Размер текста и различные размеры экрана android
Я знаю, это обсуждалось уже 1000 раз, но я не могу настроить размер шрифта для различных размеров экрана. Я пытаюсь использовать 'sp' как единицы размера в моем пользовательском стиле:
<style name="CustumButtonStyle" parent="@android:style/Widget.Button">
...
<item name="android:textSize">30sp</item>
...
</style>
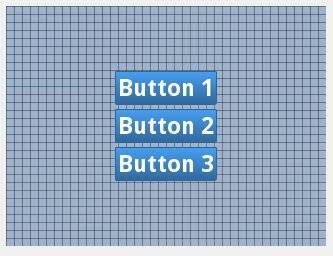
в 2.7 QVGA это выглядит нормально:

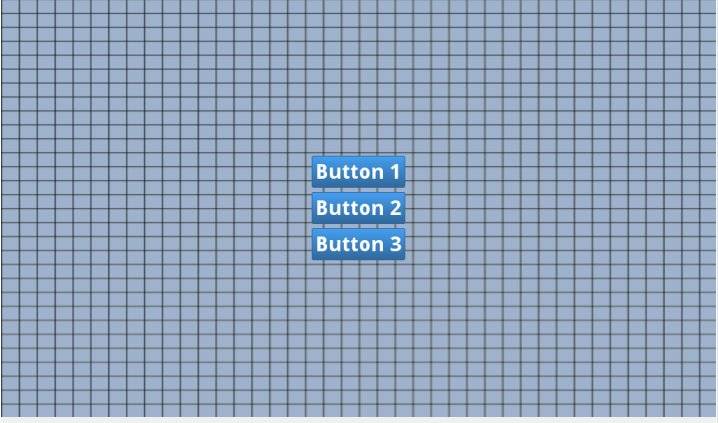
но в 7IN WSVGA это выглядит так:

Я попытался использовать как "sp", так и " dp " с тем же результатом.
не могли бы вы объяснить, как сделать эти кнопки выглядят одинаково на всех экран?
полный пользовательский стиль кнопки
<style name="CustumButtonStyle" parent="@android:style/Widget.Button">
<item name="android:background">@drawable/custom_button</item>
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_margin">3dp</item>
<item name="android:textColor">#ffffff</item>
<item name="android:gravity">center</item>
<item name="android:textSize">30sp</item>
<item name="android:textStyle">bold</item>
<item name="android:shadowColor">#000000</item>
<item name="android:shadowDx">1</item>
<item name="android:shadowDy">1</item>
<item name="android:shadowRadius">2</item>
</style>
и в моей теме приложения у меня есть
<item name="android:buttonStyle">@style/CustumButtonStyle</item>
и вот мой макет:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/RelativeLayout1"
android:layout_width="fill_parent"
android:background="@drawable/grid"
android:gravity="center"
android:orientation="vertical" android:layout_height="fill_parent">
<Button
android:id="@+id/buttonContinue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_gravity="center"
android:gravity="center"
android:text="@string/continue_game" android:layout_marginTop="3dp" android:layout_marginBottom="3dp"/>
<Button
android:id="@+id/buttonNewGame"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/buttonContinue"
android:layout_alignRight="@+id/buttonContinue"
android:layout_below="@+id/buttonContinue"
android:layout_gravity="center"
android:gravity="center"
android:text="@string/new_game" android:layout_marginTop="3dp" android:layout_marginBottom="3dp"/>
<Button
android:id="@+id/ButtonAbout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/buttonNewGame"
android:layout_alignRight="@+id/buttonNewGame"
android:layout_below="@+id/buttonNewGame"
android:layout_gravity="center"
android:gravity="center"
android:text="@string/about" android:layout_marginTop="3dp" android:layout_marginBottom="3dp"/>
9 ответов
@forcelain я думаю, вам нужно проверить это Google IO Pdf для дизайна. В этом pdf перейдите на страницу No:77, в которой вы найдете, как там предлагают использовать dimens.xml для различных устройств android, например, см. ниже структуру:
res/values/dimens.xml
res/values-small/dimens.xml
res/values-normal/dimens.xml
res/values-large/dimens.xml
res/values-xlarge/dimens.xml
например, вы использовали ниже dimens.xml в значениях.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="text_size">18sp</dimen>
</resources>
в папке другие значения вам нужно изменить значения для вашего размера текста .
