Различимая генерация цвета в javascript
Я хотел бы знать, есть ли простой алгоритм (или плагин jQuery) для выбора различимых цветов, до 20 разных цветов. Если нет, где я могу найти массив различимых цветов, которые я мог бы использовать напрямую ?
мой вариант использования-генерировать разные цвета для круговых диаграмм.
5 ответов
моя идея состоит в том, чтобы начать с HSV цветовая модель и прогулка по периметру (оттенок) с максимальной насыщенностью и значением:
function hsvToRgb(h, s, v) {
//... see e.g.: http://snipplr.com/view/14590
}
function distinctColors(count) {
var colors = [];
for(hue = 0; hue < 360; hue += 360 / count) {
colors.push(hsvToRgb(hue, 100, 100));
}
return colors;
}
на distinctColors(10) выдает:
[[255, 0, 0], [255, 153, 0], [204, 255, 0], [51, 255, 0], [0, 255, 102], [0, 255, 255], [0, 102, 255], [51, 0, 255], [204, 0, 255], [255, 0, 153]]
трудно сказать, только глядя на значения RGB, но они должны быть как можно более разное. Я взял hsvToRgb() реализации здесь.
вы можете использовать, например. Конструктор Цветовой Схемы.
Я не знаю ни о каком фрагменте JavaScript, который делает это автоматически, но вы можете создать его, если вы правильно определяете термин"различимы цвета".
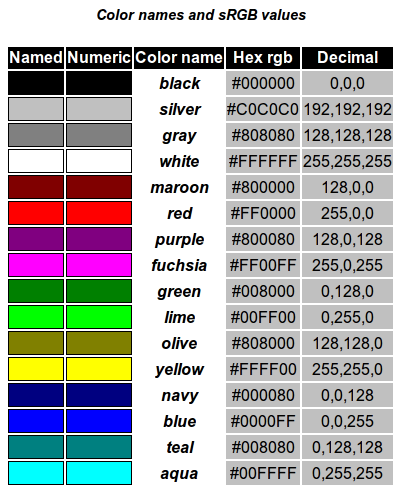
существует также значение по умолчанию список из 16 основных цветов в CSS3 (от W3C):

вы можете использовать их и добавить столько других цветов, как для вашего собственного использования.
в качестве временного решения я взял цвета из статьи Википедии о веб-цвета:
var colors = [
'#0000FF', //blue
'#FFFF00', //yellow
'#008000', //green
'#FFA500', // orange
'#FF0000', //red
'#800080', //purple
'#808000', //olive
'#00FF00', //lime
'#800000', //maroon
'#00FFFF', //aqua
'#008080', //team
'#000080', //navy
'#FF00FF', //fushua
'#808080' //gray
];
Я создал библиотеку Javascript для этого. Вы можете использовать colorchain.js для генерации последовательности цветов с различными оттенками.
