Размер MatInput углового изменения
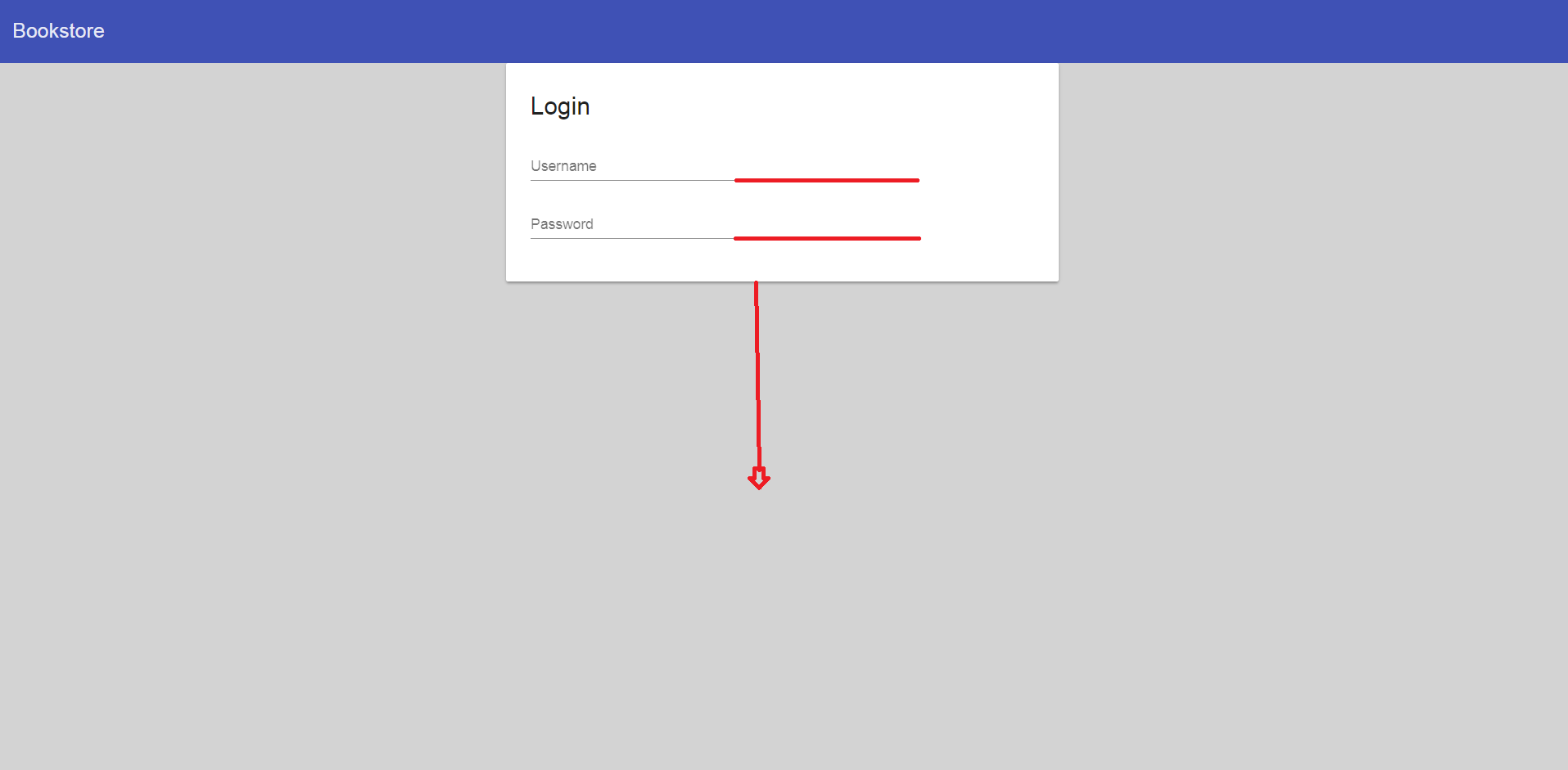
Я новичок в Angular 4 и начал работать с компонентами материала, я скопировал пару примеров из официальной документации, но не получил того же результата, что и документация :

Как изменить ширину текстового поля ? Я попробовал style= "width: 200px;" style= " width:100%"; class= " col-md-x" Но ни один из них не работал, во-вторых, как центрировать этот контейнер входа в середине страницы ? Я нашел здесь несколько ответов, но ни один из них. кажется, тоже работает, вот мой код:
<div class="container">
<div class="row">
<div class="col-md-6 offset-md-3">
<md-card>
<md-card-title>Login</md-card-title>
<md-card-content>
<form class="example-form">
<div>
<md-form-field class="example-full-width">
<input mdInput placeholder="Username" type="text">
</md-form-field>
</div>
<div>
<md-form-field class="example-full-width">
<input mdInput placeholder="Password" type="password">
</md-form-field>
</div>
</form>
</md-card-content>
</md-card>
</div>
</div>
</div>
**
2 ответов
к центру в контейнере:
CSS:
.container{
position: fixed;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width:100%;
}
в стиле matInput( ранее mdInput) попробуйте один из этих:
- использовать :: ng-deep:
используйте комбинатор/ deep / shadow-piercing descendant, чтобы заставить стиль вниз по дереву дочерних компонентов во все дочерние компоненты просмотр. / Deep / combinator работает на любой глубине вложенных компонентов, и это применяется как для просмотра детей и содержание детей деталь. Используйте /deep/, > > > и :: ng-deep только с эмулированным видом инкапсуляция. Эмуляция-это наиболее часто используемое представление по умолчанию инкапсуляция. Дополнительные сведения см. В разделе управляющее представление секция инкапсуляции. Теневой комбинатор потомков устаревшие и поддержка удаляется из основных браузеров и инструментов. Таким образом, мы планируем отказаться от поддержки в Angular (для всех 3 /deep/, >>> и:: ng-deep). До тех пор:: ng-deep следует предпочесть для более широкого совместимость с инструментами.
CSS:
::ng-deep .mat-input-wrapper{
width:400px !important;
}
2. Использовать ViewEncapsulation
... стили CSS компонента инкапсулируются в представление компонента и не влияет на остальные приложения. Чтобы контролировать, как эта инкапсуляция происходит на основе каждого компонента, можно задать инкапсуляцию представления режим в метаданных компонента. Выберите один из следующих режимов: .... None означает, что Angular не выполняет инкапсуляцию представления. Угловой добавляет CSS для глобальных стилей. Правила определения выделений и обсудили защиты ранее не применяем. Это по существу то же самое, что вставить стили компонента в ФОРМАТ HTML.
Typscript:
import {ViewEncapsulation } from '@angular/core';
....
@Component({
....
encapsulation: ViewEncapsulation.None
})
в CSS:
.mat-input-wrapper{
width:400px !important;
}
3. Установите стили в стиле.в CSS
на этот раз вы должны "заставить" стили с !important.
стиль.в CSS
.mat-input-wrapper{
width:400px !important;
}
4. Использовать встроенные стиль
<mat-form-field style="width:400px !important" ...>
...
</mat-form-field>
[стиль.свойство FontSize.px]=17 Этот атрибут изменит размер
<mat-form-field [style.fontSize.px]=17>
<input matInput placeholder="Template Name" value="{{templateName}}">
</mat-form-field>