Примечание: как указано @espinchi маленький, нормальный, большой и xlarge были устарели с Android 3.2 в пользу следующего:
объявление макетов планшетов для Android 3.2
для первого поколения планшетов под управлением Android 3.0, правильное способ объявления макетов планшетов состоял в том, чтобы поместить их в каталог с квалификатор конфигурации xlarge (например, res/layout-xlarge/). В для размещения других типов планшетов и размеров экрана-в в частности, 7 " таблетки-Android 3.2 вводит новый способ указать ресурсы для более дискретных размеров экрана. Новая методика основана на объем пространства, который нужен вашему макету (например, 600dp ширины), вместо того, чтобы пытаться сделать макет подходящим для обобщенных групп размеров (например, большой или малый).
причина конструируя для 7 " планшетов каверзна при использовании обобщенные группы размер это 7" планшет технически в том же группа 5" телефон (большой группа.) В то время как эти два устройства казалось бы, близкие друг к другу по размеру, объем пространства для пользовательский интерфейс приложения значительно отличается, как и стиль пользователя взаимодействие. Таким образом, 7 "и 5" экран не должен всегда использовать то же самое макет. Чтобы вы могли предоставить различные макеты для эти два вида экранов, Android теперь позволяет указать ресурсы макета на основе ширины и / или высоты, которые на самом деле доступно для макета приложения, указывается в единицах измерения dp.
например, после того, как вы разработали макет, который хотите использовать для планшетные устройства, вы можете определить, что макет останавливается работает хорошо, когда экран меньше 600dp в ширину. Этот порог таким образом, становится минимальным размером, который требуется для макета планшета. Таким образом, теперь вы можете указать, что эти ресурсы макета должны быть используется только тогда, когда для вашего устройства доступно не менее 600dp ширины пользовательский интерфейс приложения.
вы должны выбрать ширину и дизайн к нему минимальный размер, или проверьте, какова наименьшая ширина, которую поддерживает макет полный.
Примечание: помните, что все цифры, используемые с этими API нового размера значения пикселей (dp), независимые от плотности, и размеры макета также всегда следует определять с помощью единиц dp, потому что вам все равно о том, сколько места на экране доступно после системы плотность экрана (в отличие от использование необработанного пикселя разрешение.) Дополнительные сведения о пикселях, не зависящих от плотности, прочтите термины и понятия, приведенные выше в этом документе. Используя новый размер квалификаторы
различные конфигурации ресурсов, которые можно определить на основе пространство, доступное для компоновки, представлено в таблице 2. Эти новые квалификаторы предлагают вам больше контроля над определенными размерами экрана приложение поддерживает, по сравнению с традиционным размером экрана группы (малые, нормальные, большие, и экстренное).
Примечание: размеры, которые вы указываете с помощью этих квалификаторов, не являются фактические размеры экрана. Скорее, размеры для ширины или высоты в блоки dp, доступные в окне вашей деятельности. андроид система может использовать часть экрана для пользовательского интерфейса системы (например, система панель внизу экрана или строка состояния вверху), поэтому некоторые экран может быть недоступен для вашего макета. Таким образом, размеры вы заявляете, что должны быть конкретно о размерах необходимых activity-системные учетные записи для любого пространства, используемого System UI, когда объявление, сколько места он предоставляет для вашего макета. Также помните, что панель действий считается частью окна приложения пространство, хотя ваш макет не объявляет его, поэтому он уменьшает пространство, доступное для вашего макета, и вы должны учитывать это в своей дизайн.
Таблица 2. Новые квалификаторы конфигурации для размера экрана (введены в Android 3.2). Описание значений квалификатора конфигурации экрана swdp smallestWidth
примеры: sw600dp sw720dp
основной размер экрана, как показано самым коротким размер доступной области экрана. В частности, устройство smallestWidth-самая короткая из доступных высот экрана и ширина (вы также можете думать об этом как о "наименьшей возможной ширине" для кино.) Этот классификатор можно использовать для обеспечения текущая ориентация экрана, ваше приложение имеет по крайней мере DPS ширины, доступной для его пользовательского интерфейса.
