае, если ссылки разбиения на страницы неверны (например, были для OP), вы должны создать url самостоятельно.
Просто возьмите url, который вы хотите, и добавьте ?page=#number к нему.
// page being the page number stripped from the original link
var url = $('#search').attr('action')+'?page='+page;
у меня есть идеальный инструмент для работы. Пожалуйста, проверьте это РЕПО https://github.com/themightysapien/ajaxtable
пожалуйста, прочитайте документы он очень прост в использовании и специально для laravel. Все, что вам нужно сделать, это вернуть результаты в следующем примере.
return Response::json(array(
'data'=> View::make('only_table_row_view', compact('collection')->render(),
'pagination'=>(string) $collection->links()
));
необходимые файлы add
<link rel="stylesheet" href="css/ajaxtable.css">
<script src="js/plugins.js"></script>
$(".yourtable").ajaxtable();
инициализируйте свой url ajax через data-requestUrl атрибут на вашем столе. Добавить id= "paginationWrapper" div на Вашей странице, где вы хотите, чтобы ваша разбивка на страницы.
Если у вас есть какие-либо проблемы, запустите РЕПО на локальном сервере и посмотрите источник для HTML-разметок и параметров плагина.
Я использую следующий js для получения данных о щелчке href.
// Your Local url
var Url = 'laraveltestproject/laravelpagination';
$('#ajaxContent').load("Url");
$('.pagination a').on('click', function(event) {
event.preventDefault();
if ($(this).attr('href') != '#') {
$('#ajaxContent').load($(this).attr('href'));
}
});
для полного примера вы можете посетить http://www.tutsway.com/laravel-ajax-pagination-example.php.
пример для публикации в блоге, решите перезагрузку страницы на кнопке удаления: (sinple foreach, но вы должны дать идентификатор панели и кнопки и класс для кнопки и использовать $post - >id для определения всех)
трюк, наконец, не вызывает представление / контроллер, который использует разбиение на страницы (), но вид меняется с javascript, как вы хотите.
@foreach($posts as $post)
<div id="panel{{$post->id}}" class="panel panel-default">
<div class="panel-body">
{!! $post->content !!}
</div>
<div class="panel-footer">
<span class="label label-default"><span class="glyphicon glyphicon-time"></span> creado {{$post->created_at->diffForHumans()}}</span>
<span class="label label-default"><span class="glyphicon glyphicon-time"></span> modificado {{$post->updated_at->diffForHumans()}}</span>
<span class="label label-success">autor: {{ imagica\User::find($post->user_id)->name}}</span>
@if(Auth::user()->id === $post->user_id)
<form method="post" style="position:relative; top:-25px;">
<button class="btn btn-danger btn-sm pull-right destroy" id="{{$post->id}}" type="button" >eliminar</button>
</form>
<form action="{{ action('PostsController@edit', $post->id) }}" method="get" style="position:relative; top:-25px;">
<button class="btn btn-warning btn-sm pull-right" type="submit" >Editar</button>
{{-- {{ csrf_field() }} --}}
</form>
@endif
</div>
</div>
@endforeach
наконец из вида javascript:
$(function(){
$(".destroy").on("click", function(){
var vid = $(this).attr("id");
var v_token = "{{csrf_token()}}";
var parametros = {_method: 'DELETE', _token: v_token};
var archivo = "http://imagica.app/posts/" + vid + "";
$.ajax({
type: "POST",
url: archivo,
data: parametros,
success: function(data){
$('#panel'+ data).hide();
location.reload();
}
});
});
});
в функции уничтожения контроллера (обратите внимание, что вы отправляете $post - > id как данные в ajax, это используется для определения селекторов, чтобы скрыть панель сообщения, которое вы удаляете):
public function destroy($id)
{
$post= Post::find($id);
$article_id= $post->article_id;
$article= Article::find($article_id);
$msg = session()->flash('message', "Post eliminado.");
$post-> delete();
$data= $post->id;
return $data;
}
в javascript последняя функция " местоположение.reload ()" для того, чтобы зарядить флэш-сообщение.
