размер входного сигнала django-crispy-forms
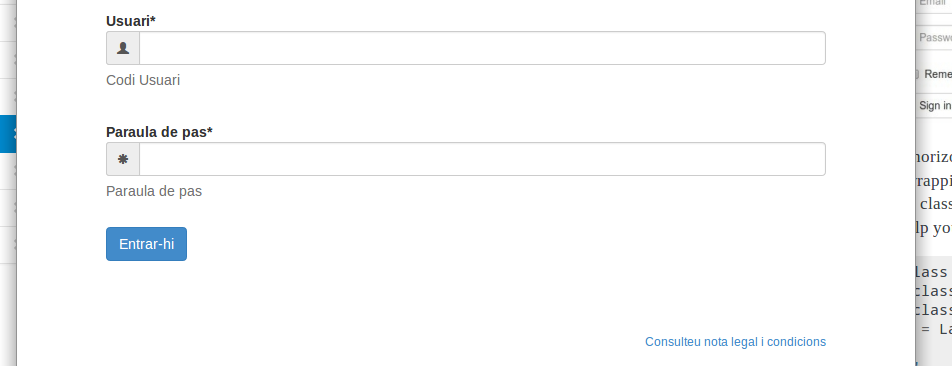
в соответствии с в Django-хрустящие-форм документации, Я смогу изменить ширину ввода с помощью class input-small. Но моя форма всегда выглядит с шириной в 100%:

кроме того, если я добавлю css_class в поле, размер останется на ширине: 100% (.form-control )
Я установил форму, поскольку документация объясняет:
class LoginForm(forms.Form):
usuari = forms.CharField( help_text = u'Codi Usuari')
paraula_de_pas = forms.CharField( help_text = u'Paraula de pas')
# Uni-form
helper = FormHelper()
helper.form_class = 'form-horizontal'
helper.label_class = 'col-lg-2'
helper.field_class = 'col-lg-8'
helper.layout = Layout(
PrependedText('usuari',
'<span class="glyphicon glyphicon-user"></span> ',
css_class='input-small'),
PrependedText('paraula_de_pas',
'<span class="glyphicon glyphicon-asterisk"></span> ',
css_class='input-small'),
FormActions(
Submit('save_changes', 'Entrar-hi', css_class="btn-primary"),
)
)
настройки:
CRISPY_TEMPLATE_PACK="bootstrap3"
Я актуальную версию. Что случилось?
1 ответов
- в bootstrap3 имя класса для небольшого поля ввода -
input-sm -
input-smпросто задает размер шрифта и высоту поля, это не имеет ничего общего с шириной поля.
form-horizontal, col-lg-2 и col-lg-8 сделать горизонтальный макет для формы (http://getbootstrap.com/css/#forms-horizontal). Поэтому прежде всего убедитесь, что разрешение экрана достаточно для lg. Попробуй!--6-->