например, если ваш макет требует, чтобы его маленький размер область экрана быть не менее 600 ДП, то вы можете использовать это квалификатор для создания ресурсов макета, res/layout-sw600dp/. Этот система будет использовать эти ресурсы только тогда, когда наименьший размер экран хоть 600dp, независимо от того, 600dp сторона воспринимаемая пользователем высота или ширина. В smallestWidth это фиксированная характеристика размера экрана прибора; прибор smallestWidth не изменяется при изменении ориентации экрана.
самая малая ширина устройства учитывает украшения экрана и системный интерфейс. Например, если устройство имеет постоянный пользовательский интерфейс элементы на экране, которые учитывают пространство вдоль оси smallestWidth, Система объявляет smallestWidth меньше чем фактический размер экрана, потому что это пиксели экрана не доступно для вашего пользовательского интерфейса.
Это альтернатива обобщенным квалификаторам размера экрана (маленький, нормальный, большой, xlarge), что позволяет определить дискретный номер для эффективного размера, доступного для вашего пользовательского интерфейса. С помощью smallestWidth для определения общего размера экрана полезен, потому что ширина часто является движущим фактором при проектировании макета. UI будет часто прокрутка по вертикали, но имеют довольно жесткие ограничения На минимальное пространство нужно горизонтально. Доступная ширина также ключевой фактор при определении того, следует ли использовать макет одной панели для телефоны или Multi-pane макет для планшетов. Таким образом, вы, вероятно, заботитесь больше всего о том, какая наименьшая возможная ширина будет на каждом устройстве. Доступна ширина экрана wdp
примеры: w720dp w1024dp
задает минимальную доступную ширину в единицах dp, при которой ресурсы должно использоваться-определяется значением. Этот система соответствует значение ширины изменяется при переключении ориентации экрана между пейзажем и портретом, чтобы отразить текущую фактическую ширину это доступно для вашего пользовательского интерфейса.
это часто полезно, чтобы определить, следует ли использовать мульти-панели макета, потому что даже на планшетном устройстве вы часто не захотите того же макет с несколькими панелями для портретной ориентации, как и для ландшафта. Таким образом, вы можете использовать это, чтобы указать минимальную ширину, необходимую для макет, вместо использования как размера экрана, так и ориентации определители. Экран высотой ПДН
примеры: h720dp h1024dp etc.
задает минимальную высоту экрана в единицах dp, при которой ресурсы должно использоваться-определяется значением. Система соответствует значение высоты изменяется при переключении ориентации экрана между пейзажем и портретом, чтобы отразить текущую фактическую высоту это доступно для вашего ПОЛЬЗОВАТЕЛЬСКИЙ ИНТЕРФЕЙС.
использование этого для определения высоты, требуемой вашим макетом, полезно в так же, как wdp для определения требуемой ширины, вместо использование квалификаторов размера экрана и ориентации. Однако большинство приложения не нуждаются в этом квалификаторе, учитывая, что UIs часто прокручивается вертикально и таким образом более гибки с насколько высоты доступный, тогда как ширина более тверда.
при использовании этих квалификаторов может показаться более сложным, чем с помощью группы размеров экрана, это должно быть проще, как только вы определяете требования к пользовательскому интерфейсу. Когда вы разрабатываете свой UI, главное вы, вероятно, заботитесь о фактическом размере, при котором ваше приложение переключение между пользовательским интерфейсом в стиле телефона и пользовательским интерфейсом в стиле планшета несколько стекол. Точный пункт этого переключателя будет зависеть от вашего конкретный дизайн-возможно, вам нужна ширина 720dp для макета планшета, может быть, 600dp достаточно, или 480dp, или какое-то число между ними. С помощью эти квалификаторы в таблице 2, вы контролируете точный размер на который ваш макет изменяет.
более подробно об этих настройках классификаторы, см. Предоставление ресурсов документа. Примеры конфигурации
помочь вам пристрелть некоторые из ваших дизайнов для разных видов устройств, вот некоторые цифры для типичной ширины экрана:
320dp: a typical phone screen (240x320 ldpi, 320x480 mdpi, 480x800 hdpi, etc). 480dp: a tweener tablet like the Streak (480x800 mdpi). 600dp: a 7” tablet (600x1024 mdpi). 720dp: a 10” tablet (720x1280 mdpi, 800x1280 mdpi, etc).используя квалификаторы размера из таблицы 2, ваше приложение может переключаться между различными ресурсами компоновки для телефонов и планшетов с использованием любое количество вы хотите для ширины и/или высоты. Например, если 600dp наименьшая доступная ширина, поддерживаемая макетом планшета, вы можете предоставьте эти два набора макетов:
res / layout / main_activity.xml # для телефонов res / layout-sw600dp / main_activity.xml # для планшетов
В этом случае наименьшая ширина экрана должна быть 600dp в порядок макет планшета для применения.
для других случаев, в которых вы хотите дополнительно настроить свой пользовательский интерфейс различите между размерами как 7 "и 10" таблетки, вы можете определить дополнительные макеты наименьшей ширины:
res / layout / main_activity.xml # для телефонов (меньше 600dp доступная ширина) res / layout-sw600dp / main_activity.XML-код # для 7" планшеты (600dp шириной и больше) res/layout-sw720dp/main_activity.в XML
на 10" таблетки (720dp широкий и большой)
обратите внимание, что предыдущие два набора ресурсов примера используют квалификатор" наименьшая ширина", swdp, который указывает наименьшее из экран с двух сторон, независимо от тока устройства ориентация. Таким образом, использование swdp-это простой способ указать общий размер экрана, доступный для вашего макета, игнорируя экран ориентация.
однако, в некоторых случаях, что может быть важно для вашего макета как именно большая ширина или высота в настоящее время доступны. Например, если у вас есть макет из двух панелей с двумя фрагментами бок о бок, вы может потребоваться использовать его всякий раз, когда экран предоставляет по крайней мере 600dp ширина, является ли устройство в альбомной или портретной ориентации. В в этом случае ваши ресурсы могут выглядеть так:
res / layout / main_activity.xml # для телефонов (меньше Доступная ширина 600dp) res / layout-w600dp / main_activity.XML # Multi-pane (любой экран с шириной 600dp доступной или больше)
обратите внимание, что второй набор использует квалификатор " доступная ширина, wdp по. Таким образом, одно устройство может фактически использовать оба варианта, в зависимости от на ориентации экрана (если доступная ширина по крайней мере 600dp в одной ориентации и меньше чем 600dp в другом ориентация.)
Если высота является проблемой для вас, то вы можете сделать то же самое использование квалификатора hdp. Или даже объединить wdp и hdp квалификаторы, если вам нужно быть очень конкретным.
Я сделал то же самое по размеру и нарисовать что-то вроде (с dp, но только для текста и в drawText())
XML:
<dimen name="text_size">30sp</dimen>
код:
Paint p =new Paint();
p.setTextSize(getResources().getDimension(R.dimen.text_Size));
Я думаю, что слишком поздно отвечать на этот поток. Но я хотел бы поделиться своей идеей или способом решения проблемы размера текста над устройствами с разностным разрешением. Многие сайты разработчиков android предполагают, что мы должны использовать sp блок для размера текста который отрегулирует размер текста для приборов разрешения разницы. Но я всегда не могу добиться желаемого результата. Так я нашел одно решение, которое я использую из моих последних 4-5 проектов и работает нормально. Согласно моему предложению, вы должны поместите размер текста для каждого устройства разрешения, что немного утомительно, но это выполнит ваше требование. Каждый разработчик должен слушать о соотношении как 4:6:8:12 (h:xh:xxh: xxxh соответственно). Теперь внутри вашего проекта res папка вы должны создать папку 4 с файлом dimens например,
- res / values-hdpi / dimens.в XML
- res / values-xhdpi / dimens.в XML
- res / values-xxhdpi / dimens.в XML
- res / значения-xxxhdpi / dimens.в XML
теперь внутри dimens.xml-файл вы должны разместить размеры текста. Я показываю вам код для значения-hdpi, аналогично, вы должны разместить код для других значений разрешения / dimens.XML-файл.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="text_size">4px</dimen>
</resources>
для других разрешений это похоже xhdpi : 6px, xxhdpi : 8 Пикс, xxxhdpi : 12px. Это рассчитывается с коэффициентом (3:4:6:8:12) я уже написал выше. Давайте обсудим другой пример размера текста с вышеуказанным соотношением. Если вы хотите взять размер текста 12px в hdpi, то в другом разрешении это будет
- hdpi: 12px
- xhdpi: 18px
- xxhdpi: 24px
- xxxhdpi: 36px
Это простое решение реализовать требуемый размер текста для всех разрешений. Я не рассматриваю значения-mdpi устройств, разрешение. Если кто-то хочет включить размер текста для этого разрешения, то рацион похож на 3:4:6:8:12. В любом запросе, пожалуйста, дайте мне знать. Надеюсь, это поможет вам.
иногда, лучше иметь только три варианта
style="@android:style/TextAppearance.Small"
используйте малый и большой, чтобы отличаться от нормального размера экрана.
<TextView
android:id="@+id/TextViewTopBarTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@android:style/TextAppearance.Small"/>
для нормального, вам не нужно ничего указывать.
<TextView
android:id="@+id/TextViewTopBarTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
используя это, вы можете избежать тестирования и указания размеров для разных размеров экрана.
Я думаю, вы можете архивировать это, добавив несколько ресурсов макета для каждого размера экрана, например:
res/layout/my_layout.xml // layout for normal screen size ("default")
res/layout-small/my_layout.xml // layout for small screen size with small text
res/layout-large/my_layout.xml // layout for large screen size with larger text
res/layout-xlarge/my_layout.xml // layout for extra large screen size with even larger text
res/layout-xlarge-land/my_layout.xml // layout for extra large in landscape orientation
ссылки: 1.http://developer.android.com/guide/practices/screens_support.html
каждый может использовать упомянутую ниже библиотеку android, которая является самым простым способом сделать размеры текста совместимыми почти со всеми экранами устройств. Он фактически разработан на основе новых квалификаторов конфигурации android для размера экрана (представлен в Android 3.2) SmallestWidth swdp.
для унификации всех экранов для отображения одинаковых размеров элементов, включая размер шрифта: - Дизайн пользовательского интерфейса на одном размере экрана с любыми размерами, которые вы найдете подходящими во время дизайна, т. е. размер шрифта TextView составляет 14dp по умолчанию с размером экрана 4'6 дюймов.
программно вычислить физический размер экрана других телефонов, т. е. 5 ' 2 дюйма других телефонов / экранов.
использовать формулу для расчета процентной разницы между 2 экраны. т. е. какова разница в % между 4'6 и 5' 2.
вычислить разницу пикселей между 2 TextViews на основе приведенной выше формулы.
получите фактический размер (в пикселях) размера шрифта TextView и примените разницу пикселей (вы рассчитали ранее) к размеру шрифта по умолчанию.
таким образом, вы можете применить динамическое соотношение сторон ко всем размерам экрана, и результат отличный. У тебя будет одинаковый макет и размеры на каждом экране.
Это может быть немного сложно сначала, но полностью достигает цели, как только вы поймете формулу. С помощью этого метода вам не нужно делать несколько макетов, чтобы соответствовать различным размерам экрана.
не hardcode размеры.
для гибкости объявления новых разрешений экрана-лучше всего разместить фиктивный TextView в макет, чтобы получить textSize:
<TextView
android:id="@+id/dummyTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
android:text="TextView" />
и в вашем коде, например:
TextView testTextView = (TextView) rootView.findViewById(R.id.dummyTextView);
float textSize = testTextView.getTextSize();
Keep textSize в качестве эталона, к которому можно добавить постоянное или размер percetage (путем расчета).
Как @espinchi упоминалось из 3.2 (уровень API 13) размер группы устарели. диапазон размеров экрана ыми подход идти вперед.
